
こんな疑問を解決していきます。
本記事ではWordPressの無料テーマと有料テーマとの違い、そしてオススメテーマとテーマの選び方を解説していきます。
本記事の信頼性
- 筆者は複数サイト運営
- WordPressテーマを複数利用経験あり
- 現在はブログで生活
※WordPressブログをこれから作るという方は「【超初心者向け】知識ゼロで出来る!WordPressブログの始め方」をどうぞ
それでは早速見ていきましょう!
WordPressの無料・有料テーマの違い



それぞれの違いを表すと、以下のようになります。
| 無料テーマ | 無料で使えるWordPressのデザインテーマ。細かいデザインや機能などの追加が必要 |
| 有料テーマ | 有料だが既にデザインとしてほぼ完成している。追加のカスタマイズなどはワンタッチで可能 |
分かりづらいので、例を用いて説明します。
例えば
例)家具付き賃貸で例えた場合
例えば家具付き賃貸の場合、入居する段階で生活に必要な最低限の物が揃っています。
つまり入居と同時に普通に生活ができる状態。これが無料テーマです。
無料テーマでも、サイトを運営していく最低限のデザインや機能が担保されています。
注意ポイント
部屋の例で「ソファが欲しい」「机の高さを変えたい」などの場合、自らショップでソファを購入したり、机の高さを調節するのと同様に、サイトの追加要望(デザイン修正や機能追加)は自分でカスタムする必要があります。
一方で有料テーマはどうでしょう。
有料テーマの場合は入居時にすでに「テレビ、ソファ、家具、机、イス、テーブル台」など欲しい物が何でも揃った状態となっています。
さらに例えば「バーカウンターが欲しいな」となったら、ボタン一つでポンっと部屋に設置されます。
つまり入居段階ですでに自分の理想の部屋の状態が築けるのが有料テーマです。
以下、両者のイメージです。

無料テーマイメージ

有料テーマイメージ
無料テーマで自分の理想の部屋(サイト)に近づけるためには、htmlやCSSを自分でいじれる知識が必要です。ですので、WordPressが初めての方ほど有料テーマを選んだ方が良いでしょう。
カスタマイズのしやすさは更に違う
両者でさらに異なるのは「カスタマイズのしやすさ」にあります。
WordPressの無料・有料テーマのどちらも追加カスタムができますが、まずはカスタムが必要となる範囲が異なります。
以下は「範囲が異なる」がどういうことかの一例です。
| 無料テーマ | 有料テーマ | |
| twitterシェアボタンを付けたい | カスタム必要 | カスタム不要(ボタンで挿入) |
| 特定記事をサイト上部に固定したい | カスタム必要 | カスタム不要(ボタンで入れ替え) |
| 記事見出しを装飾したい | カスタム必要 | カスタム不要(ボタンで挿入) |
つまり無料テーマではカスタムが必要な内容でも、有料テーマではボタン一つで挿入できてしまうことが多いというわけです。
さらに有料テーマの場合は、ボタンで追加ができないようなカスタムを行う場合でも、サポートに頼ることができます。
サポート例
「カスタマイズの用のマニュアル」「ユーザーサポートセンター」など
ですので、htmlやCSS(カスタマイズに必要)の基礎知識がなくても、カスタムがしやすくなっています。
さらに、人気有料テーマの場合は一般ユーザーによる分かりやすいカスタマイズ記事が豊富にあるので、正直コピぺで完結出来たりもします。
ですので、初めてのWordPressの場合は有料テーマがオススメです。

ボクの場合、その後どうしようも出来なくなってしまったので、有料テーマを購入して1からやり直しました。「はじめから有料テーマにしておけばよかった…」と痛感しましたよ。
ちなみにその後は、操作性やカスタマイズのしやすさ、デザイン、アフィリエイト的観点で良いものを探して、複数の有料テーマを使ってみました。
結果、現在使っているAFFINGER(アフィンガー)に落ち着きました。今後変える予定は全くありません。
というわけで有料テーマがオススメです。
WordPressのオススメテーマ6つ【選び方解説】



