
こんな疑問にお答えしていきます。
本記事を見れば
- Googleアナリティクスの設定方法が分かる
- Googleアナリティクスの使い方や見方が分かる
- Googleアナリティクスを使う場面が分かる
となっています。
Googleアナリティクスの設定方法から、アナリティクスの使い方や見方、そしてアナリティクスを活用する場面を解説していきます。
本記事の信頼性
- 筆者は複数サイト運営
- 元WEB広告代理店のマーケター
- 現在はブログで生活
実際にサイトを作ったら、ユーザーが来てくれているのか、見てくれているのか気になりますよね。
Googleアナリティクスでは、来訪ユーザーの性別や年代、何を経由して入ってきて、どこで抜けていったか、記事毎の閲覧数、などユーザーの行動のあらゆることが分かります。
サイト改善や分析に大いに役立つ無料ツールの「Googleアナリティクス」。利用しない手はないでしょう。
※WordPressでブログをこれから作るという方は「【超初心者向け】知識ゼロで出来る!WordPressブログの始め方」をどうぞ
それでは早速見ていきましょう!
Googleアナリティクスの設定方法【3ステップ】

まず初めに、Googleアナリティクスの設定方法から解説していきます。
設定は3ステップで完了します。
言葉の意味など分からなくてOKです!
それぞれ順番に見ていきますね。
1.Googleアナリティクスのアカウント取得
まずはGoogleアナリティクスのアカウントを取得していきます。
初めにGoogleアナリティクスへアクセスしましょう。
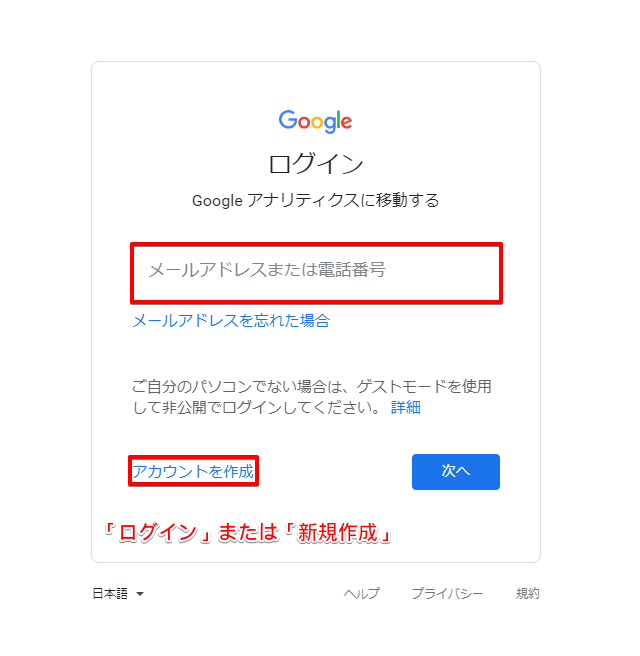
ここではまず、「Googleアカウント」へのログインが求められますので、まずはGoogleアカウントへログインしましょう。
Googleアカウントを持っていない場合は、まずはGoogleアカウントから作成してください。

Googleアカウントへログインする
ログインが完了したら、以下のような画面に移ります。

アナリティクスTop画面
そうしましたら、真ん中の「無料で設定」をクリック。
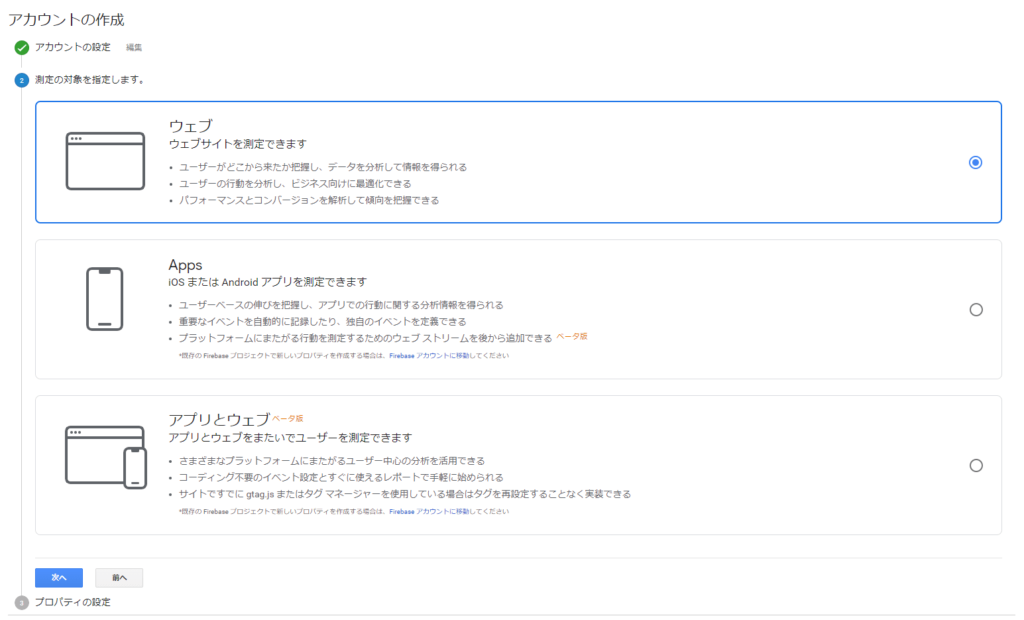
アカウントの作成画面に移行します。

アカウント作成画面
アカウント作成画面へ移行したら、「アカウント名」を入力しましょう。
メモ
アカウント名は何でもOKです!後から変更することもできます。
その下「アカウントのデータ共有設定」では、最初から4ヵ所にチェックが入っていますが、いずれもGoogleの推奨項目ですのでそのままで大丈夫です。
完了したら、「次へ」をクリック

測定先指定
続いては、測定の対象を指定します。
ブログの場合は、「ウェブ」にチェックを入れればOKです。
できましたら、「次へ」をクリック

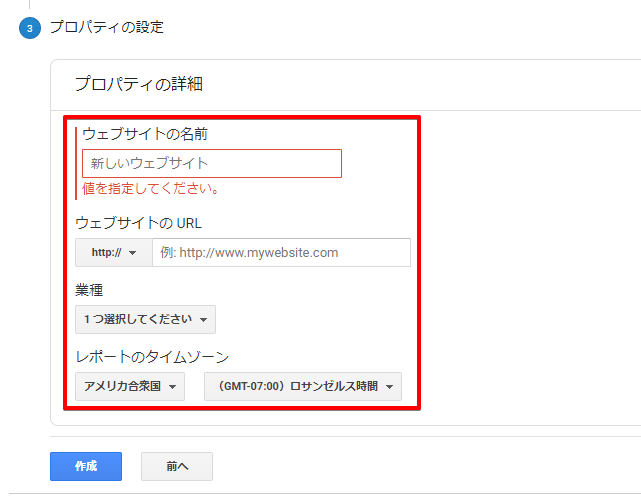
プロパティの設定
続いて、プロパティの設定を行います。
設定内容は以下をご参考ください。
| ウェブサイトの名前 | 自身のウェブサイトの名前を記入します。「全力達成」など |
| ウェブサイトのURL | http://もしくはhttps://を選択し、残りのサイトURLを記入します。URL末の/は不要です。 |
| 業種 | 業種を選択します。該当なしの場合、近い業種を選択すればOKです。 |
| レポートのタイムゾーン | 利用地域を選択します。日本で使用するなら日本を選択。 |
良くある間違い
【ウェブサイトのURLに関して】例には「http://www~」とありますが、記入は必ず「https://」以降の値から記入してください。例)https://aaa.comの場合、aaa.comのみを記入
完了したら「作成」をクリックしましょう!
作成をクリックすると、利用規約が現れます。

