今回はこんな内容にお答えしていきます。
本記事の内容
- お問い合わせを用意すべき理由の解説
- お問い合わせフォームの作り方の解説
- サイトへお問い合わせフォームを設置する方法の解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
今回はお問い合わせフォームの作り方について解説です。
お問い合わせはあなたとユーザーをつなぐ重要な場所で、コンタクトを取る上で必須の手段です。
初心者でも簡単に作る方法があるので、今回はそちらを利用していきます。
10~20分ほどで出来ますよ。もちろん無料です。
それでは、早速進めていきましょう!
お問い合わせを用意すべき2つの理由

サイトにお問い合わせを用意すべき理由ですが、主に2点あります。
ユーザーからの質問に対応するため
まず一つ目はユーザーからの質問に対応するためです。
質問と言うと限られてしまいますが、要はユーザーからのコンタクトに対応するためです。
ユーザー視点としては、お問い合わせがあることで気軽に質問を投げかけられます。
ユーザーからの質問で言えば、記事のコメントでやり取りをするというやり方もありますが、記事コメントはオープンな場なので望まない方も多くいます。

企業からのオファー・問い合わせの窓口のため
上と同じような理由ですが、もう一つは企業からのオファーなどに対応するためです。
ブログ記事が上位表示されるようになると、企業から直接連絡が来ることがあります。連絡内容の一例としては
・広告掲載依頼
・商品紹介依頼
・報酬アップ相談(アフィリエイト)
・コンサル依頼
などです。
お問い合わせがないと、こういった企業からの依頼を受け取れません。
ブログが成長していくと、必ずと言ってよいほど企業から何かしらのオファーが来ますので、必ず問い合わせを設置しましょう。
よくある質問:SNSで問い合わせてもらうのはどう?
SNSでの代用は推奨できません。
SNSリンクを乗せることで、そちらで連絡をと考えている方もいるかもしれませんが、SNS代用はあまり推奨できません。なぜなら問い合わせ事は、すぐ解決したい場合が多いから。
SNSの場合、ブログからSNSへ飛んでと段階を踏む必要があり、そのステップが面倒に感じられる場合があります。
なのでSNSではなく、サイトにお問い合わせを設置していきましょう。
【簡単】お問い合わせフォームの作り方

早速WordPressでお問い合わせフォームを作っていきます。
今回は設定が簡単かつ多くの人に愛用されている「Contact Form 7」でのやり方を紹介していきます。
作成手順は以下の通りです。
- Contact Form 7をインストール
- お問い合わせフォームを作成
以下から順番に解説していきます。
手順1:Contact Form 7をインストール
まずはContact Form 7をインストールしましょう。
やり方
WordPress管理画面の「プラグイン」→「新規追加」から検索してインストール
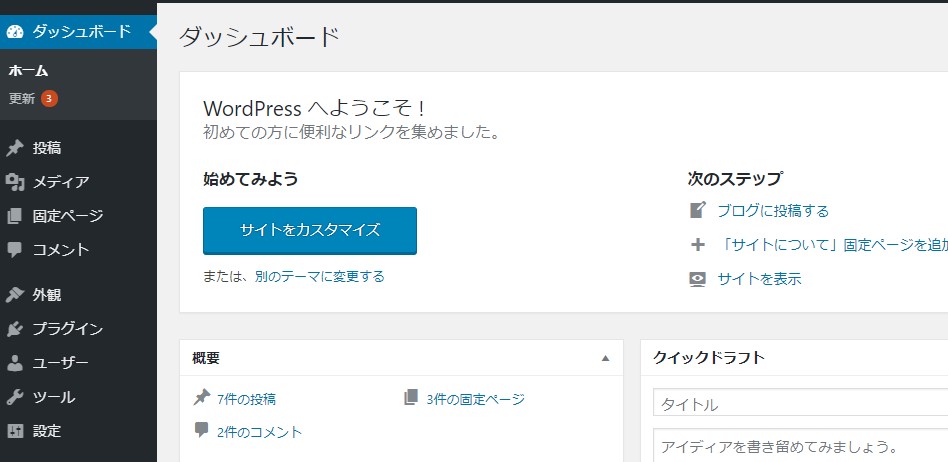
まずはWordPress管理画面へ