WordPressテーマの選び方
テーマの選び方ですが、ズバリあなたが最も重視するポイントに絞って選ぶのが良いです。
- 価格にこだわる
- 見た目(デザイン)にこだわる
- 初心者向きにこだわる
- シンプルさにこだわる
- SEOに強いテーマにこだわる
- アフィリエイトに強いテーマにこだわる
こだわりは複数あって大丈夫ですが、まずは「一番こだわる部分」から絞り込むのが良いです。
価格に焦点を当てるなら、価格の安いテーマを前提条件に「かつ」SEOに強いとか。
ちなみに今のWordPressテーマはほとんどSEOに強いです。
以下からはWordPressのオススメ有料・無料テーマを6つ紹介します。
各テーマにはシンプル価格安いのようにタグをつけていますので、ご参考ください。
①:AFFINGER5(アフィンガー5)
-min-1024x527.jpg)
参考
初心者向けアフィに強いオシャレ◎カスタム簡単
まず初めに紹介するのは、株式会社オンステージがリリースしている「AFFINGER5(アフィンガー5)」です。
名前の通り「アフィリエイト」に特に強く、「稼ぐ」に関してはトップクラスの人気と実績を誇ります。
AFFINGER5(アフィンガー5)の特徴
- アフィリエイト・SEOに強く「稼ぐ」に特化
- 複数サイトで利用可能
- 完成デザインをそのまま使える
- カスタマイズ性が高い
- 初心者~プロブロガーまで利用
SEOにも当然強く、初心者でも扱いやすいカスタマイズ設計が施されていたり、マニュアルサイトやユーザーによるカスタマイズに関しての記事が豊富です。
また、利用できるデザインもオシャレな物が多いです。
-デザインサンプル-min.png)
アフィンガーサイドデザイン例
これだけ揃っていて、価格は14,800円(税込)。
人気のWordPress有料テーマの中では標準的な価格帯です。

②:THE THOR(ザ・トール)
」-min-1-1024x504.png)
参考
初心者向けアフィに強いオシャレ◎カスタム簡単
続いて紹介するのは、フィット株式会社がリリースしている「THE THOR(ザ・トール)」です。
特徴はアフィンガーと似ており、SEOやアフィリエイトに強く、「アフィンガーかTHE THOR」で迷う方が多い印象のテーマです。
THE THOR(ザ・トール)の特徴
- アフィリエイト・SEOに強い
- 複数サイトで利用可能
- デザイン変更が簡単にできる
- カスタマイズ性が高い
- ページの高速表示が可能
また初心者でも扱いやすいテーマとなっており、デザインを着せ替えするだけで誰でも簡単にオシャレなサイトを作ることができます。
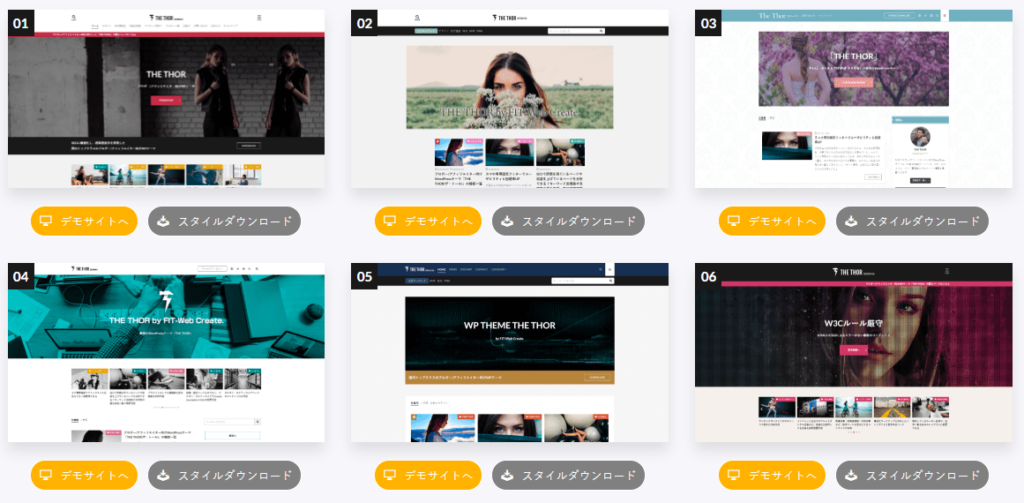
以下は「THE THOR」のデザイン参考です。

