
今回はこんな内容にお答えしていきます。
本記事の内容
- サイトマップとは何かの解説
- サイトマップを簡単に作成する方法の解説
- 作ったサイトマップをサイトに設置する方法の解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
今回はWordPressでサイトマップを作る方法の解説です。
サイトマップはユーザーやGoogleに対してに親切にサイトのコンテンツと繋がりを教える手段であり、あるのとないのとではサイト評価が変わります。
専門知識も必要なく簡単に作れるので、最初に設定してしまうのがオススメです。
今回は初心者でも簡単にサイトマップを作る方法があるので、そのやり方を図解していきながら紹介します。

もちろん無料です。
それでは、早速進めていきましょう!
サイトマップとは何か?

サイトマップとは?
サイトマップは文字通り、よく「地図」に例えられます。
どの位置に新宿があってどのように向かえば辿り着くのか、またそこには何という地区があるのか。
つまり自分のサイトを地図化して分かりやすくしたものがサイトマップとなります。
そして、サイトマップは以下のように2種類あります。
- ユーザー向けのサイトマップ
- クローラー向けのサイトマップ
以下にそれぞれ解説していきます。
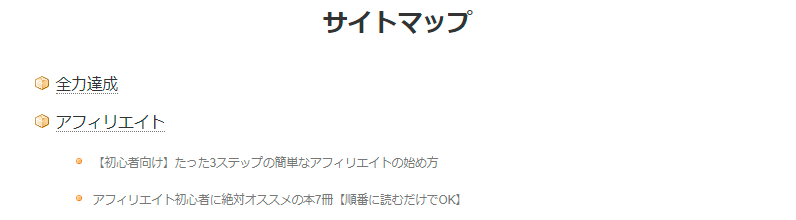
ユーザー向けのサイトマップ(HTML形式)
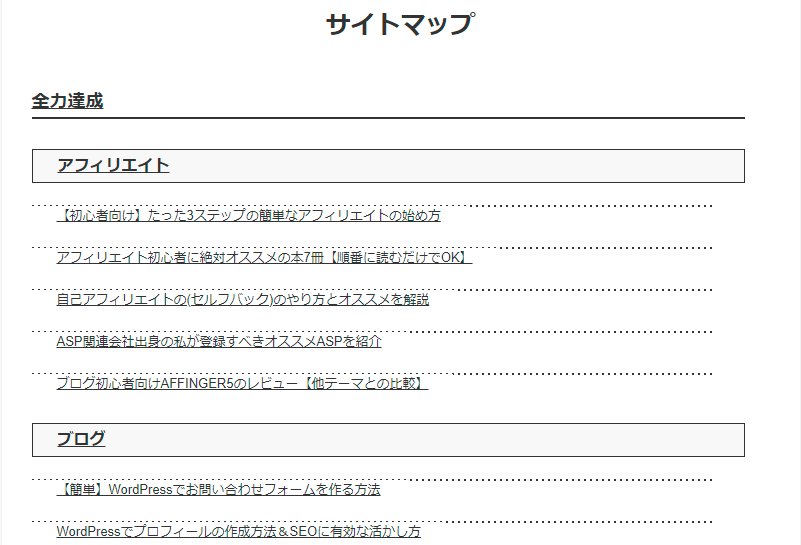
サイトにどのようなページがあるのかを、ユーザーに分かりやすく伝えるためのサイトマップです。
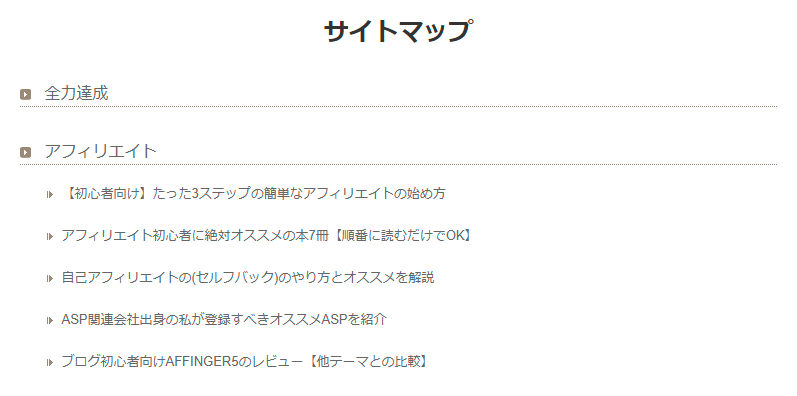
具体的には下記のようなマップができます。
ユーザー向けのサイトマップは「HTML形式」で作成され、クローラー用とは異なります。※詳しくは後ほど説明します
複雑な作りのサイトでもサイトマップを見ればどのような記事があるのか一目で分かるので、ユーザーのサイト内回遊率を上げる効果があります。