ワードプレスの管理画面
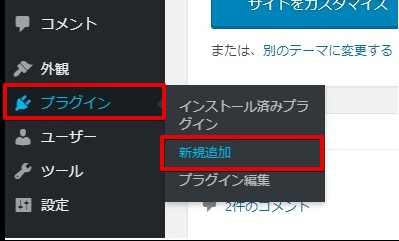
「プラグイン」→「新規追加」と進む。

「プラグイン」→「新規追加」と進む
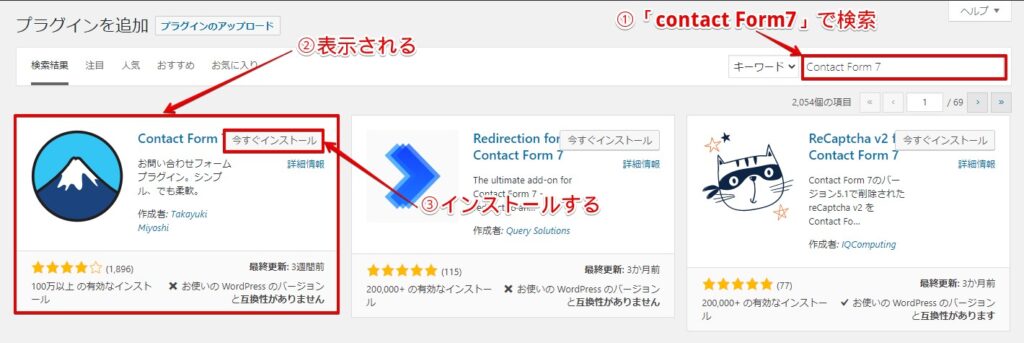
検索窓に「Contact Form 7」と入れて、インストール&有効化

検索してインストールします
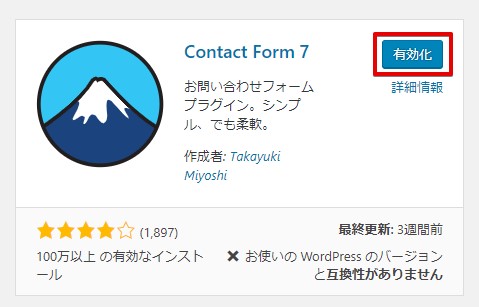
インストールが完了すると以下のように「有効化」に変わりますので、有効化します。

有効化する
続いてはフォームの作成に移ります。
手順2:お問い合わせフォームを作成
それではお問い合わせフォームを作成していきましょう。
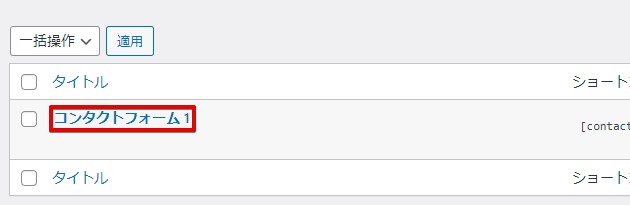
まずは、WordPress管理画面の「お問い合わせ」をクリックします。すると「コンタクトフォーム1」があると思いますので、こちらをクリック

コンタクトフォーム1をクリック
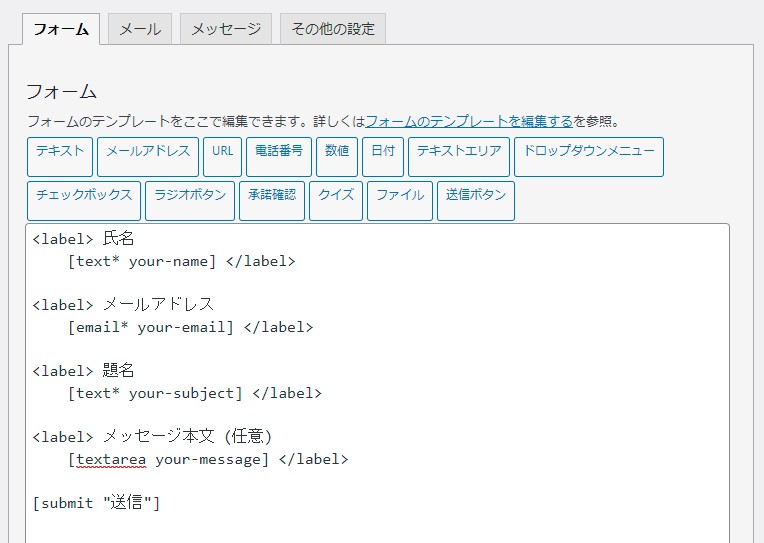
すると以下の画面になります。ここでは4ヵ所の項目で編集が可能ですが、すでに簡単なフォームは完成している状態となっています。