ザ・トールデザイン例
ただ「THE THOR」には1点懸念点があります。それはマニュアルがあまりまだ充実していないことです。
リリース年が2018年と若いテーマであるため、マニュアル全体の充実度や、ユーザーによるカスタマイズ記事もまだまだこれからという印象です。
しかし利用者評価は高いので、マニュアルは今後充実していくことが予測できます。
THE THOR(ザ・トール)の価格
「THE THOR」の価格は16,280円(税込)です。
人気のWordPress有料テーマの中では標準~やや高い価格帯となっています。

③:MAG(マグ)

参考
安く買えるオシャレ◎
3つ目は、株式会社デザインプラスが提供するテーマブランド「TCD」の中の「MAG(マグ)」というテーマです。
「TCD」はWordPressテーマの中では国内屈指の知名度を誇り、その中で「MAG」はデザインのシンプルさ、オシャレさが際立っています。
まるで海外マガジンを彷彿とさせるデザインは、サイトを一気に上質に仕立て上げるのに最適です。
MAGの特徴
- シンプルかつオシャレなデザイン
- 複数サイトで利用可能
- 広告表示機能が多彩
- テーマ利用料金が安い
初心者でも簡単にシンプルオシャレなサイトに仕立て上げることができます。
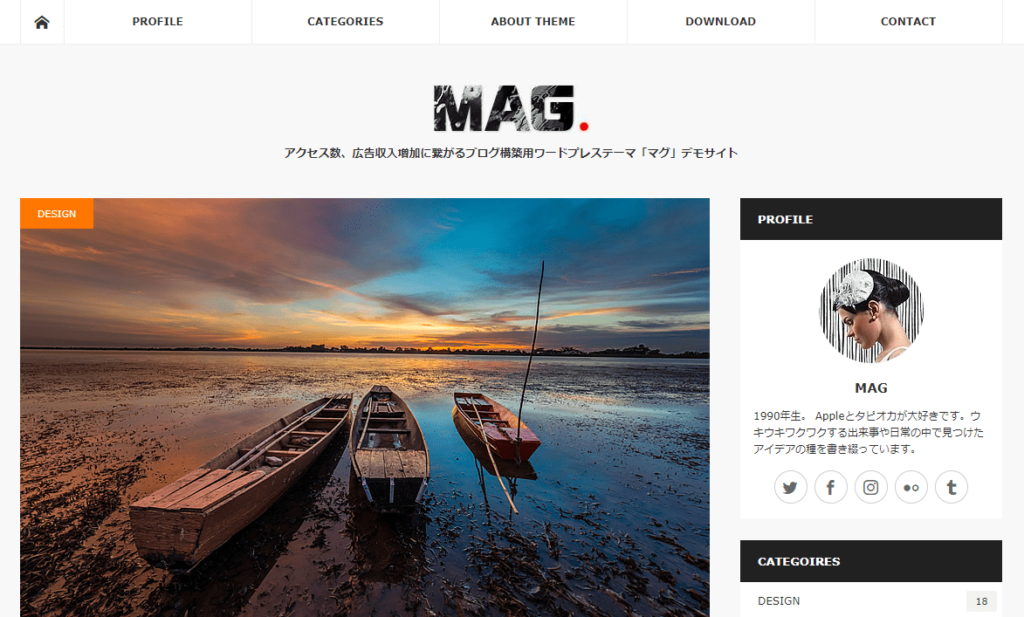
また、特徴であるデザインは以下の通り。

MAGデザイン例
ビジュアル(画像)を全面に押し出したデザインとなっているため、視覚的に主張する要素の強いサイトにはもってこいのテーマです。
MAGは他のテーマに比べて利用できるカスタム機能が少ないので、ごりごりサイトをカスタムしていきたい場合には向かないテーマです。ですが、ビジュアルアプローチを重視するサイトの場合には、これほどシンプルかつオシャレにできるテーマはないのでは?と思います。
MAGの価格
「THE THOR」の価格は10,980円(税込)です。

④:DIVER(ダイバー)

