
こんな内容にお答えしていきます。
本記事の内容
- WordPressウィジェットの概要解説
- WordPressウィジェット基本操作の解説
- WordPressウィジェットの設定と反映サイトサンプルを紹介
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
WordPressのウィジェットは、サイトを作る上で非常に重要な項目です。
ウィジェット一つで見た目もユーザーの利便性も変わりますので、手を抜かずにやっていきたいところ。
今回はそんなWordPressウィジェットについて、初めて利用する方向けに概要や設定方法、実際の見栄えなどをまとめてみました。
画像付きなので、本記事を見ながら終わらせられます。時間もかからないので今やってしまいましょう!
それでは、早速見ていきましょう。
ウィジェットとは?

ウィジェットとは?
例えばブログにある「検索窓」や「カレンダー」「カテゴリー一覧」などは、ウィジェットとして追加されたパーツになります。
ブログは元々はまっさらな状態ですが、ウィジェットを組み込むことで、日頃みなさんが見かける便利なサイトに仕上がります。
使用しているテーマによって扱えるウィジェットは異なりますが、本記事では基本的にどのテーマにもあるウィジェットでやり方を紹介していきます。
※ウィジェットの設定は以下から行えます。
「外観」→「ウィジェット」
ウィジェットの基本操作方法

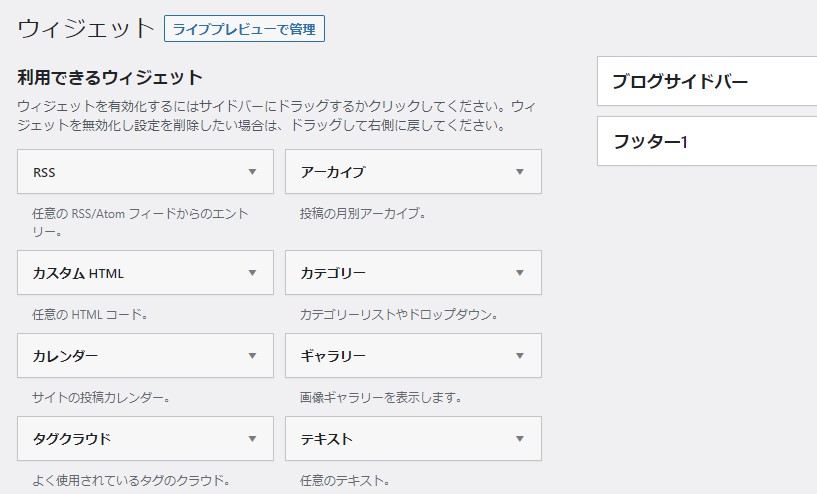
ウィジェットの操作方法を確認していきましょう。まずはウィジェットの画面で流れを確認します。
参考

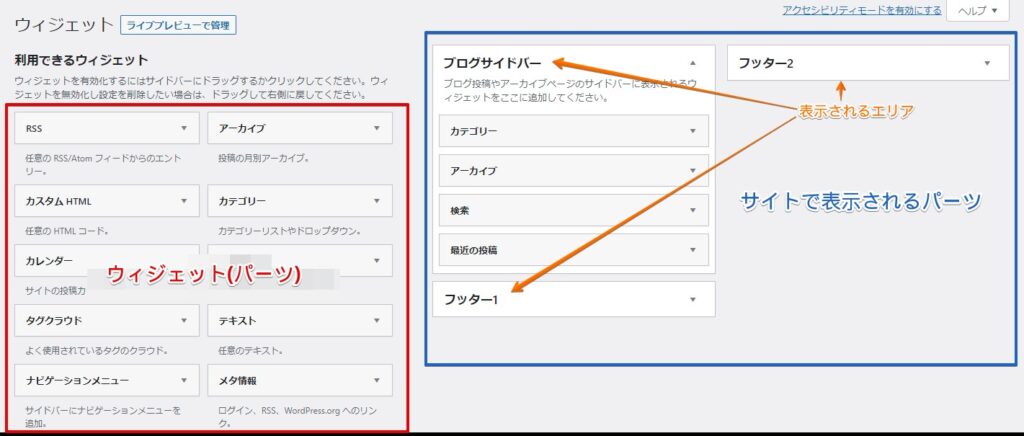
ウィジェット画面の内容
左側(赤枠):ウィジェットパーツ
右側(青枠):サイトに表示させるもの
ウィジェット画面はこのようになっています。
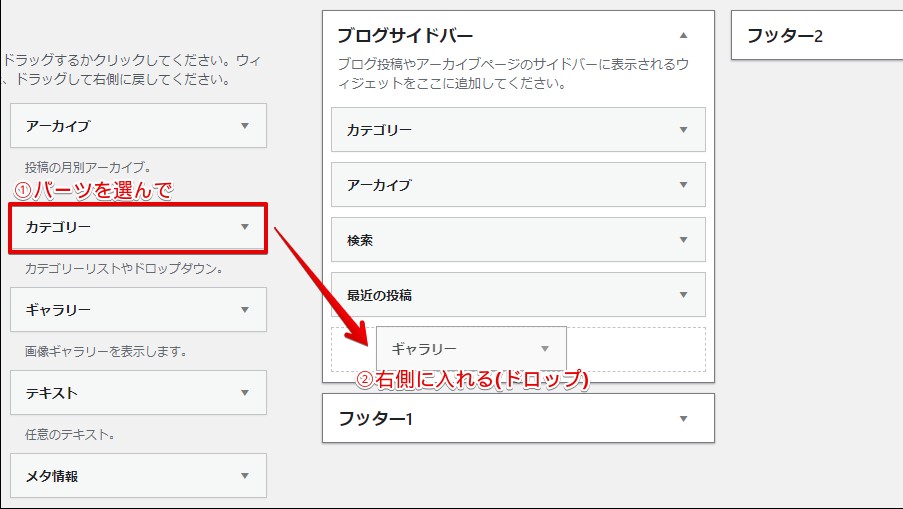
基本的な操作としては、左側から必要なウィジェットを選んで、右側の各エリアにドロップしていきます。