ですので、すぐに使うことができます。
もし「簡単なフォームで十分だよ!」という場合は、以下の説明を飛ばして「お問い合わせフォームをサイトに設置する」へ進んでください。
「少し設定をこだわりたい」という場合は、以下から各項目毎に解説していきますので、ご参照ください。
フォームの設定(基本的にそのままでOK)

ここはお問い合わせページのフォーム(内容)を作る項目です。
ただし最初から「氏名~送信」までの項目が入った状態になっていますので、何もいじらなくてもOKです。
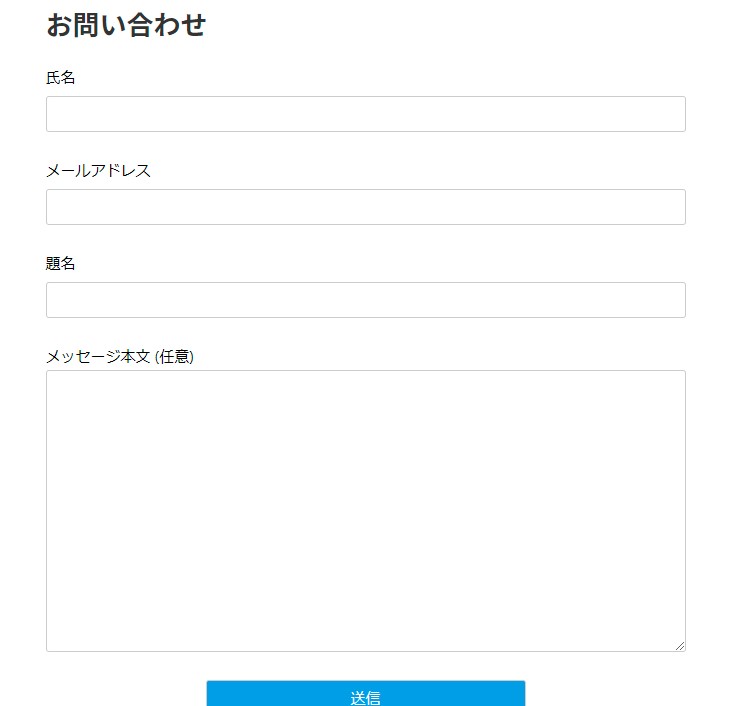
この状態のお問い合わせページのサンプルはこのようになります。

お問い合わせページサンプル
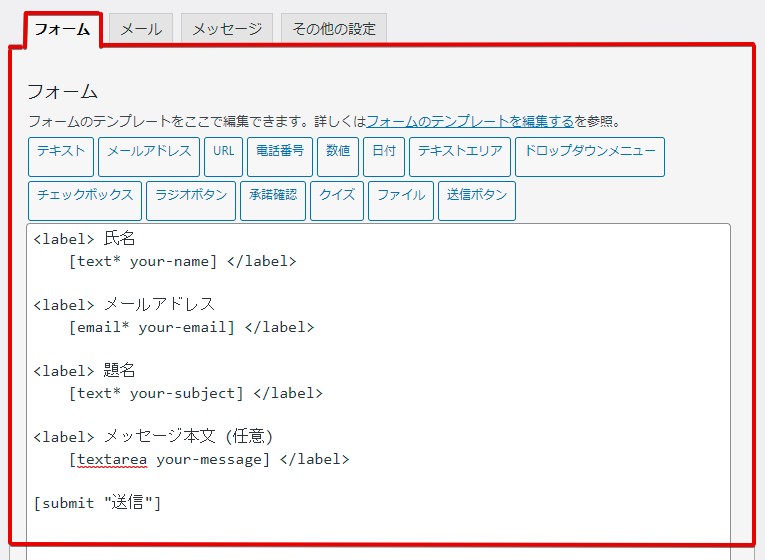
上記以外に必要な要素がある場合は、追加していきましょう。青枠をクリックすることで、その要素を追加できます。
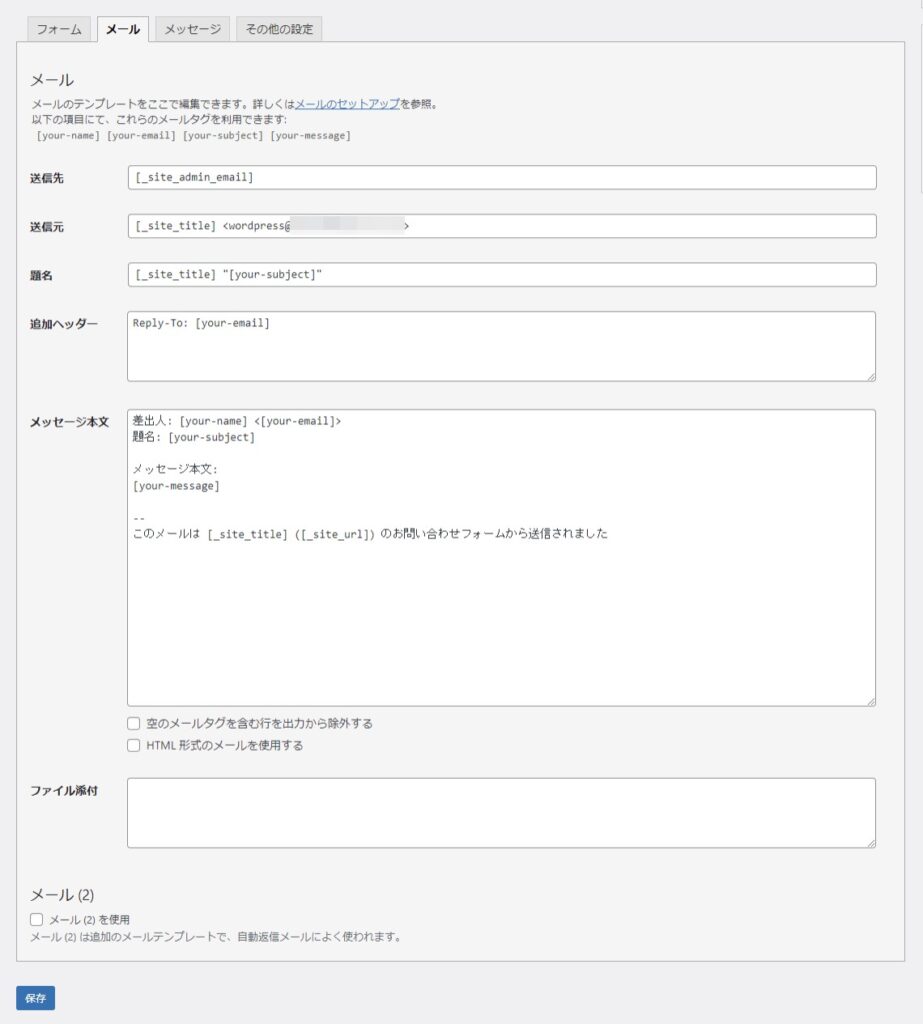
メールの設定(必要に応じて編集)