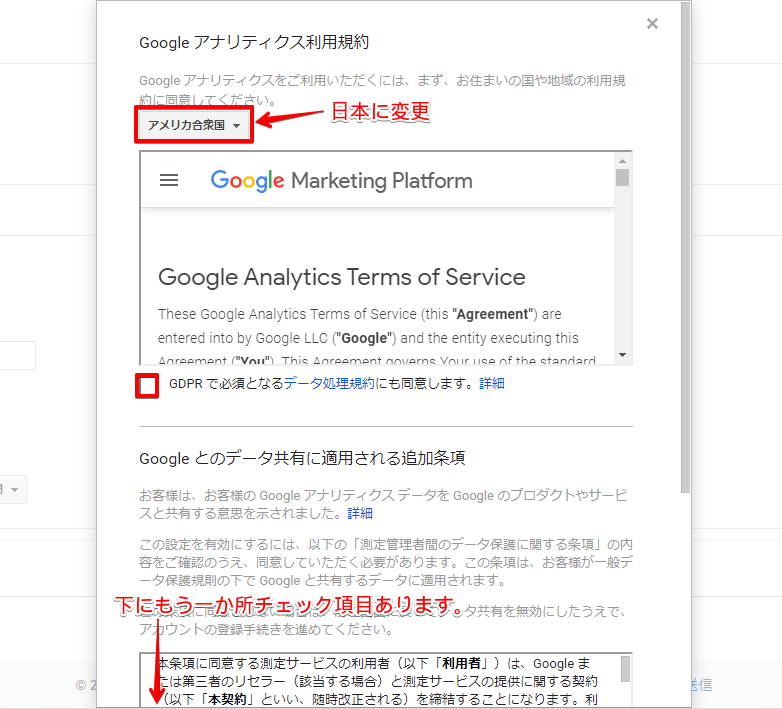
アナリティクス利用規約
まずは地域を利用地域の国に変更しましょう。日本で使用する場合は「日本」に変更です。
そうすると、規約が日本語に変わります。
内容を確認したら、最後にチェックを押しましょう。
同様に、その下にある「データ共有に適用される追加条項」を確認し、最後にチェック。
全て完了したら「同意する」をクリックしましょう。
そうすると、以下のようなメール配信に関してのお知らせが来ることがあります。

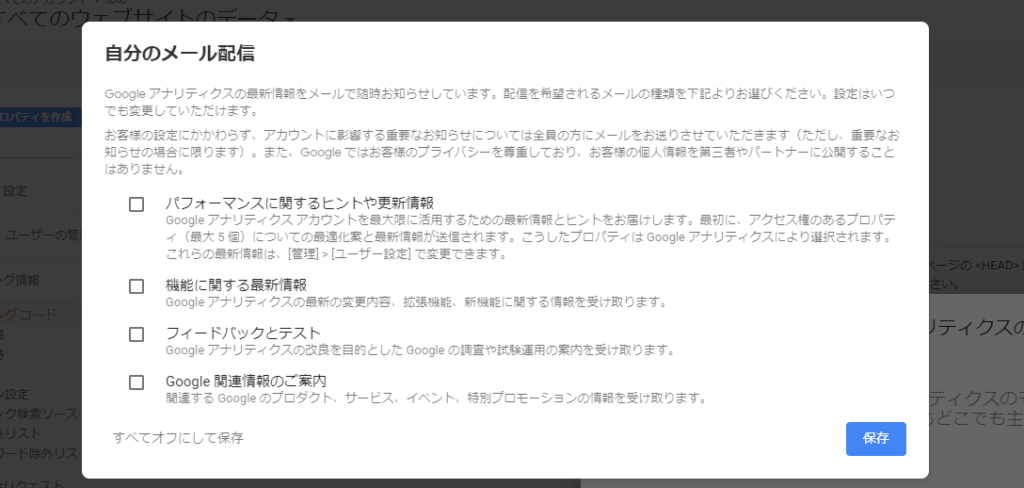
メール配信に関してのお知らせ
これは各項目に関する最新情報のお知らせを、メールで通知しますか?という内容です。
チェックの有無はどちらでも良いのですが、不安がある方は全てチェックすると良いでしょう。なお、いつでも変更は可能です。
そして最後に「保存」を押せば、アナリティクスのアカウント取得は完了です。
2.トラッキングコードの確認
続いては、トラッキングコードを確認していきます。
トラッキングコードとは?
トラッキングコードとは、ユーザーの行動情報を取得するためのコードの事です。
このコードをWEBサイトに設置する事で、ユーザーがサイトへ訪問した際にカウントができるようになります。