左からパーツを選んで右にドロップ
こうすることで、選んだウィジェットがサイトで表示されるようになります。
テーマによってウィジェットパーツやエリアの種類は異なりますが、操作は全て一緒です。
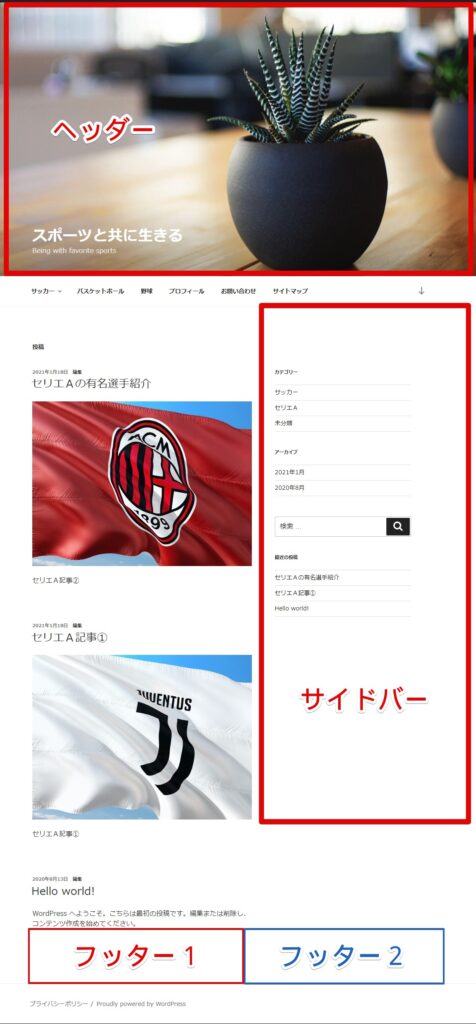
各エリアの場所
参考までに各エリアの場所の画像を以下に紹介します。

それぞれのウィジェットがどこに表示されるかをご確認ください。
各ウィジェットパーツの解説(重要性別にまとめ)
続いて各ウィジェットがどういう意味を持つものなのかを紹介していきます。