ここでは、お問合せがあった時に自分に送られてくるメールの内容を作っていきます。
【送信先】お問い合わせを受け取るメールアドレス
デフォルトでは「admin」になってますが、希望のアドレスがあればここに記入します。
【送信元】お問い合わせメールの送信元のメールアドレス
ここはそのままでOKです。wordpressメールアドレスからメールが送られてきます。
【題名】受け取るメールの件名
そのままでもOKです。設定をしない場合はサイトタイトルが件名になります。
【追加ヘッダー】Cc:やBcc:などの返信先を追加する項目
希望の追加返信先があれば、ここに記入しましょう。※記入の仕方は以下にサンプルがあります。
【メッセージ本文】メール内容の追加・変更を行う項目
そのままでもOKです。もし送られてくるメッセージ内容に追加したい内容があれば記入します。
【ファイル添付】添付したいファイルを追加する項目
ここはそのままでOKです。
【メール(2)】自動返信メールなどの用途で使われる項目
自動返信メールなどの「2番目」に送信するメールをここで設定できます。
メール(2)に関しては、必要な場合は以下のように記入するのがオススメです。

メール(2)の編集内容
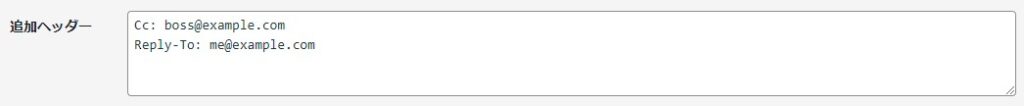
▼追加ヘッダーの記入サンプル

Cc:やBcc:の入れ方サンプル
メッセージの設定(基本的にそのままでOK)