トラッキングコードは以下の画面で確認できます。

トラッキングコード確認
この後の「トラッキングコードの設置」の項目で細かく説明するのですが、トラッキングコードの設置方法によって、利用する赤枠(①か②か)が異なります。
後ほどトラッキングコードは使用するので、画面はこのままにしておきましょう。
3.トラッキングコードを設置
先ほど確認したトラッキングコードをWEBサイトに設置していきます。
設置方法は3つあります。
- WordPressテーマを使用する方法
- プラグインを使用する方法
- 直接コードを書き込む方法
オススメは「WordPressテーマを使用する方法」か「プラグインを使用する方法」です。上から順にオススメです。
確実性があり、簡単にできるのが上記二つです。
まずはWordPressテーマを確認してみる
まずは自身の使用しているWordPressテーマで、トラッキングコードを設置できるか確認してみましょう。
確認方法
テーマによって異なるのですが、「○○(テーマ名)管理」「○○設定」「○○オプション」などをチェックしてみてください。WordPressテーマで設定可能な場合は、ここにアナリティクスのトラッキングIDを記入する箇所があります。
WordPressテーマで設置できなくても大丈夫です。
以下より一つずつ設置方法を解説していきますので、ご参照ください。
WordPressテーマを使用する方法
まずはWordPressテーマを使用する方法について解説していきます。
ここでは、当ブログで使用しているテーマ「AFFINGER(アフィンガー)」を例にしながら、解説していきます。
AFFINGER以外のいくつかのテーマの設置方法も後述しているので、他のテーマを利用中の方もぜひご参照ください。
AFFINGERを利用中の方は、WordPress左側メニューより「AFFINGER5 管理」をクリックしましょう。
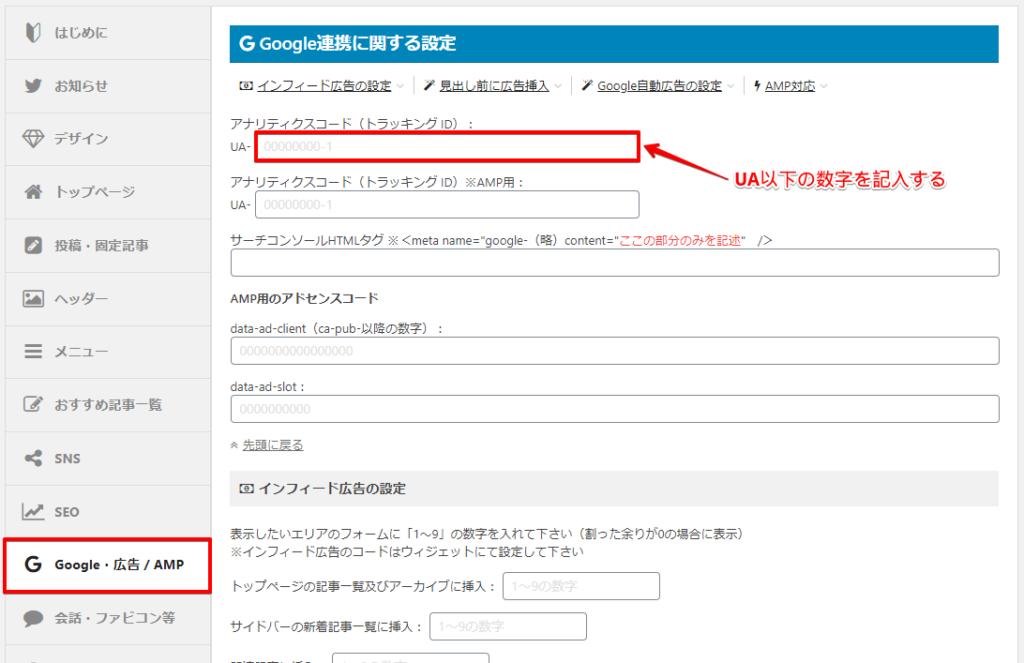
そして「Google・広告/AMP」をクリックします。

トラッキングID
中にアナリティクスコード(トラッキングID)と書かれた枠があります。
ここに先ほど見ていた①のトラッキングIDの数字を入れていきます。完了したら右側「保存」を押しましょう。
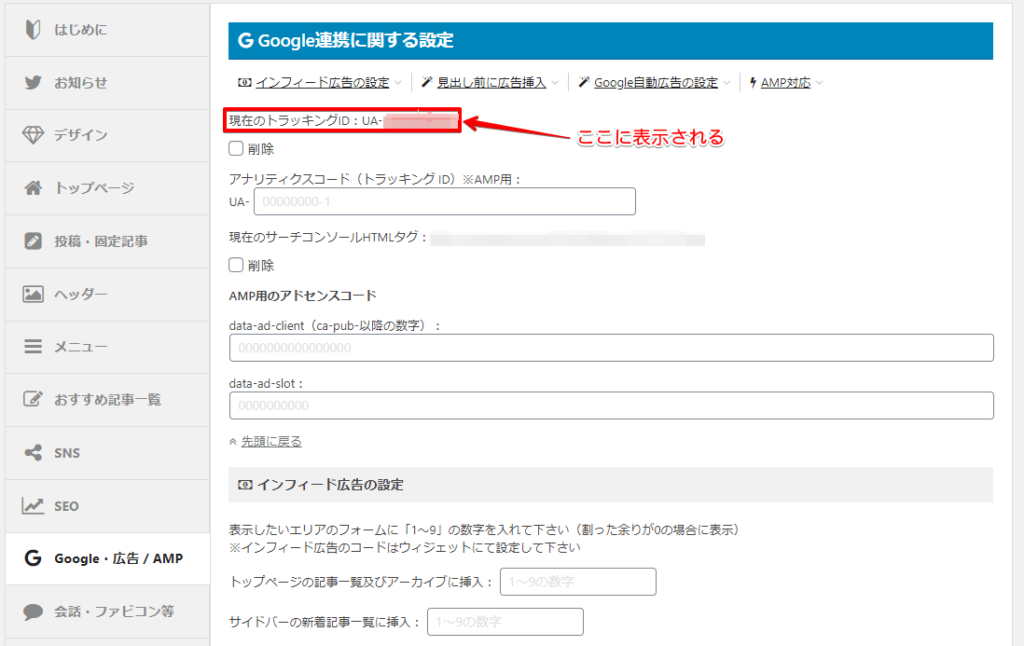
以下のように「現在のトラッキングID:UA-○○」と表示されれば設置完了です。

完了時の表示
こうなっていれば完了です!
それ以外のテーマの設置方法
AFFINGER以外のWordPressテーマでの設置方法についても、まとめてみました。
5つだけになりますが、該当テーマを使用している方は、ぜひご参考ください。
| 設置方法 | |
| THE THOR | 「カスタマイズ」→「基本設定(THE)」「アクセス解析設定」 |
| DIVER | 「Diverオプション」→「基本設定」「アクセス解析の項目」 |
| 賢威 | 「賢威の設定」→「Googleアナリティクスタグ」 |
| STORK | 「カスタマイズ」→「アクセス解析コード」 |
| SANGO | 「カスタマイズ」→「詳細設定」「Google Analytics」 |
プラグインを使用する方法
続いては「プラグインを使用する方法」を解説していきます。
プラグインは「All in one SEO」を使用します。まずはAll in one SEOをインストールして、有効化しておきましょう!
インストール方法や有効化のやり方が分からない場合は、「入れておくべきWordPressプラグイン5つ+α【やり方解説】」を参考にしてみてください。

有効化が完了したら、設定を進めていきます。

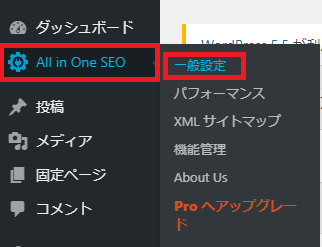
「All in o ne seo」→「一般設定」
まずは左側メニュー「All in o ne seo」→「一般設定」の順でクリックしていきます。