参考
アフィに強い初心者向けデザイン豊富カスタム簡単
4つ目は、初心者に優しいテーマ「DIVER(ダイバー)」です。
基本的な機能としてSEOの強さ、カスタマイズ性能、アフィリエイトのしやすさを備えており、万能型のテーマです。
DIVER(ダイバー)の特徴
- SEO対策済み
- 複数サイトで利用可能
- 初心者向き「入力補助」機能
- サポートを無制限利用可能
- デザインカスタマイズが簡単
一番の特徴は「初心者に優しい」という点でしょう。
DIVERには「入力補助」機能があり、WordPressを初めて使う人でも分かるように、各機能と使い方が一目で把握できるようになっています。
機能が豊富なテーマは数多くありますが、ここまで初心者に優しいテーマは他にないでしょう。
また通常のマニュアルサイトとは別に、メールでの無制限サポートを受け付けているのも特徴です。分かりづらい部分があれば、メールでいつでも相談可能です。
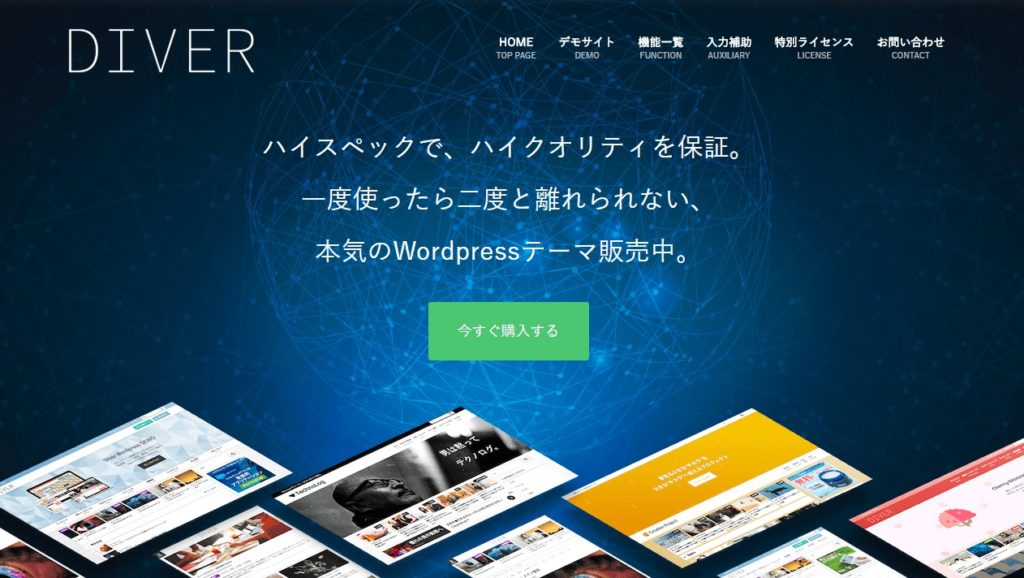
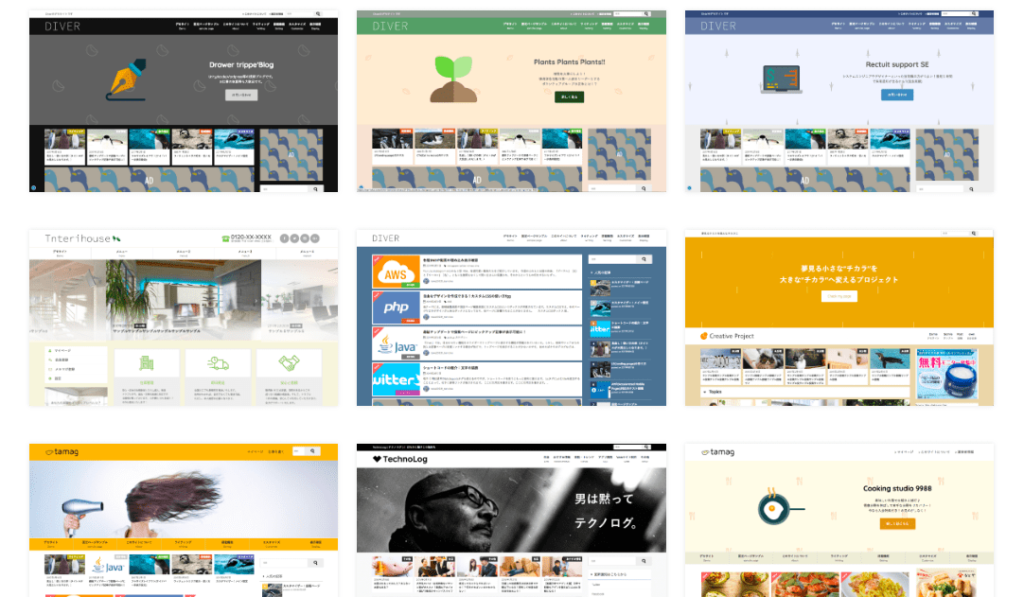
以下は「DIVER」(ダイバー)のデザイン参考です。