ここでは様々な場面にて対応するメッセージを設定していきます。
基本的にはこのままでOKですが、メッセージにこだわりたい場合は内容を変更しましょう。
そして、最後に「保存」をクリック。
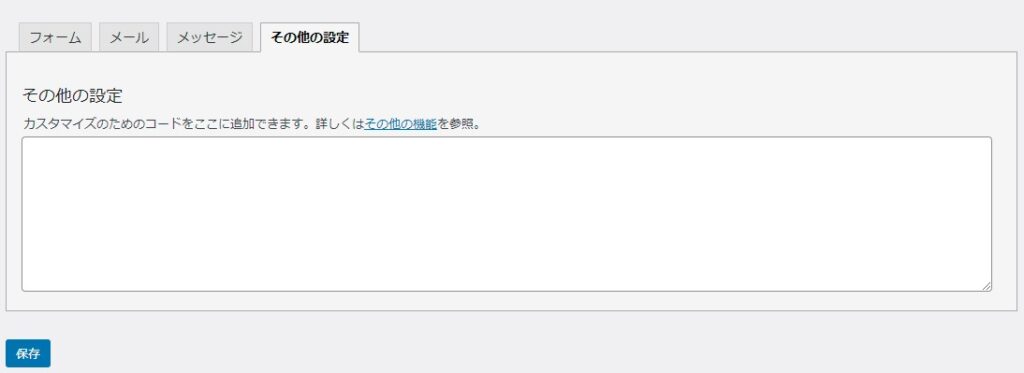
その他の設定(基本的にそのままでOK)

最後は追加カスタムができる「その他の設定」です。
ここも何もせずで大丈夫です。ブログ初期の段階で必要になることはありません。
ここではコードを設定することで様々な機能を付加することができます。
例えば会員制のサイトを運営している場合に、ログインしているユーザーのみお問い合わせを使えるようにする「購読者モード」など。
これ以外にも用意されている機能がいくつかあるので、詳しくはこちらをご確認ください。
スパム対策をしたい場合は?

「私はロボットではありません」でおなじみのスパム対策もできます。
こちらは必須ではないですが、スパムが気になる方は設定を行うと良いでしょう。
スパム対策には「reCAPTCHA」というシステムを使うのですが、詳しくは以下のページをご覧ください。
以上がお問い合わせフォームの作り方になります。設定を変更した場合は「保存」をお忘れなく!
続いて、お問い合わせフォームをサイトに設置していきます。
お問い合わせフォームをサイトに設置する

続いてはお問い合わせフォームをサイトに設置する方法を解説していきます。
お問い合わせはサイト内のどこにでも設置できますが、よく選ばれる以下2か所での設置方法を紹介します。
- グローバルメニュー
- サイドバー
それでは順番に見ていきましょう。
1.グローバルメニューに設置する方法

まずはグローバルメニューに設置する方法からです。
手順は以下の通りです。
手順1:固定ページでお問い合わせページを作成
手順2:メニューにお問い合わせを追加
step
1固定ページでお問い合わせページを作成
まずは固定ページでお問い合わせページを作成します。
最初にWordPress管理画面「お問い合わせ」→「コンタクトフォーム」と進み、先ほど作成した「コンタクトフォーム1」のショートコードをコピーしましょう。

コンタクトフォーム1のショートコードをコピーする
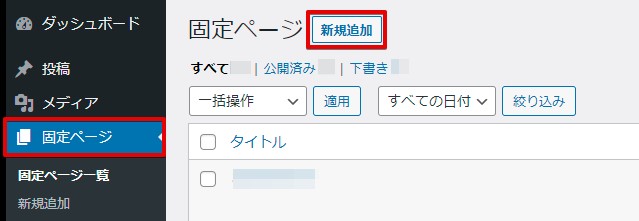
次に「固定ページ」へ行き、「新規追加」をクリックします。

固定ページから新規追加をクリック
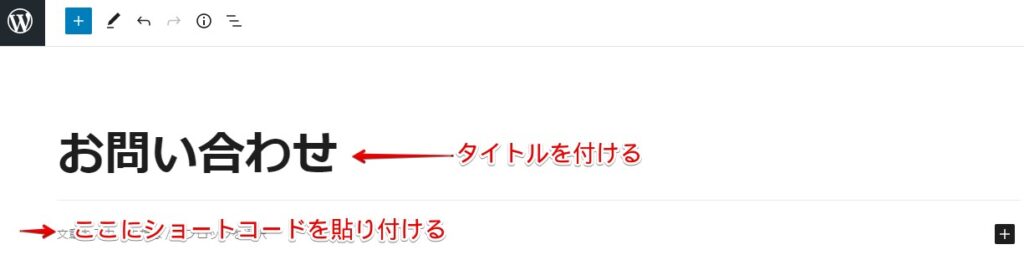
タイトル記入&ショートコードを貼り付けて公開しましょう。