クローラー向けのサイトマップ(XML形式)
クローラー向けのサイトマップの説明の前にまずはポイントを
ポイント
WEBサイトや記事はクローラーによって認識された後にデータベースに登録(インデックス)される
私たちが普段見ているWEBページはデータベースから読み込んだページです。そして作り立てのサイトや記事はクローラーによって認識された後にデータベースに登録されます。
仕組みは、以下のようになります。
①Googleのクローラーが情報を検知→②データ収集→③データベースに登録→④ユーザーは閲覧可能に
つまりブログ記事を作ってもクローラーが認識していないままだと、検索結果にも表示されません。
そこでページを更新したことをクローラーに伝える役割を持つのが、このクローラー向けのサイトマップです。こちらはユーザー向けとは異なり「XML形式」で作成します。
実はサイトマップを使わなくてもいずれクローラーは情報を収集しに来ます。
ですがそのスピードが速まるのと、通常見落とされがちなページ(孤立したリンクがないページなど)の情報をしっかり伝えられるのが、クローラー向けのサイトマップです。

プラグインで簡単にサイトマップが作れる

サイトマップ作成には手動とプラグインを使って作成する方法の2種類があります。
それぞれのメリット・デメリットをまとめるとこのような感じです。
【手動の場合】
メリット:サイトが重くならない
デメリット:①多少の専門知識が必要 ②記事公開の度に手動で追加更新が必要
【プラグインの場合】
メリット:①設定が簡単で楽 ②記事公開後も自動で更新
デメリット:特になし
つまりプラグインで作成する方が簡単でオススメとなります。デメリットも特にありません。
そしてサイトマップを作成するプラグインとしては以下4つがよく使われます。
①XML Sitemaps(クローラー向け)
②All in One Seo(クローラー向け)
③PS Auto Sitemap(ユーザー向け)
④Table of Contents Plus(ユーザー向け)
このうちオススメは①XML Sitemapsと③PS Auto Sitemapです。
現在すでに②All in One Seoと④Table of Contents Plusを利用している方は、こちらを使ってもサイトマップが作れます。
なお本記事では①XML Sitemaps(クローラー向け)と②PS Auto Sitemap(ユーザー向け)での作り方を紹介していきます。
WordPressでサイトマップを作成する方法【ユーザー・クローラー両方】

早速、上記2つのプラグインを使って、サイトマップを作成していきます。

簡単なのですぐにやってしまいましょう!
PS Auto Sitemap(ユーザー向け)の設定

まずはユーザー向けのサイトマップを作成していきましょう。ユーザー向けは「PS Auto Sitemap」を利用します。
PS Auto Sitemapは以下3つの手順で完成です。
- PS Auto Sitemapをインストール&有効化する
- 固定ページでサイトマップを作成
- PS Auto Sitemapの設定を変更する
では順番に説明していきます。
手順1:PS Auto Sitemapをインストール&有効化する
まずはPS Auto Sitemapをインストール&有効化しましょう。
ポイント
WordPress管理画面の「プラグイン」→「新規追加」から検索してインストール
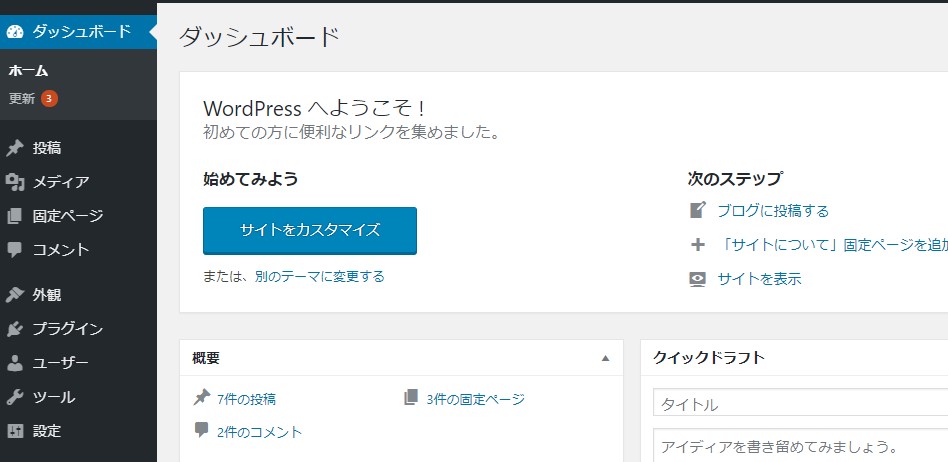
まずはWordPress管理画面へ

ワードプレスの管理画面
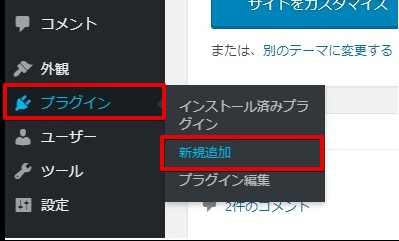
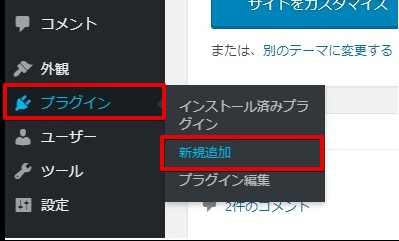
「プラグイン」→「新規追加」と進む。