DIVEARデザイン例
デザインはヘッダーデザイン4種類、見出しデザイン14種類、ウィジェットデザイン9種類を組み合わせて作ります。直感的に自分好みのサイト作りが可能です。
DIVER(ダイバー)の価格
「DIVER」の価格は17,980円(税込)です。

⑤:賢威(ケンイ)

参考
サポート充実SEOに特化カスタム簡単
5つ目は、SEO特化型テーマ「賢威(ケンイ)」です。
SEO界の重鎮である松尾さんが代表を務める「㈱ウェブライダー」が販売するテーマです。その歴史は古く、13年以上もの間使われ続けています。
賢威(ケンイ)の特徴
- SEOに超特化
- 複数サイトで利用可能
- 13年以上支持される信頼と実績
- ノウハウの集合知「賢威フォーラム」がある
- 購入特典のSEOマニュアル
一番の特徴は「SEO特化」という点でしょう。
販売から13年以上売れ続けていますが、その根幹はやはり「SEOに超強い」という点が評価されてのことでしょう。
さらに「賢威フォーラム」(サポートフォーラム)が使えるのはかなりのメリットです。賢威フォーラムには、ユーザーのノウハウ情報やサイト運営に関するあれこれが13年間分(約8万件)あり、質問やサイトの戦略立てのヒントも見つけることができます。
また購入特典のSEOマニュアルは「このマニュアルだけでもお金を払う価値がある」とうなる人がいるほど。
とにかく「SEO」に特化し続けたテーマとなっています。
以下は「賢威」(ケンイ)のデザイン参考です。

デザインは非常にシンプルかつ、種類は豊富ではないので、他サイトと似たデザインになってしまう恐れがあります。
賢威(ケンイ)の価格
「賢威」の価格は27,280円(税込)です。他のWordPress有料テーマと比べると高めの料金設定となっています。

⑥:【無料】Xeory Base(セオリーベース)

参考
無料で使えるかなりシンプル初心者向け
最後は、無料テーマ「Xeory Base(セオリーベース)」です。
「バズ部」でおなじみの株式会社ルーシーが提供するブログ型テーマで、無料テーマの中ではかなりの人気を誇ります。
Xeory Base(セオリーベース)の特徴
- デザインがかなりシンプル
- 無料で利用可能
- コンテンツマーケティングと相性が良い
- 使い方に関しての解説記事あり
- SEOも対策済み
Xeory Baseの特筆すべき特徴の一つは「シンプルデザイン」でしょう。
ブログに必要な最低限のみを残したデザインとなっており、シンプル過ぎると言っても過言ではない程シンプルです。
また「SEO力」は特筆すべき点の二つ目です。
様々なキーワードで上位表示をしている「バズ部」のノウハウが詰まったテーマなので、当然SEOにも強いです。
また使い方マニュアルやコンテンツを作成するコツまでマニュアル化されているので、初心者でもSEOに強い良質な記事が作成できます。
懸念点もあります
懸念点としては、「カスタマイズが初心者には厳しい」という点です。
非常にシンプルなサイトデザインなので、追加で装飾をしたい場合はCSSやPHP知識が必要となります。
自分で調べながらカスタマイズ…となると、結構時間が掛かります。ですので「初めから記事作成に集中したい!」という場合は、有料テーマを選ぶのが良いです。
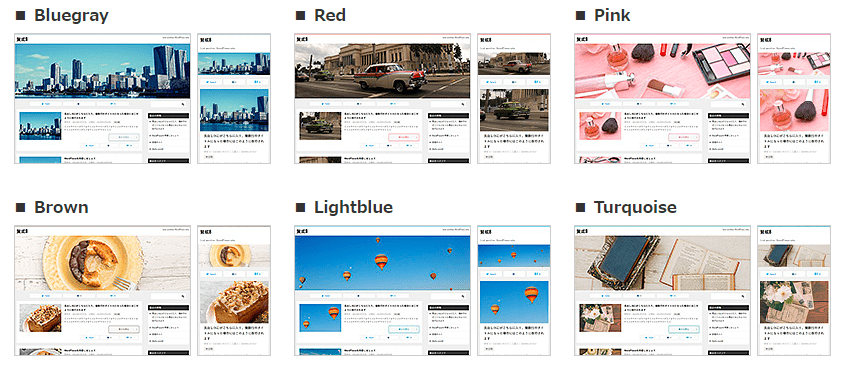
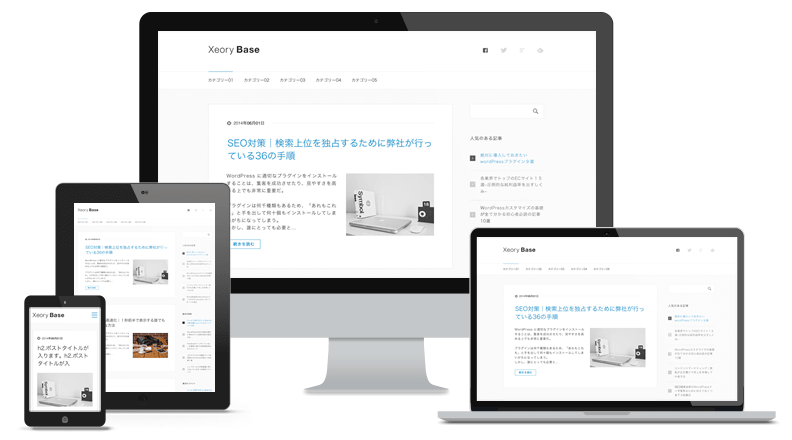
以下はXeory Baseのデザインです。