タイトルを付けて、本文にショートコードを貼り付ける
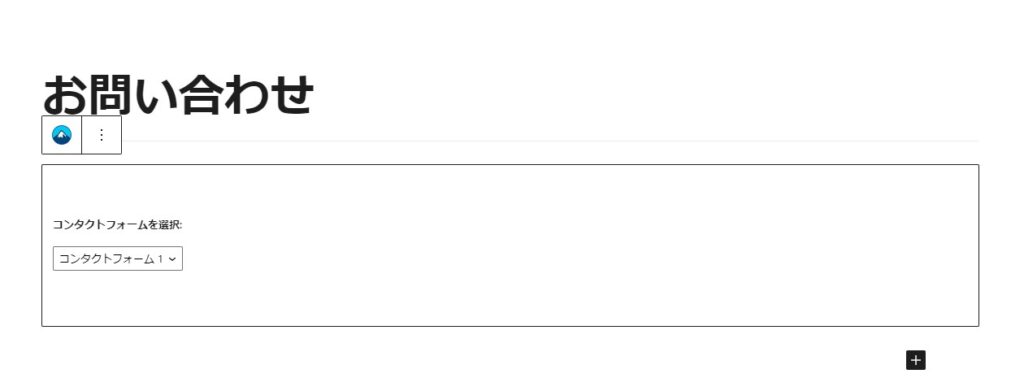
そのまま貼り付け(Ctrl+V)で貼り付けられます。そうすると以下のようになると思います。

ショートコード貼り付け後
こうなっていればOKです。右上の「公開」をクリックしてお問い合わせページの作成は完了です。
step
2メニューにお問い合わせを追加
次はグローバルメニューにお問い合わせを追加していきます。
まずはWordPress管理画面「外観」→「メニュー」と飛びましょう。
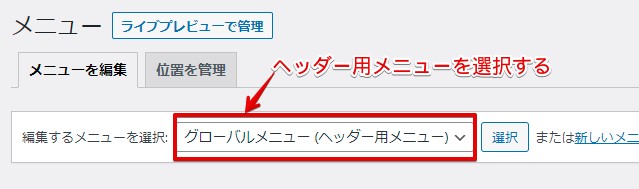
そうしたら、まずはヘッダー用のメニューを選択します。

ヘッダー用メニューを選択する
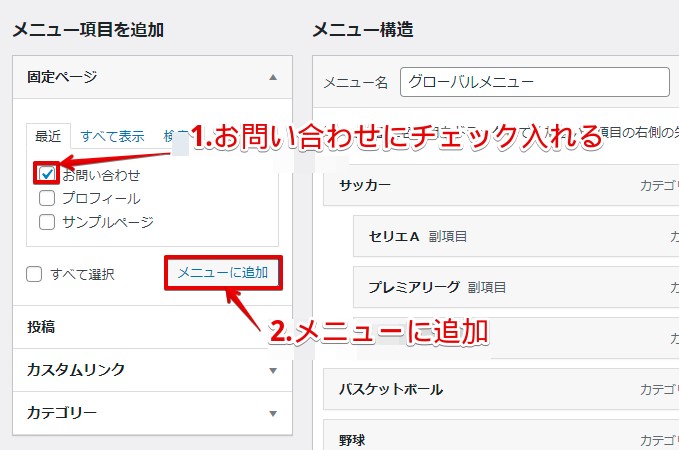
次に「メニュー項目を追加」からお問い合わせを選択してメニューに追加します。

お問い合わせにチェックして、メニューに追加
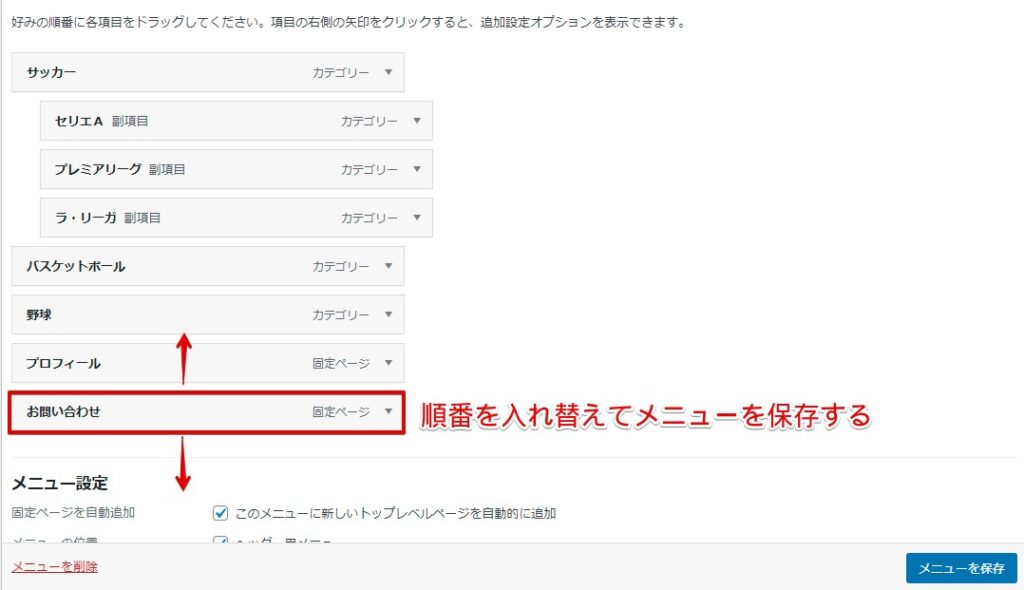
順番を入れ替えてメニューを保存して完了。