「プラグイン」→「新規追加」と進む
検索窓に「PS Auto Sitemap」と入れて、インストール&有効化

検索してインストールする
インストールが完了したら、「有効化」ボタンが現れますので、有効化しましょう。

有効化する
これでインストール&有効化は完了です。
手順2:固定ページでサイトマップを作成
続いて固定ページからサイトマップを作成していきます。
まず初めに管理画面メニューより「設定」→「PS Auto Sitemap」と進みましょう。
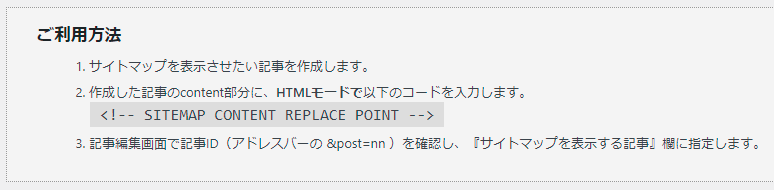
下の方にいくと「ご利用方法」という項目があります。
2に書かれているコードをそのままコピーしましょう。(<! ~ -->の部分です。)
そうしたら固定ページに行きます。「固定ページ」→「新規追加」と進みましょう。

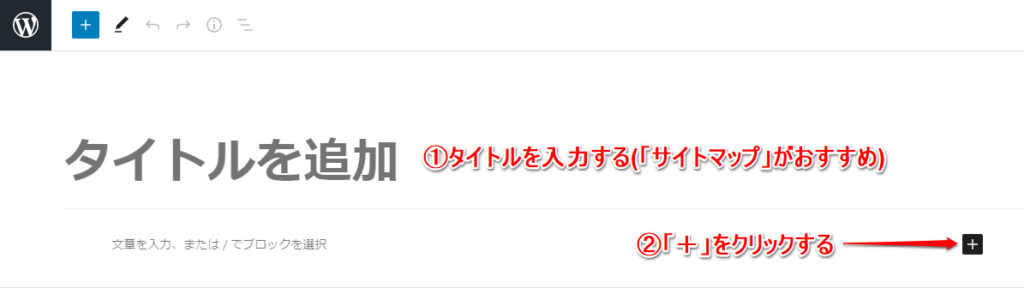
タイトルを入力し、+を押す
新規作成ページでは、まずタイトルを入力して、右にある「+」ボタンを押します。

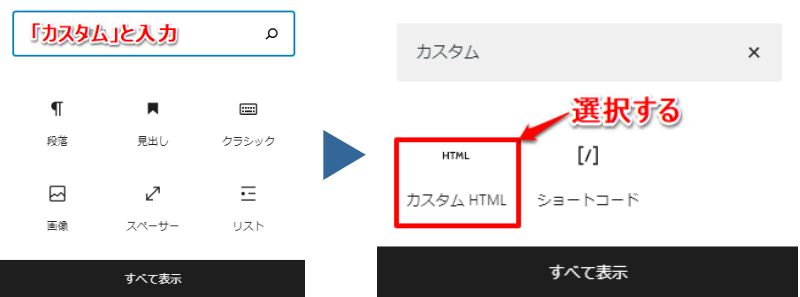
カスタムHTMLを選択する
検索窓に「カスタム」と入力すると「カスタムHTML」が出てきますので、そちらを選択します。

コピーしたコードを貼り付ける
枠が出てきますので、先ほどコピーしたコードをここに貼り付けましょう。
そして右上にある「公開」を押して公開すればOKです。
手順3:PS Auto Sitemapの設定を変更する
続いてはサイトマップの設定を行っていきます。
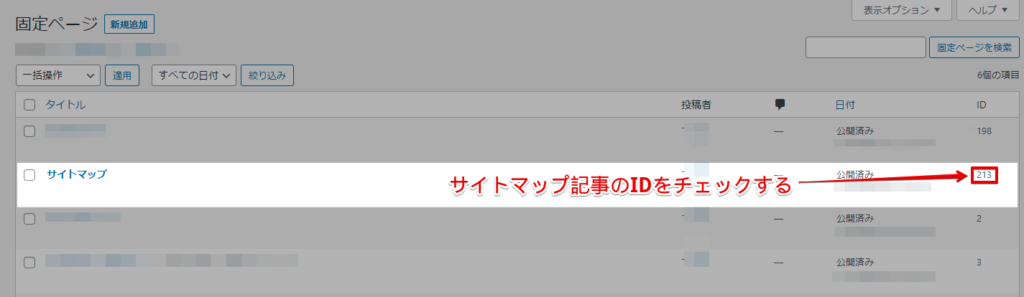
まずは「固定ページ」→「固定ページ一覧」と進みましょう。そしてサイトマップページのIDをチェックします。

サイトマップ記事のIDをチェック(私の場合は213)
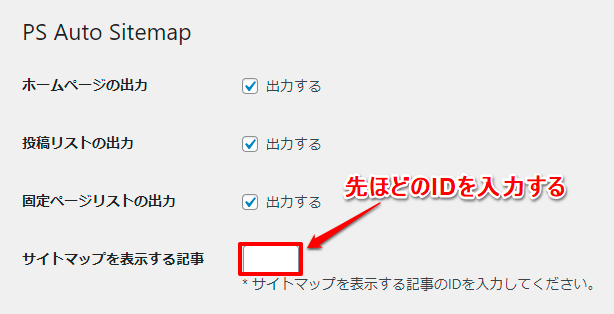
次に管理画面左メニューから「設定」→「PS Auto Sitemap」と進みましょう。ここで先ほど控えたIDを入力します。