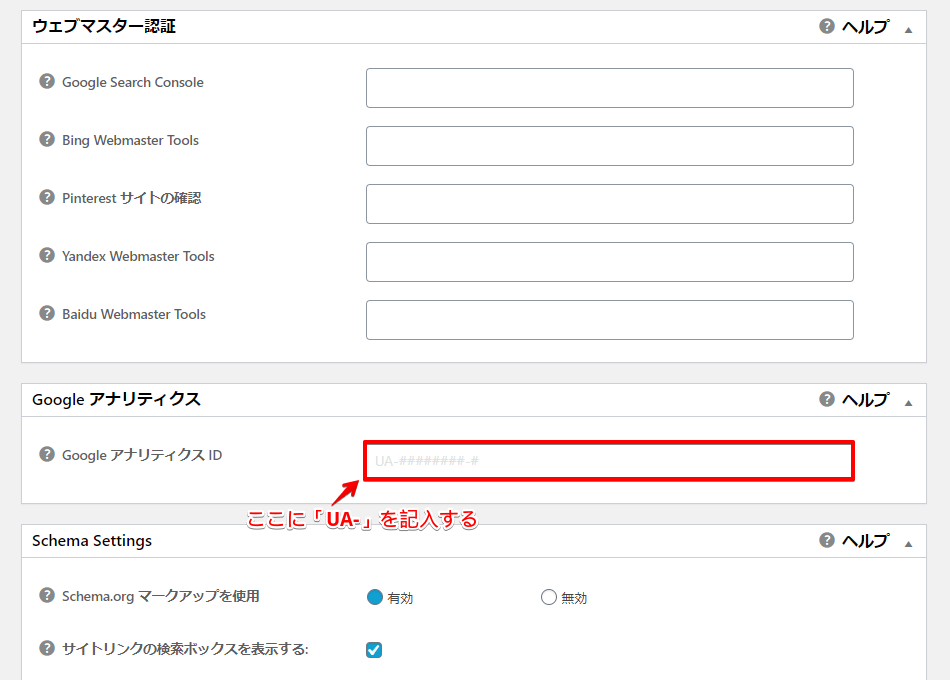
ページ下部にGoogleアナリティクスIDを記入する箇所があります。
ここに先ほど見ていた①のトラッキングIDの数字を入れていきます。「UA」を含めて記入しましょう。
完了したら、ページ最下部の「設定を更新」をクリック。これで設定完了です。
直接コードを書き込む方法
最後は直接コードを書き込む方法です。
正直あまりオススメはできませんが、プラグインを利用せず済むのでサイトが重くならないメリットもあります。
まずはトラッキングコードを準備する
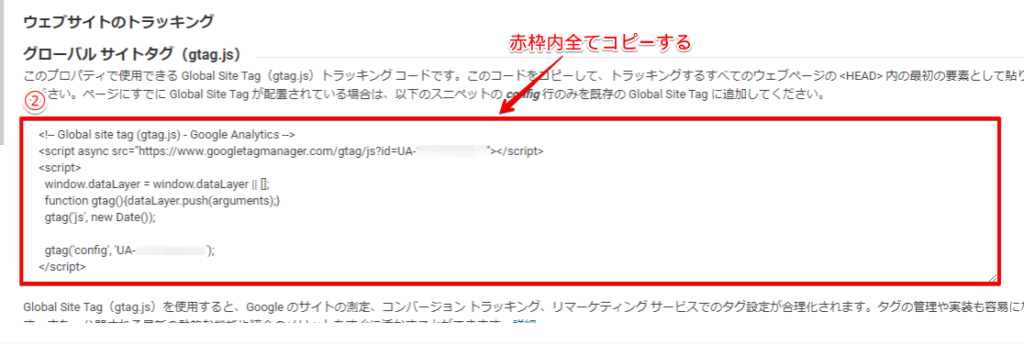
このやり方では、先ほど見ていた②のグローバルサイトタグ(gtag.js)を用います。赤枠部分を全てコピーしましょう。

赤枠内全てコピーする
以下、直接コードを書き込む方法の解説です。

「外観」→「テーマエディター」
まずはWordPress左側メニュー「外観」→「テーマエディター」の順でクリック。
注意のポップアップが出てきたら、「理解しました」を押しましょう
すると以下のようになります。

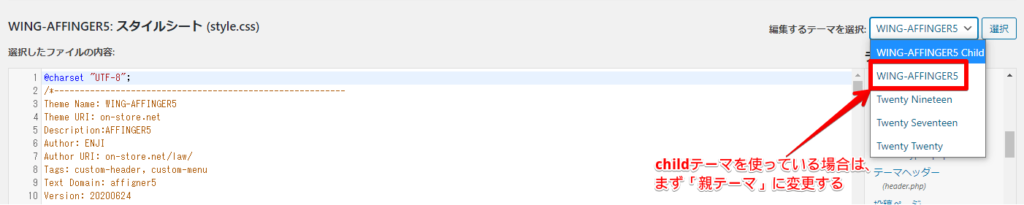
親テーマへ変更
この画面に移ります。
現在childテーマ(子テーマ)を使っている場合は、編集するテーマを「親テーマ」へ変更しましょう。※子テーマにテーマヘッダーがある場合は変更しなくてもOKです。
ボクの場合だと、「WING-AFFINGER5 child」から「WING-AFFINGER5」に選択変更します。
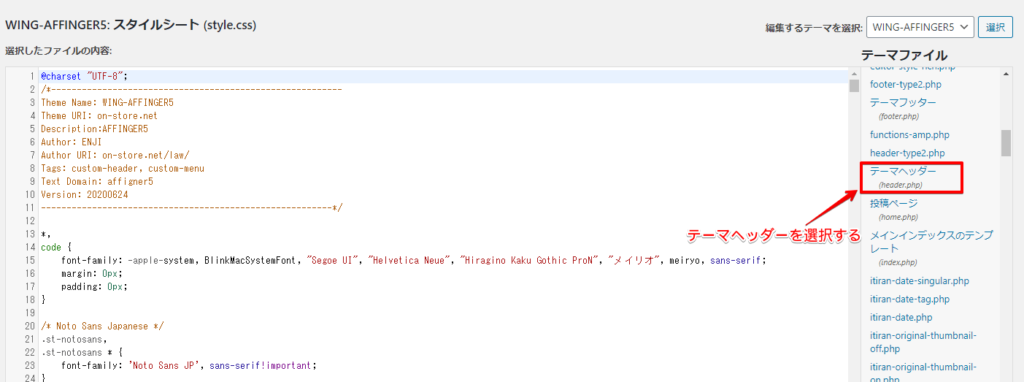
完了したら、以下の画面になります。