順番を入れ替えてメニューを保存して完了
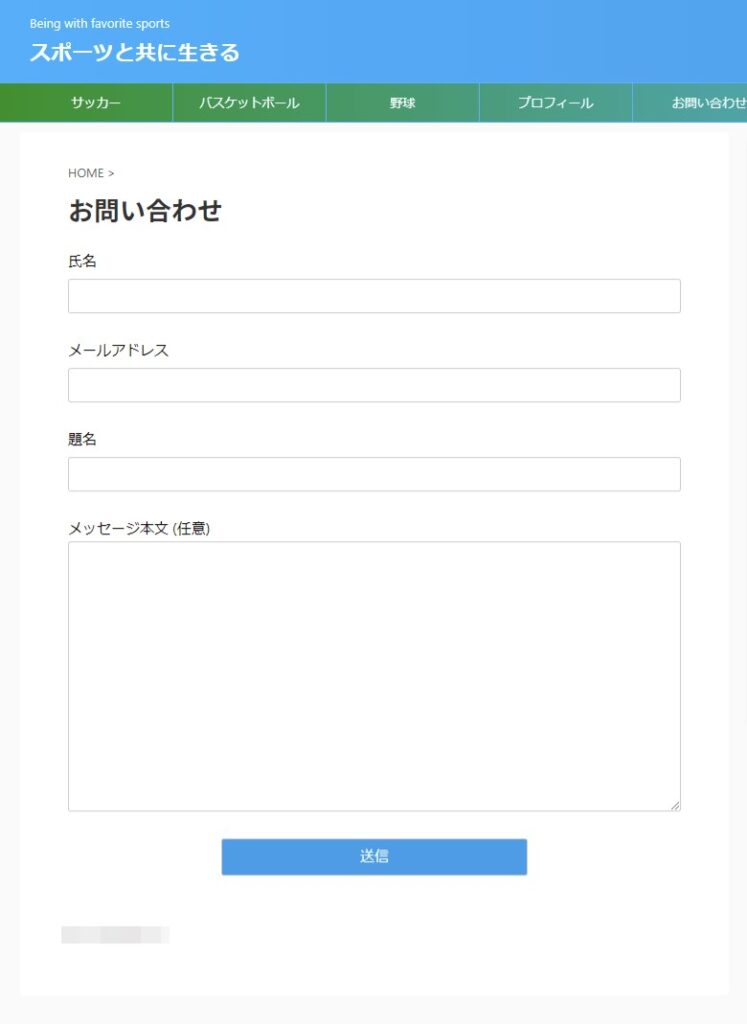
これで完了です。グローバルメニューに「お問い合わせ」が追加されていると思います。