IDを入力する(私の場合は213と入力)
これで保存してサイトマップは完成です。
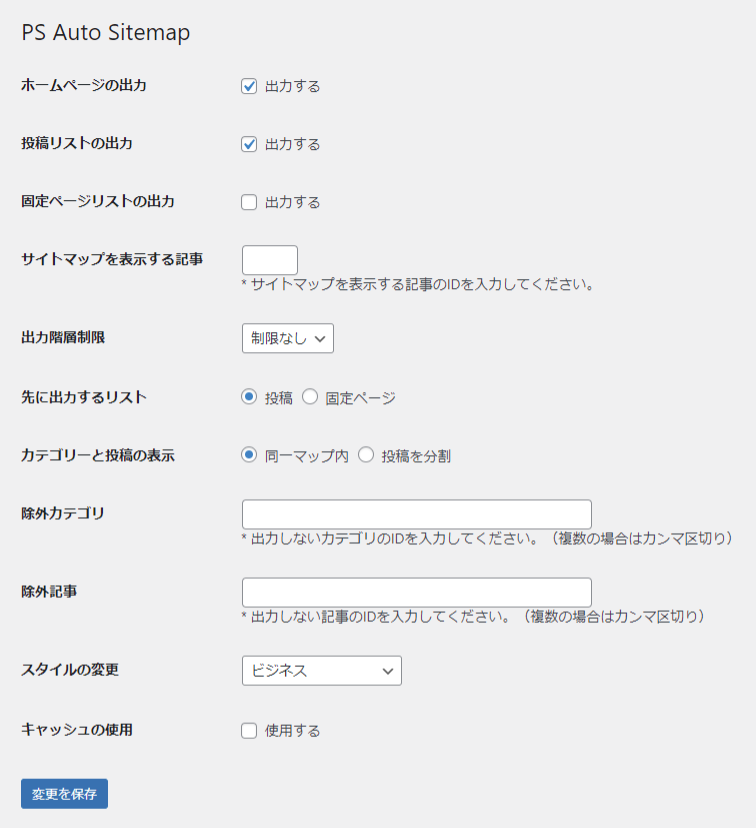
なおその他の設定項目については、以下が私のオススメの設定なのでご参考ください。

おすすめの設定
スタイルの変更に関して
スタイルの変更からサイトマップのデザインを変えることができます。例えば上の図で設定されている「ビジネス」の場合は以下のような表示になります。

ビジネスの場合のサンプル
その他のスタイルは以下の通り
シンプル

シンプル2

チェックリスト

蛍光ペン

ドキュメントツリー

付箋

音譜

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ

XML Sitemaps(クローラー向け)の設定

続いてはクローラー向けのサイトマップ「XML Sitemaps」を作成します。
XML Sitemapsは以下3つの手順で完成です。
- XML Sitemapsをインストール&有効化する
- XML Sitemapsの設定を変更する
- サーチコンソールに登録する
では順番に説明していきます。
手順1:XML Sitemapsをインストール&有効化する
まずはXML Sitemapsをインストール&有効化しましょう。
ポイント
WordPress管理画面の「プラグイン」→「新規追加」から検索してインストール
まずはWordPress管理画面へ

ワードプレスの管理画面
「プラグイン」→「新規追加」と進む。

「プラグイン」→「新規追加」と進む
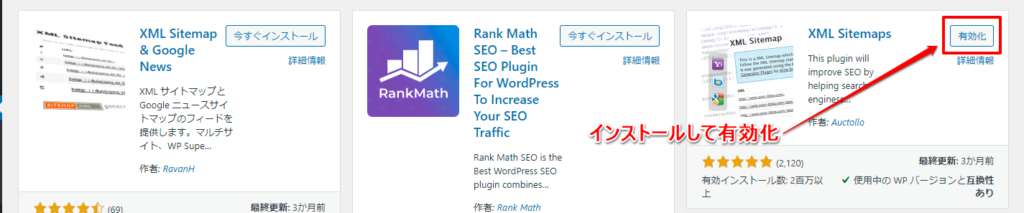
検索窓に「Google XML Sitemaps」と入れて、インストール&有効化※「Google」も付けないとなかなかヒットしません。