WordPressでテーマを利用する方法【手順解説】

実際にテーマを利用する方法を紹介していきます。
手順は以下の通りです。
順番に見ていきましょう!
1.テーマを購入&ダウンロード
まずはテーマの購入です。
お気に入りのテーマのページから購入を進めてください。そうするとテーマファイルのダウンロードが可能になります。
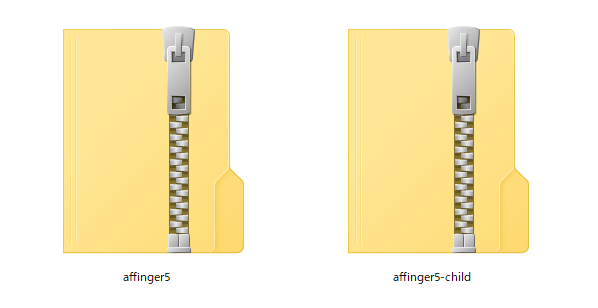
テーマファイルをダウンロードしたら中を確認してみましょう。
「○○(テーマ名)テーマ」もしくはそれと同じような名前が付いたファイルがあります。WordPressでは、このファイルをアップロードしていきます。
アップロード対象の「〇〇テーマ」のファイルは「Zip形式」です。
以下は参考画像です。(AFFINGERの場合)

上記参考画像のように「○○(テーマ名)」と「○○(テーマ名)-child」のように、2種類ファイルがある場合があります。(本ファイルとchildファイル)
その場合は、そのどちらも使用します。
2.テーマをWordPressからアップロード
続いてはテーマをWordPressでアップロードしていきます。
まずはWordPressへログインしましょう!
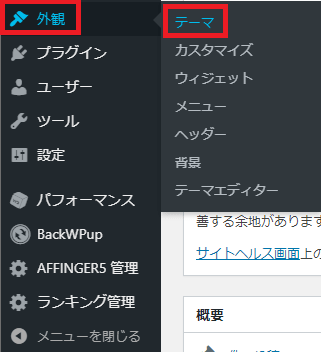
アップロードは左側メニューの「テーマ」から行います。
該当箇所
左側メニュー:「外観」→「テーマ」