クリックすればもちろん、お問い合わせページへ飛びます。

お問い合わせページへリンクしている
2.サイドバーに設置する方法

続いてサイドバーに設置する方法です。
まずはWordPress管理画面「外観」→「ウィジェット」と進みます。
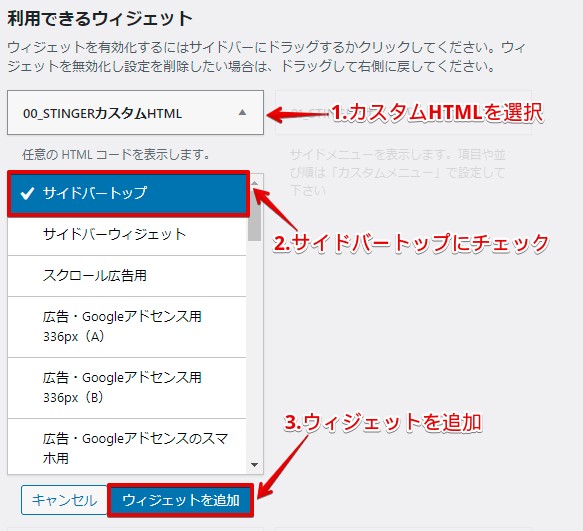
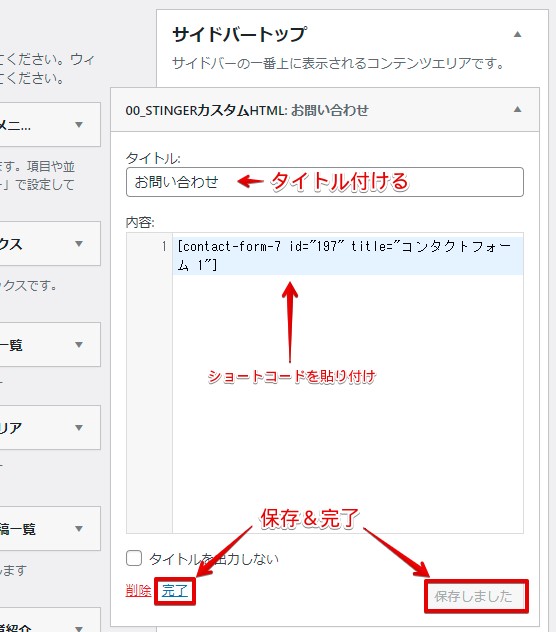
そうしたら「利用できるウィジェット」から「カスタムHTML」(※テーマによって名称異なります)を選択し、サイドバートップに追加します。

タイトル付け&先ほどコピーしたショートコードを記入して、完了

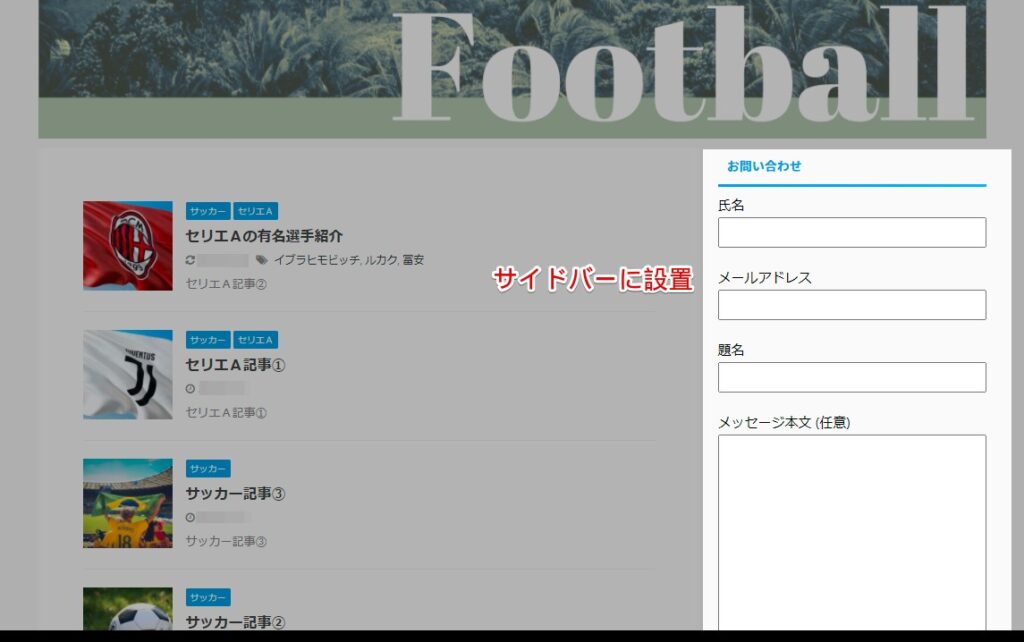
これで完了です。サイトにも反映されているはずなので確認してみましょう。

まとめ:お問い合わせフォームをサクッと作ろう!
以上がWordPressでお問い合わせフォームを作る方法となります。
ブログや記事の順位が上がると、ほぼ確実にお問い合わせが来るようになります。そうなった時の機会損失にならないように、あらかじめお問い合わせフォームは作ってしまいましょう!
その他、ブログを始めて最初にやっておきたい事も、以下の記事にまとめています。
①:カテゴリーの作成&設定方法
>>WordPress初心者講座①:カテゴリーの作成&設定方法を解説
②:プロフィール作成方法
>>WordPressでプロフィールの作成方法&SEOに有効な活かし方
③:図で分かる記事の書き方
>>図で分かるWordPress記事の書き方【真似するだけでOK】
今回は以上になります。