インストールして、有効化
これでサイトマップが作成されました。
そのままXML Sitemapsの設定をいじっていきます。
手順2:XML Sitemapsの設定を変更する
まずは管理画面メニューから「設定」→「XML-Sitemaps」と進みましょう。
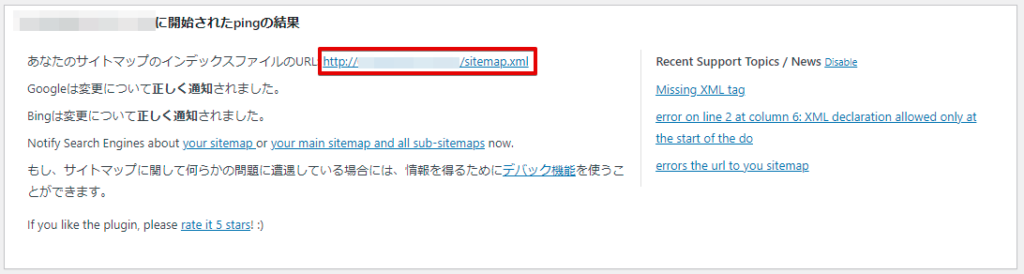
冒頭の部分

写真赤枠で囲った部分がサイトマップのアドレスになります。

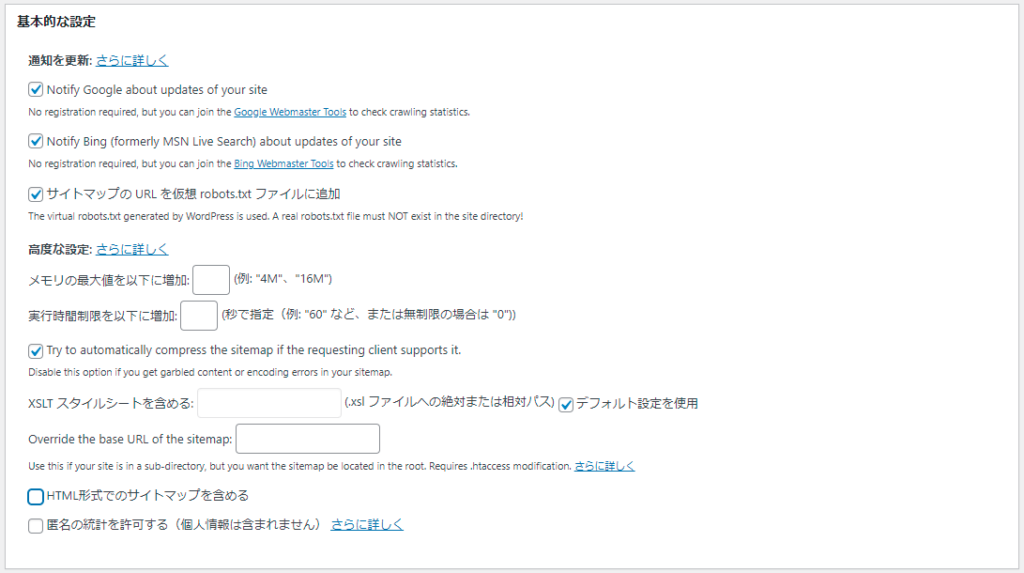
基本的な設定

上記の設定がおすすめです。
基本的に初期状態のままですが、下から2番目「HTML形式~」はチェックを外しています。(作成済みのため)
Additional Pages
今のところ必要ではないので飛ばします。
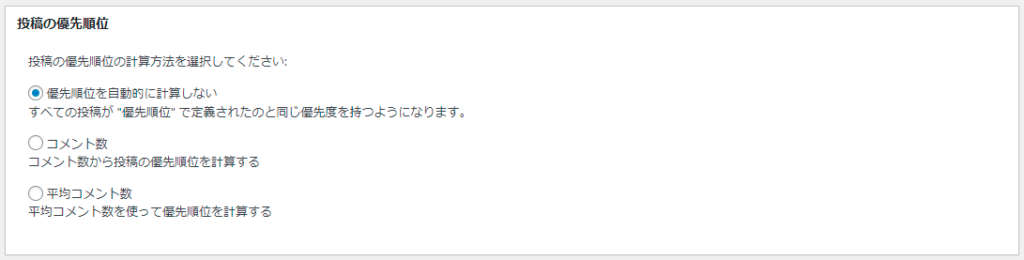
投稿の優先順位

一番上にチェックを付けておくのがおすすめです。
コメントが多い人気記事が増えてきたら、下2つを優先にしても良いと思います。
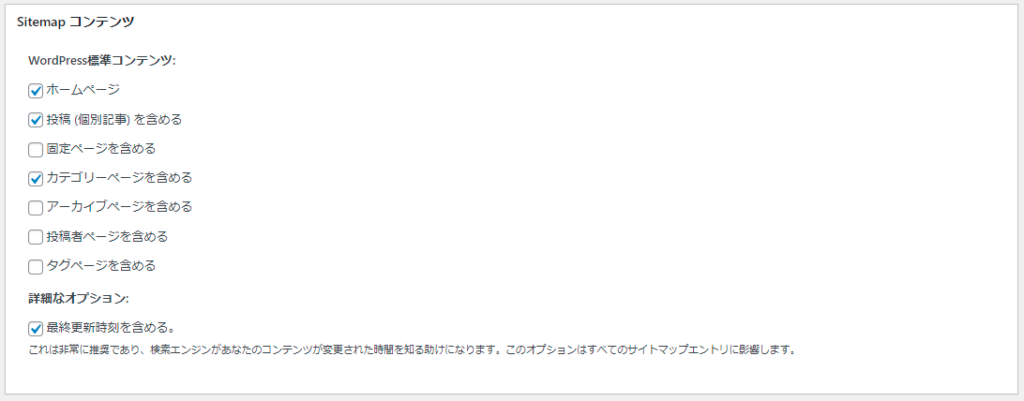
Sitemap コンテンツ