テーマヘッダーを選択
ここではテーマヘッダーを選択しましょう。

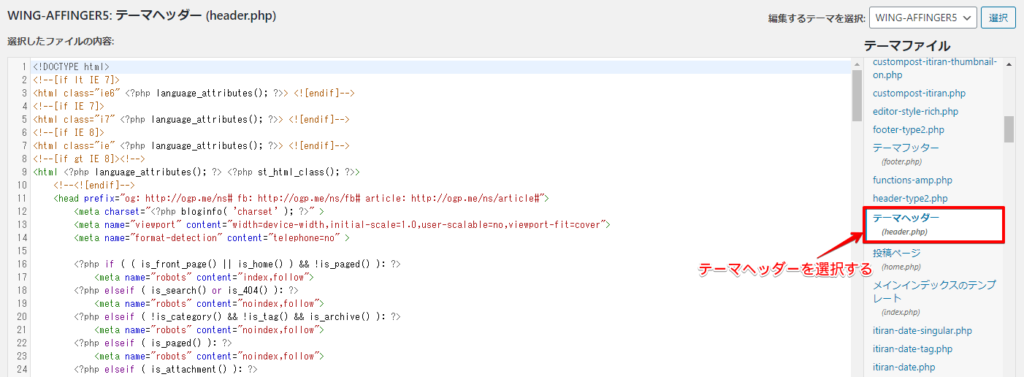
テーマヘッダー画面
このような画面になっているはずです。
色々なコードが掛かれていますが、「</head>」を探していきます。
簡単に探すコツ
「Ctrl+F」を押して、出てきた検索窓に「/head」と打ち込んでみましょう。一瞬で出てきます。
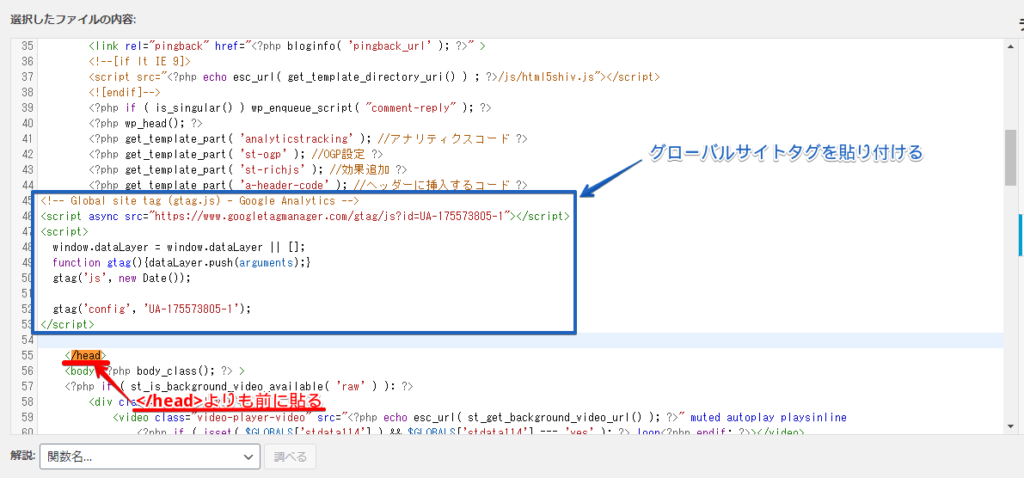
そして、「/head」の直前に先ほどコピーしたグローバルサイトタグを貼り付けます。
そうすると以下のようになると思います。

タグを貼る場所
このようになります。
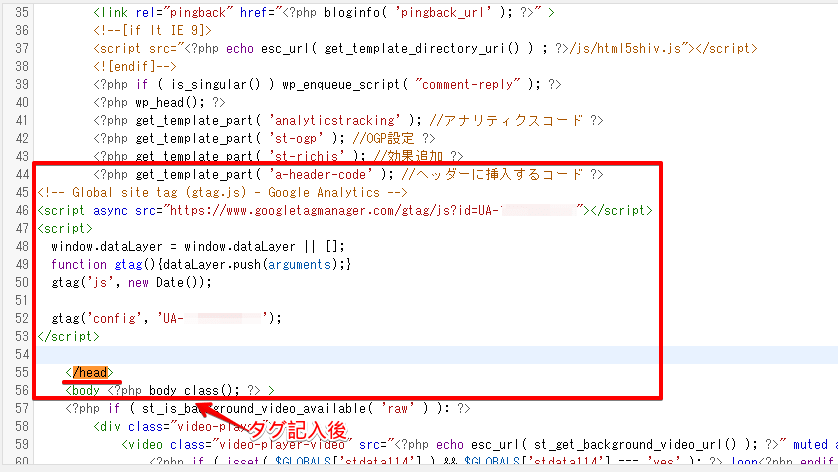
念のため、タグ貼り付け前と後の比較が以下です。