「外観」→「テーマ」
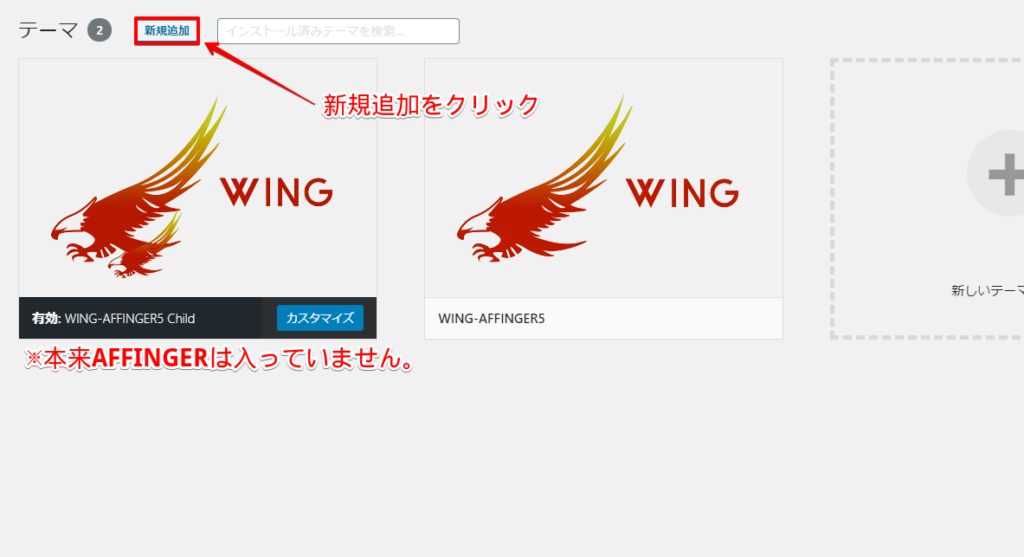
そして、以下のようになります。

まずは「新規追加」を押しましょう。
※私のを参考で作ったのでAFFINGERが入っていますが、本来は入っていません。
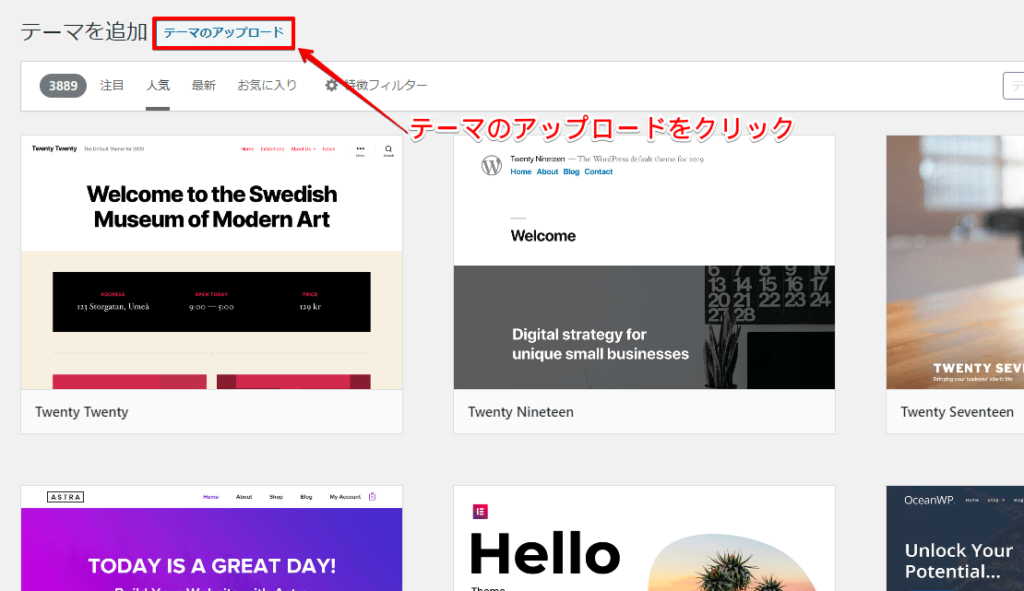
ページが移ります。