初期設定からは「固定ページを含める」を外し、「カテゴリーページを含める」にチェックを入れています。
理由は固定ページは変動が少なく、カテゴリーページはサイトに重要なキーワードを含めている場合が多いからです。
そうすることでクローラーに対して効率的なクローリングを働きかけることができ、SEO的にも最適化されます。
同じタグをよく使う場合は「タグページを含める」にチェックを入れても良いでしょう。
Excluded Items

初期状態では「未分類」にチェックを入れればOKです。
その他使わないカテゴリーがあれば、そちらにもチェックを入れましょう。
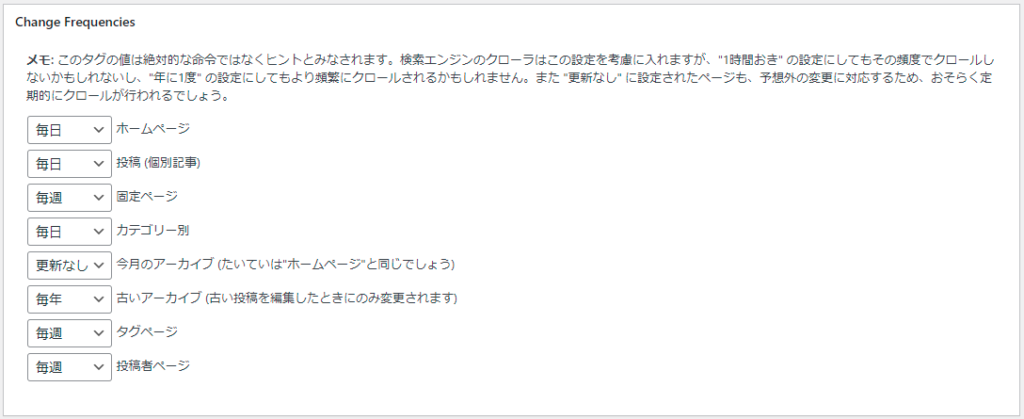
Change Frequencies

上記のように設定するのがおすすめです。
「タグページ」は更新頻度によっては「毎日」に設定しても良いでしょう。
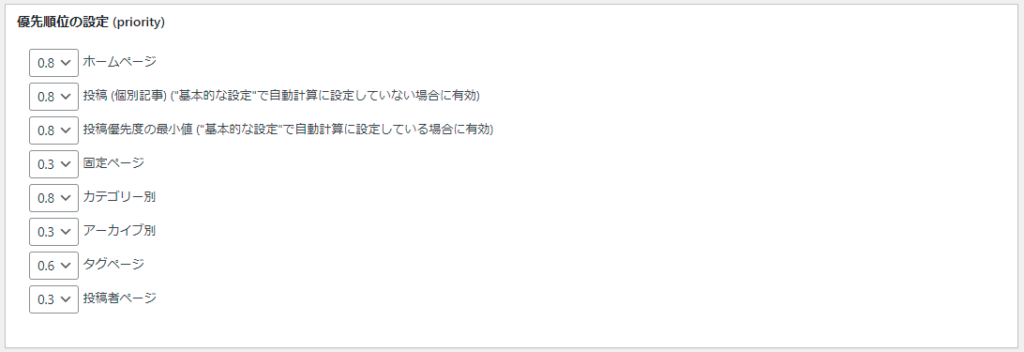
優先順位の設定

上記の通りです。
タグページは更新頻度によっては「0.8」としても良いでしょう。
最後に「設定を更新」を押して、設定は完了です。
手順3:サーチコンソールに登録する
最後にサーチコンソールに登録をしていきます。
まだサーチコンソールを設定していない場合は、先に設定を完了させてしまいましょう。
続きを見る

【初心者用】サーチコンソールの登録方法と使い方【2022年】
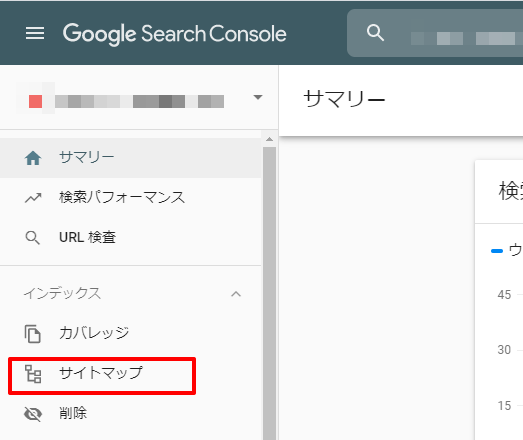
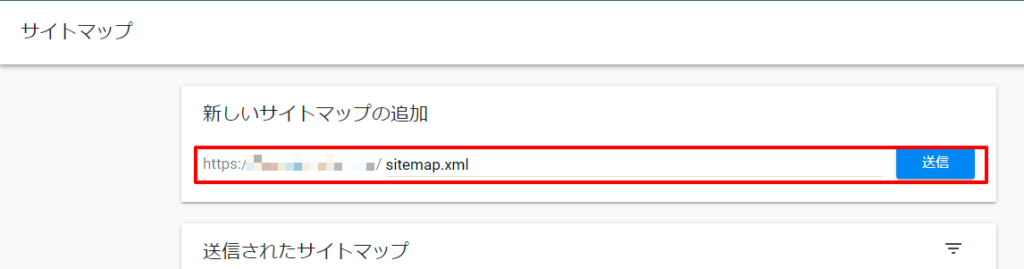
まずはサーチコンソールへアクセスしましょう。そしたら「サイトマップ」を選択します。