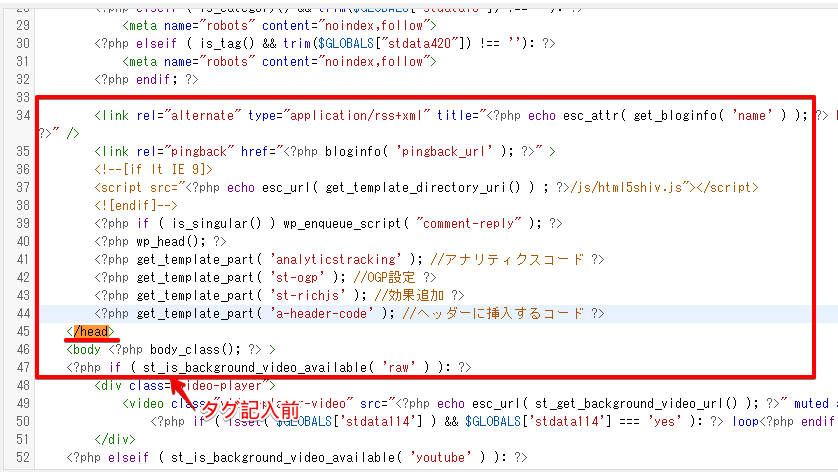
タグ記入前

タグ記入後
貼り付けができたら、「ファイルを更新」をクリックして完了です。
以上が直接コードを書き込む方法です。
Googleアナリティクスの見方

続いては、Googleアナリティクスの見方について説明していきます。
見るべきポイント
主に「レポート」の項目を確認する
Googleアナリティクスでは、ユーザーの流入に関する様々な事象が計測できるので、ユーザーの流入~その先の動きまでの確認ができます。
そして、見るべきポイントはGoogleアナリティクスの「レポート」の項目です。
レポートの項目には「リアルタイム」「ユーザー」「集客」「行動」「コンバージョン」の5項目があります。
それぞれの項目で確認できる内容を簡単に以下にまとめました。
| リアルタイム | 今、サイトに訪れているユーザーの情報を確認できます。 |
| ユーザー | 指定期間にサイトに訪れたユーザーの属性や詳細情報を確認できます。 |
| 集客 | 指定期間にどのような方法でユーザーがサイトに訪れたかを確認できます。 |
| 行動 | ユーザーのサイト内での動きやページ速度などを確認できます。 |
| コンバージョン | 目標成果に対しての達成路津やプロセスを確認できます。 |
各項目を見ることで、「指定期間」から「今」までのユーザーのあらゆる行動情報が得られます。
例えば
- SNSからどれくらいユーザーが来たかを確認したい
- 20~30代の男性がどれくらい見てるか調べたい
- リピーターがどれほど増えているか確認したい
- どういったキーワードでサイトに来ているか確認したい。
- 人気のある記事や前月と流入がどれくらい変わったか見たい
- アフィリンクをクリックしてもらうのに、何が足りてないか確認したい
などのような、ユーザー情報に関するデータが見れるようになっています。
こういった情報はサイトの改善に大いに役立ちます。例えば
- 「流入少ないな」→「流入少ない記事を特定しよう」→記事を書きなおす
- 「離脱率高いな」→「他ページへのリンクが必要かな?」→リンク張る
上の例のように、データからサイトの弱点部分を分析ができるので、サイト改善に役立てることができます。
各指標の意味と見方
各項目で出てくる指標の意味と見方を解説していきます。
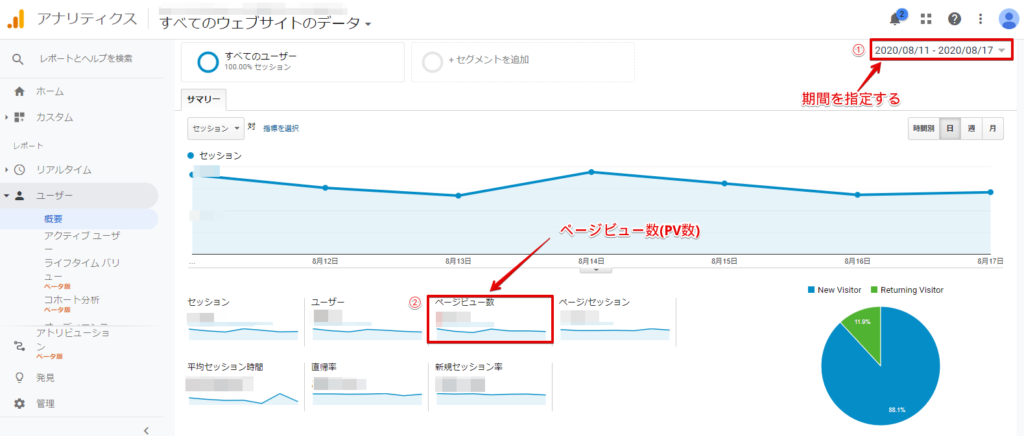
ページビュー数(PV数)

確認方法
パターン①「ユーザーor行動」→「概要」 指定期間全体のPV数の確認が可能
パターン②「行動」→「サイトコンテンツ」→「すべてのページ」 各ページ毎のPV数の確認が可能
ページ数(以下PV数)は、閲覧されたページの合計数を表します。
一人のユーザーが2ページ見たらPV数は「2」。同じページを2回見てもPV数は「2」です。
PV数の確認は、主にページ毎やサイト全体でどれほど閲覧されているかの確認に役立ちます。
また、指定期間のPV数を確認するには、画像上の赤枠にて期間を指定することで特定期間のPV数確認が可能です。
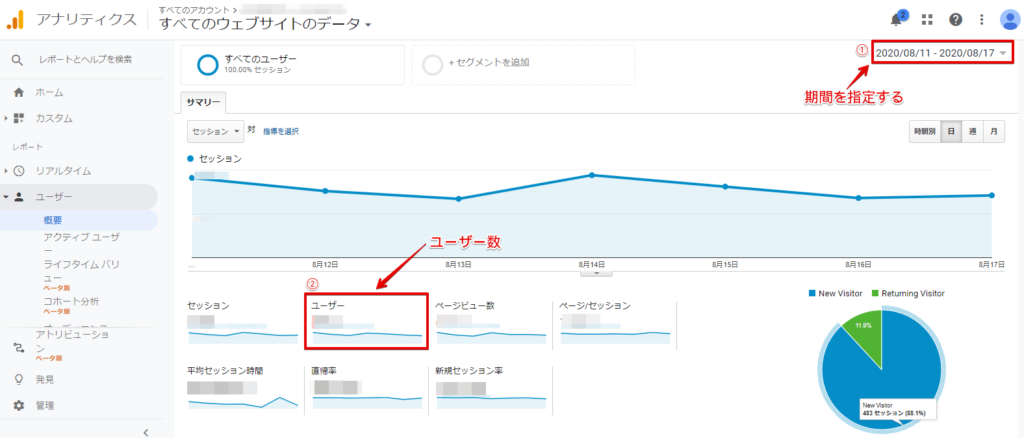
ユーザー

確認方法
パターン①「ユーザー」→「概要」 指定期間のユーザー数の確認が可能
パターン②「集客」→「概要」 指定期間の新規ユーザー数の確認が可能
ユーザーはサイトに訪問したユーザーの数です。
どれくらいのユーザーがサイトを見に来てくれたのかの確認に役立ちます。
また、指定期間のユーザー数を確認するには、画像上の赤枠にて期間を指定することで特定期間のユーザー数の確認が可能です。
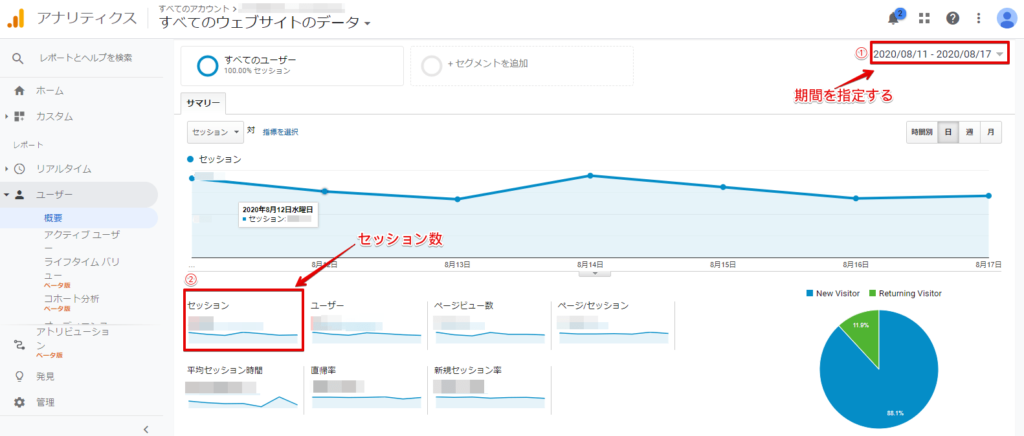
セッション