続いては「テーマのアップロード」をクリックしましょう。
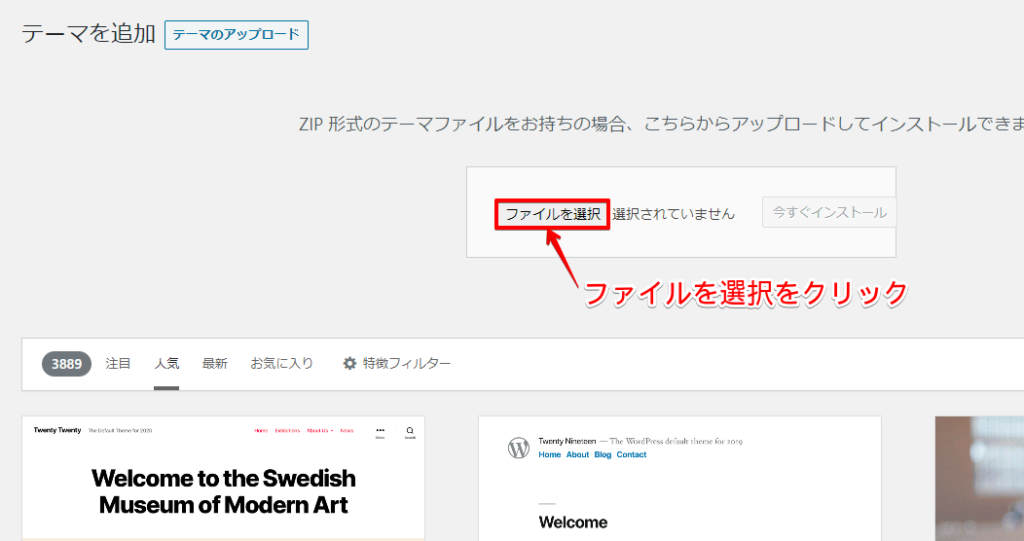
そして以下の画面に移ります。

ここで「ファイルを選択」をクリックしましょう。先ほどのテーマファイル(〇〇テーマ)を選択します。
選択出来たら、「今すぐインストール」をクリック!これでアップロード完了です。
もう一つのファイル「○○(テーマ名)-child」がある場合、こちらも同じ要領でアップロードを完了させましょう。
3.テーマの有効化
最後は「テーマの有効化」です。
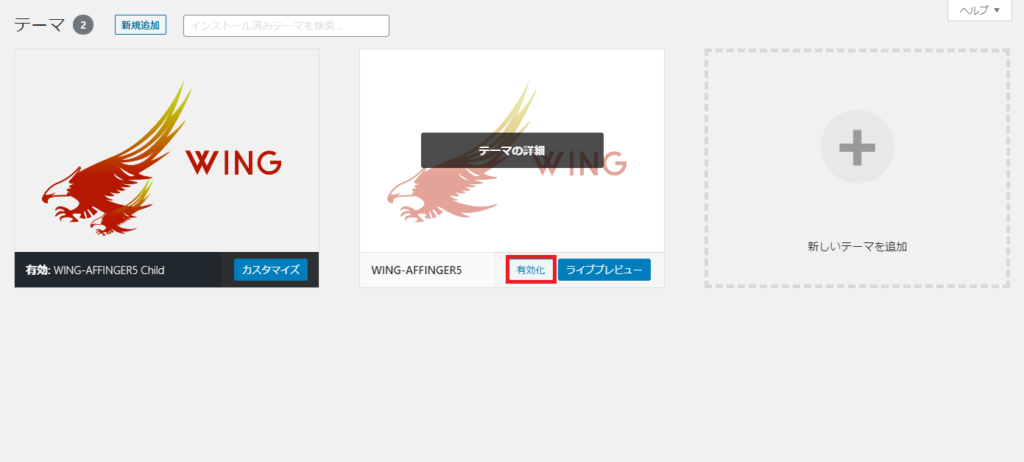
先ほどアップロードしたテーマが並んでいると思います。
当テーマにカーセルを合わせると「テーマの詳細」などが確認できる表示が現れます。
テーマが一つの場合は、そのテーマを。テーマが2種類(本テーマ・childテーマ)の場合は、childテーマにカーソルを合わせてください。
そして「有効化」をクリック。※必ずchildテーマを有効化してください。
childテーマを有効化する理由
本テーマにカスタマイズをすると、バージョンアップの際に上書きされてしまいます。childテーマだとカスタマイズ内容を保持したままバージョンアップに対応することができます。
これで手続きは完了です、あなたのブログにテーマが反映されました!
まとめ
以上がWordPressのオススメテーマ6つとその選び方の紹介になります。
改めてオススメテーマ6つを記載します。各テーマをクリックすると概要ページに戻れます。
紹介したテーマはいずれも評価の高いテーマです。
自分に合うと思うテーマをぜひ使ってみてくださいね。
テーマを導入出来たら、早速記事を書いてみましょう!こちらをマネするだけで簡単に記事が書けますよ。
続きを見る

【真似するだけ】売れるブログの書き方まとめ【初心者向け】