サイトマップを選択する
「新しいサイトマップの追加」にsitemap.xmlと記述し送信します。

sitemap.xmlと入力する
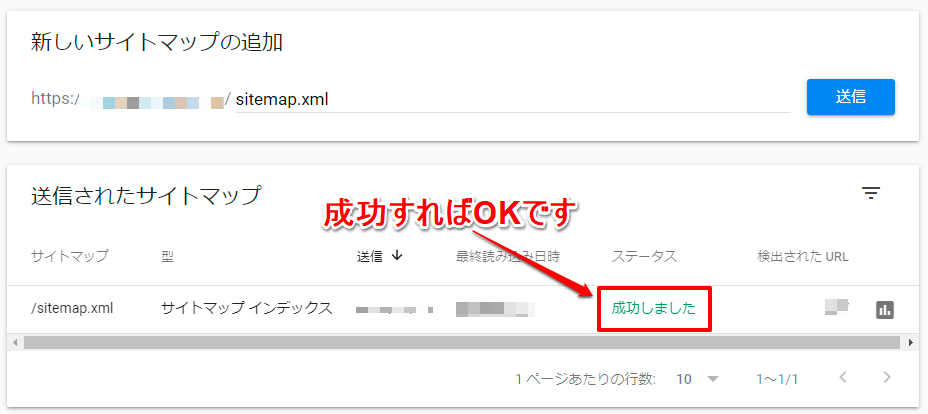
送信が成功すれば、下に「成功しました」と表示されます。

sitemap送信成功の表示
取得できませんでしたのポップが出る場合

取得できませんでしたステータス
「取得できませんでした」のステータスになることがたまにあります。
サイトマップ取得後すぐに登録を進めると出てくることが多いので、その場合は20~30分ほど時間をおいてから再送信してみましょう。
以上でサーチコンソールへの登録は完了です。つづいてサイトマップ(ユーザー向け)をサイトに設置していきます。
サイトマップをサイトに設置しよう

最後にユーザー向けサイトマップをサイト(ブログ)に設置していきます。
設置場所は自由ですが、フッター部分に設置するのが一般的です。なので、今回はフッターエリアへのサイトマップ設置方法を紹介します。
やり方は以下の3ステップ。
- フッダー用メニューを選択
- 固定ページ「サイトマップ」にチェックし、メニューに追加
- 内容を確認し、メニューを保存で完了
それでは順番に見ていきます。
step
1フッダー用メニューを選択
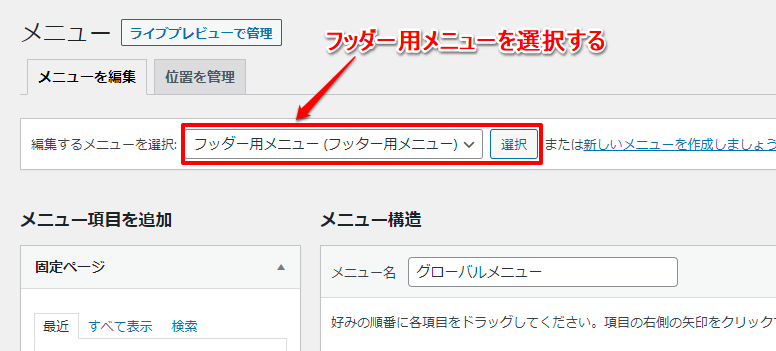
まずは管理画面メニューから「外観」→「メニュー」と進みましょう。次に編集するメニューから「フッダー用メニュー」を選択します。