確認方法
パターン①「ユーザー」→「概要」 指定期間のセッション数の確認が可能
パターン②「集客」→「概要」 流入経路毎のセッション数の確認が可能
セッション数はサイトへの訪問数を表します。セッション時間は1訪問での滞在時間です。
ユーザーが1度の訪問で何ページ見ようが、セッション数は「1」です。ただし訪問後30分の間に何もアクションがないとセッションが切れます。
1度訪問後に30分放置してまた訪問すると、セッション数は「2」になります。
セッションの確認は、ユーザー数との差分から「ユーザーが何度も来てくれているか」や滞在時間で「どれほどサイトに滞在してくれているか」の確認に役立ちます。
また、指定期間のセッションを確認するには、画像上の赤枠にて期間を指定することで特定期間のセッションの確認が可能です。
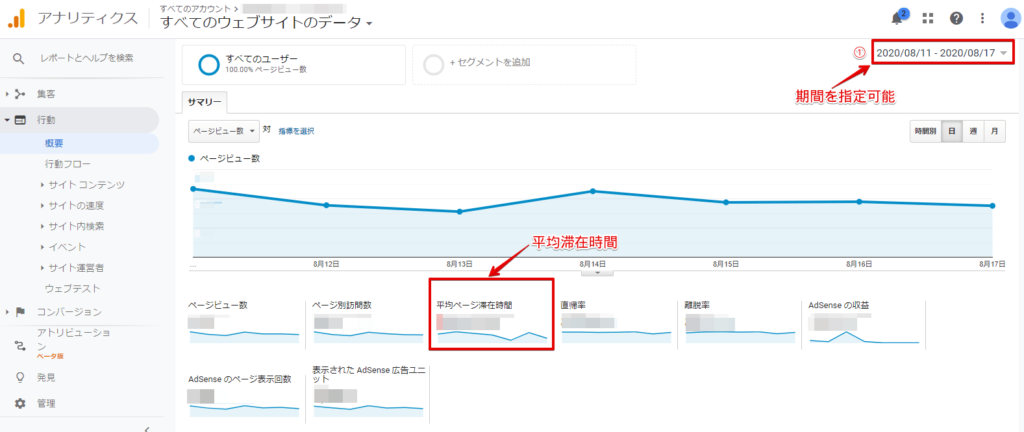
平均ページ滞在時間

確認方法
パターン①「行動」→「概要」 指定期間の平均滞在時間の確認が可能
パターン②「行動」→「サイトコンテンツ」→「全てのページ」 ページ毎の平均滞在時間の確認が可能
平均ページ滞在時間は、ユーザーがページを閲覧してから離脱するまでの時間の平均を表します。
ページ毎の滞在時間も確認できるので、ページのコンテンツ内容の反応の良し悪しの判断基準になります。
また、指定期間のセッションを確認するには、画像上の赤枠にて期間を指定することで特定期間のセッションの確認が可能です。
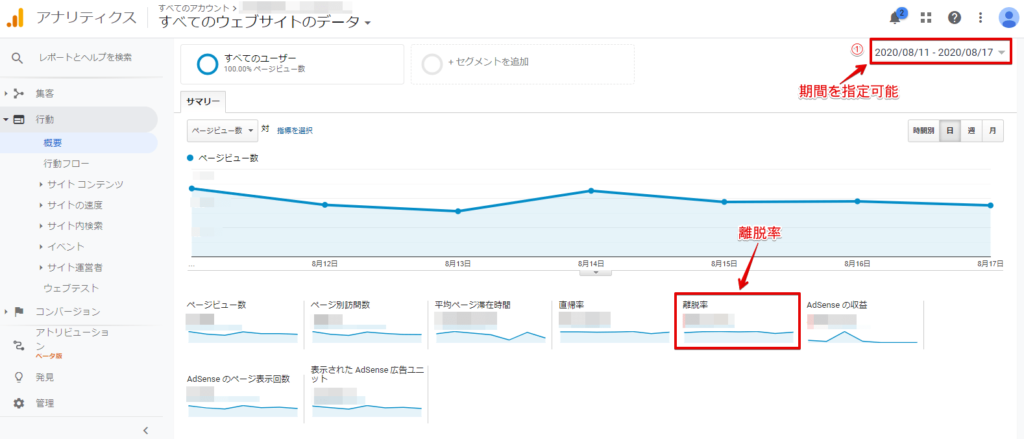
離脱率

確認方法
パターン①「行動」→「概要」 指定期間の離脱率の確認が可能
パターン②「行動」→「サイトコンテンツ」→「全てのページ」 ページ毎の離脱率の確認が可能
離脱率は、PV数に対して離脱した数の割合を表します。この数値は「離脱数÷PV数×100」で算出されます。
離脱率が低い程、サイト内回遊が出来ていると判断でき、離脱率が高いほどユーザーの抱え込みが不十分と判断できます。
ページ毎の離脱率も確認できるので、ページ単位での良し悪し判断もできます。
また、指定期間の離脱率を確認するには、画像上の赤枠にて期間を指定することで特定期間の離脱率の確認が可能です。
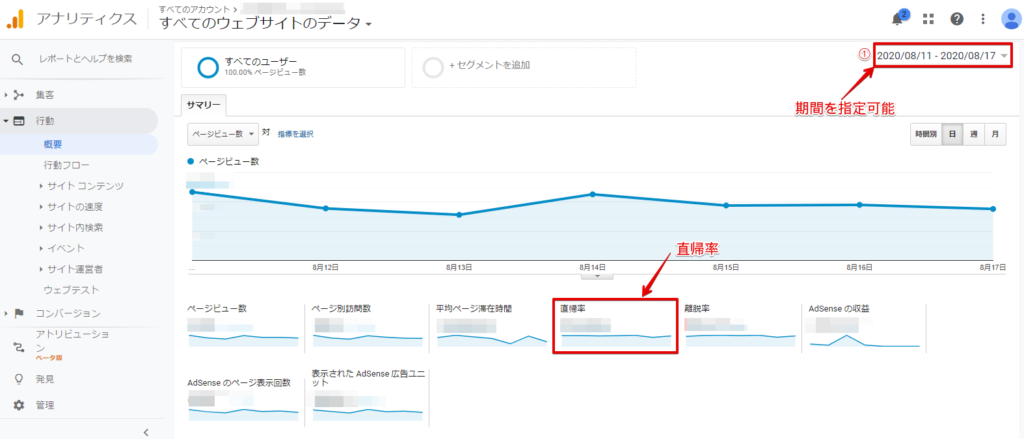
直帰率

確認方法
パターン①「ユーザーor行動」→「概要」 指定期間の直帰率の確認が可能
パターン②「集客」→「概要」 流入経路別の直帰率の確認が可能
パターン③「行動」→「サイトコンテンツ」→「全てのページ」 ページ毎の直帰率の確認が可能
直帰率はページ訪問後に他ページへ移動せず離脱した数の割合を表します。簡単に言うとページAに来てページAで離脱した場合の割合です。
直帰率が低い程、別ページへの誘導が上手くいっていると言えます。ですが直帰率が高くても悪いページとは言えません。ユーザーがそのページの情報で満足する場合もあるからです。
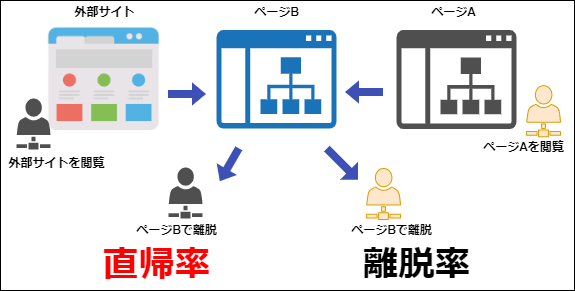
離脱率と直帰率の違いって?
離脱率と直帰率は似ていますが、意味としてはかなり異なります。
以下に図解してみます。

このようになります。
図を説明すると、ページAとBは同じドメイン内のページで、AからBに移動して離脱しました。つまりこのサイト内で2ページ見ているので、Bで「離脱」という状態です。
一方、外部サイト→ページBの場合は、このサイトにはページBから入ってページBで離脱したので、「直帰」という扱いになります。
この二つ、それぞれの割合を表しているのが「離脱率」と「直帰率」です。
ですので、ニュアンスは似ていますが、この二つは意味がかなり異なります。
どういう時にGoogleアナリティクスを使うの?


とりあえず作ったものの、じゃあどういう時にGoogleアナリティクスを使えば良いの?って思う方もいると思います。

実際にどんな状況になった時に使うのかを解説していきますね。
①:サイト改善をする時(ユーザー属性に合わせる改善)
まずは「ユーザー属性に合わせたサイト改善をする時」に使います。
確認する項目
レポートの「ユーザー」
この項目では、様々な角度から流入ユーザーの分析ができます。
主に確認する項目と内容は以下の通り
| 概要 | 指定期間のユーザー数の確認 |
| ユーザー属性 | 来訪ユーザーの年齢層・性別割合の確認 |
| インタレスト | 来訪ユーザーの興味・関心事の確認 |
| 地域 | 来訪ユーザーの地域や言語の確認 |
| 行動 | 新規ユーザーとリピーター数の確認 |
| テクノロジー | 来訪ユーザーの利用ブラウザやOSの確認 |
| モバイル | 来訪ユーザーの利用デバイスの確認 |
これらのデータから、あなたのサイトに来ているユーザーの属性が判断できるので、今のサイトコンテンツとのすり合わせができます。
例)海外航空券を売りたいサイトの場合
例えばサイトから海外航空件を売りたいとして、サイトには海外航空券の買い方説明のコンテンツを用意していると仮定します。
その場合のGoogleアナリティクスの活かし方としては、以下のように使えます。
活用例
①「モバイル」でユーザーの利用デバイスをチェック→②8割がスマホでアクセスしてきていることが分かった→結果:コンテンツを少し変えよう
この場合、アクセスの8割がスマホなので、海外航空券の買い方をスマホに最適化して説明したり、スマホで見た時の画像説明を付けたりと工夫できます。
これは一例ですが、ユーザー属性に基づいてサイト改善を行えるので、ユーザーの利用しやすいサイト作りをすることができます。
②:ユーザーの行動フローを確認する時
続いては「ユーザーの行動フローを確認する時」です。
確認する項目
「行動」→「行動フロー」
この項目では、ユーザーが自分のサイト内でどういう動きをしているのかを確認することができます。
分かりやすく言えば、記事→記事へ飛んだ、記事→プロフィールページへ飛んだなどの確認です。
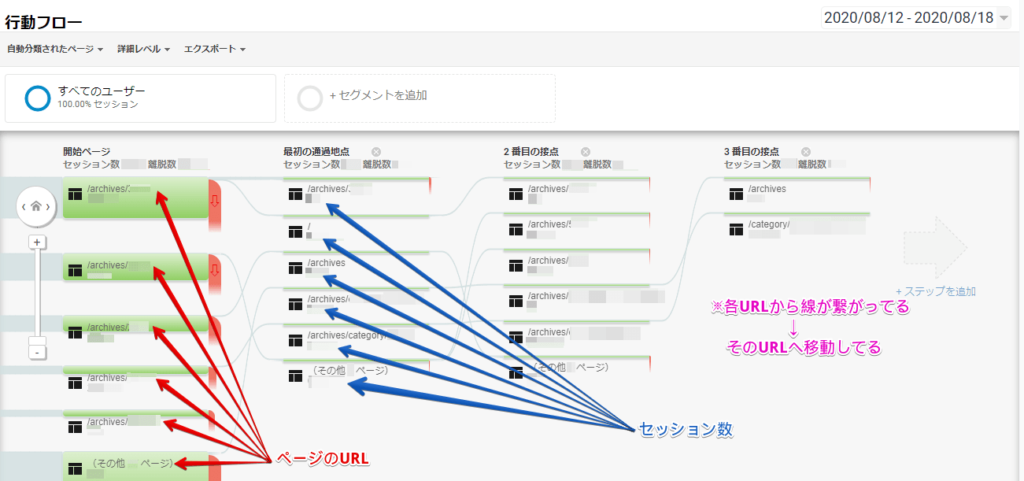
まずは以下をご覧ください。

ユーザーの行動フロー
こちらが「行動フロー」で表示される図なのですが、ユーザーが閲覧開始したページから2番目、3番目…と訪れたページを確認できるようになっています。
この図を見ることで、サイト内のユーザーの動きが確認できます。
行動フローを参考にして、ユーザーのサイト回遊率を上げる
そして重要なのは、ユーザーのサイト回遊率を上げることです。行動フローを見ながら改善をしていきます。
回遊率を上げる方法としては、ページに関連記事などのリンクを張るのが良いでしょう。
また、サイト回遊率を上げることで3つのメリットが得られます。
- 成果が上がりやすくなる
- ファンがつきやすくなる
- 検索結果が向上する見込みがある
ですのでサイト回遊率を上げることは重要です。
③:記事毎のユーザーの反応を見たい時
最後は「記事毎のユーザーの反応を見たい時」です。
確認する項目
「行動」→「サイトコンテンツ」→「全てのページ」
ここではページ毎にPV数や離脱率、滞在時間などが確認できます。
極端に滞在時間が短い記事や離脱率が高い記事を発見できるので、簡単にリライト(書き直しや文章追加)対象記事を見つけられます。
ここはページ数が増えてきた際に利用すると良いでしょう。
以上が、「どういう時にGoogleアナリティクスを使うの?」になります。
まとめ
今回は、Googleアナリティクスの設定方法、Googleアナリティクスの見方、利用場面の3つを紹介してきました。
Googleアナリティクスを使えば、自分のサイトの方向性の確定やユーザーからの評価の確認が容易にできますので、習慣的に利用するのがオススメです。
またアナリティクスとセットで、サーチコンソールの登録もやってしまいましょう!
冗談抜きで秒で登録できます。

【初心者用】サーチコンソールの登録方法と使い方【2022年】