フッダー用メニューを選択する
写真の例では「フッダー用メニュー」になっていますが、名前が異なる場合があると思うので、要するにフッダーを編集するメニューを選べばOKです。
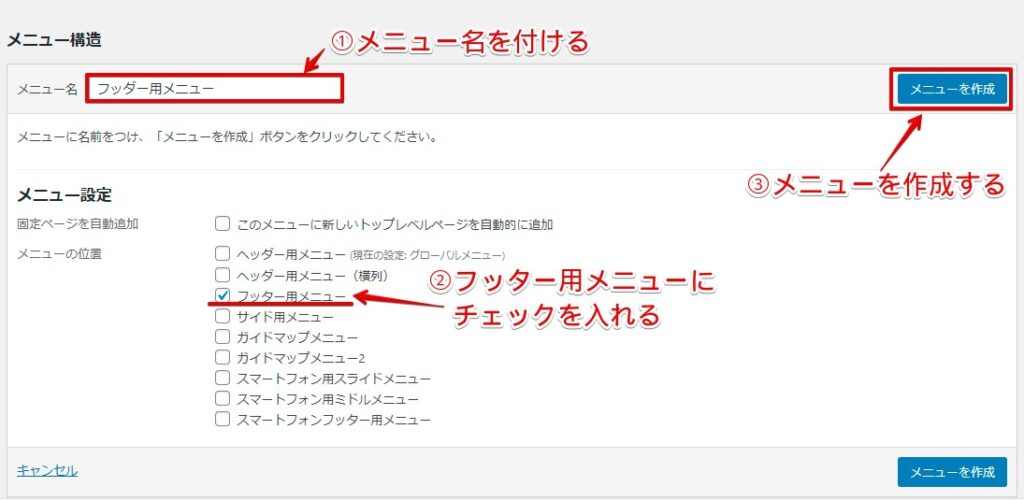
まだフッダー用メニューがない場合は、上部の「新しいメニューを作成しましょう」から作成しましょう。
作成方法

step
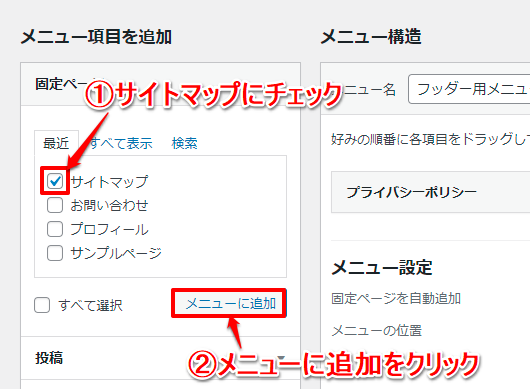
2固定ページ「サイトマップ」にチェックし、メニューに追加

続いて「固定ページ」の項目内にある「サイトマップ」にチェックを入れて、「メニューに追加」を押しましょう。
出てこない場合、「すべて表示」のタブから探すと見つかりますよ。
step
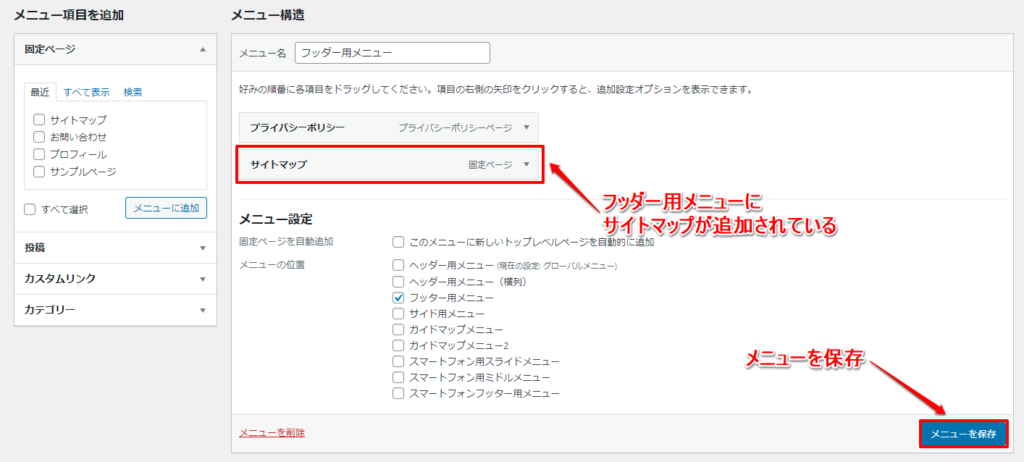
3内容を確認し、メニューを保存で完了

最後に、フッダー用メニューにサイトマップが追加されていることを確認して、メニューを保存を押しましょう。
これで完成です。
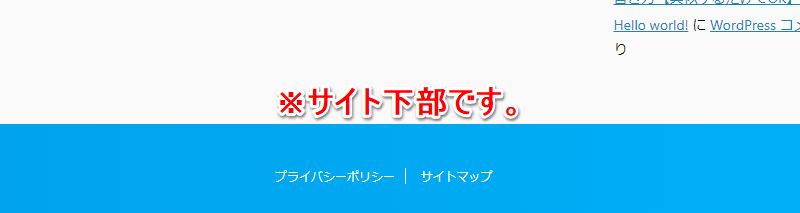
サイト下部にサイトマップが追加されているか確認しましょう!

サイト下部に追加されている状態

まとめ:サイトマップは簡単に作れます
以上がサイトマップを作成する方法になります。
クローラー向けのサイトマップはブログを始めたてで作ることが多いですが、ユーザー向けサイトマップは意外と見落とされがちなので、どちらもセットで作ってしまいましょう。
その他、以下の項目もまだ完了していなければ、一緒に作ってしまうのがオススメです。
①:お問い合わせフォームの作成
>>【簡単】WordPressでお問い合わせフォームを作る方法
②:プロフィールの作成
>>WordPressでプロフィールの作成方法&SEOに有効な活かし方
今回は以上になります。