| 重要性 | 意味 | |
| RSS | △ | 特定のサイトの更新情報を通知するウィジェット |
| アーカイブ | 〇 | 月別に投稿を表示するウィジェット |
| カスタムHTML | ◎ | 任意のHTMLを書いて表示させるウィジェット |
| カテゴリー | ◎ | 設定しているカテゴリーを表示させるウィジェット |
| カレンダー | 〇 | 投稿日カレンダーを表示させるウィジェット |
| ギャラリー | △ | 指定した複数画像をギャラリーとして表示させるウィジェット |
| タグクラウド | 〇 | 設定しているタグを表示させるウィジェット |
| テキスト | △ | 任意のテキストを表示させるウィジェット |
| ナビゲーションメニュー | △ | 設定しているナビゲーション(グローバルメニューなど)を表示させるウィジェット |
| メタ情報 | × | 運営者に便利なサイト管理情報を記載するウィジェット |
| 動画 | △ | 指定した動画を表示させるウィジェット |
| 固定ページ | △ | サイトの固定ページ一覧を表示させるウィジェット |
| 最近のコメント | △ | 最近のコメントを載せるウィジェット |
| 最近の投稿 | 〇 | 最近の投稿を載せるウィジェット |
| 検索 | ◎ | サイト内検索のフォームを載せるウィジェット |
| 画像 | △ | 指定した画像を表示させるウィジェット |
| 音声 | △ | 音声ファイルを表示させるウィジェット |
※重要性は重要度が高い順に◎/〇/△/×の4段階です。
このように様々な用途に応じたウィジェットが存在します。
基本的に必要なウィジェットを追加すれば良いですが、何を追加すれば良いのか分からない場合は、まずは上記の◎のウィジェットだけ追加すれば良いでしょう。
ウィジェットの削除・並び替え方法
続いては、挿入したウィジェットを削除および並び替える方法を紹介していきます。
ウィジェットの並び替えは「ウィジェットの表示順」のことを指します。
ウィジェットの削除方法
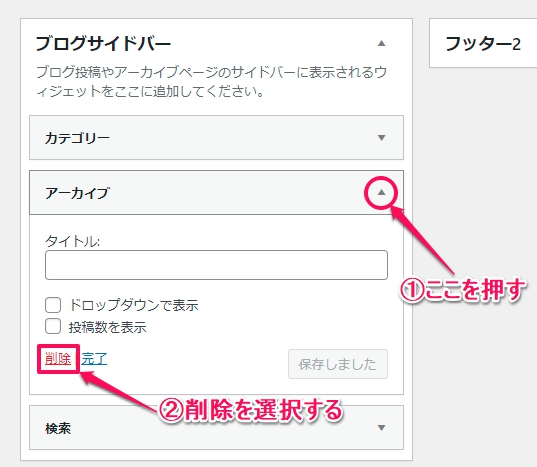
削除方法は削除したいウィジェットを開いて、削除を押すだけです。

削除を押すだけ
ウィジェットを並び替える方法
ウィジェットを以下のように並び替えます。
▼まずは最初の並び順

対象のウィジェットをドラッグして並び替えたい位置にもっていく

▼並び替え完了

以上が削除・並び替え方法になります。
ウィジェットは実際にどう表示されるの?
それでは、各ウィジェットが実際のサイトでどのように表示されているのかを見ていきます。
フッターでの表示例とサイドバーでの表示例をご紹介していきます。
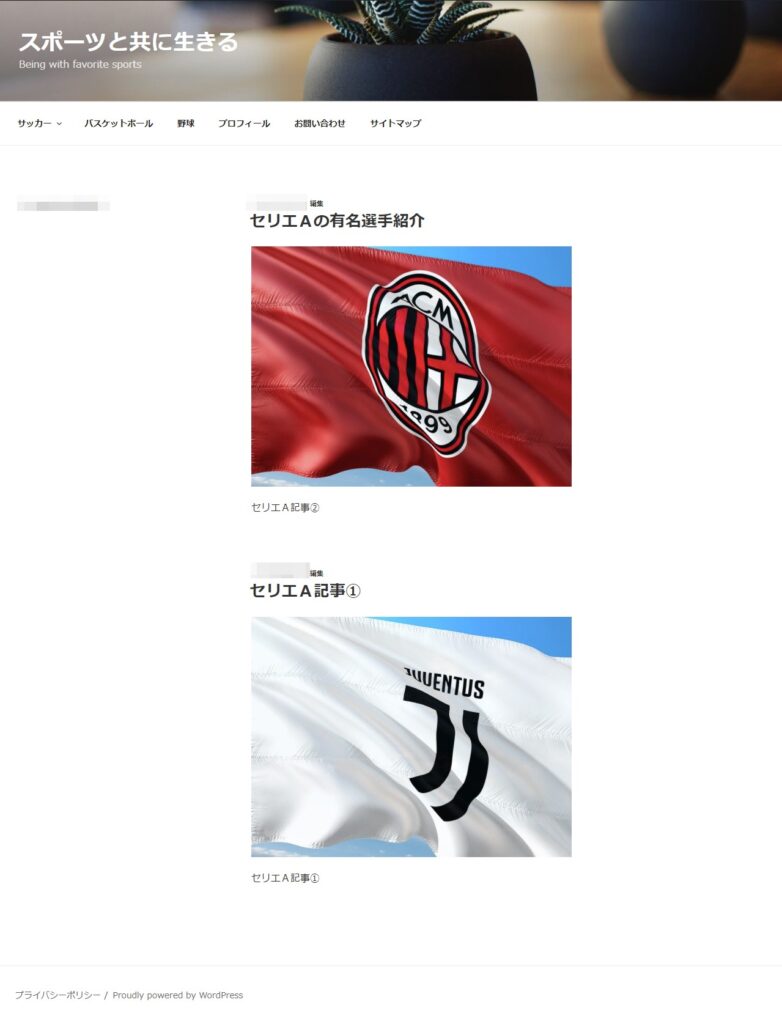
なお最初の状態として、ウィジェットを一つも入れていないサンプルが以下です。

ウィジェットを入れていない状態
フッターの表示例
まずはフッターを入れてみます。
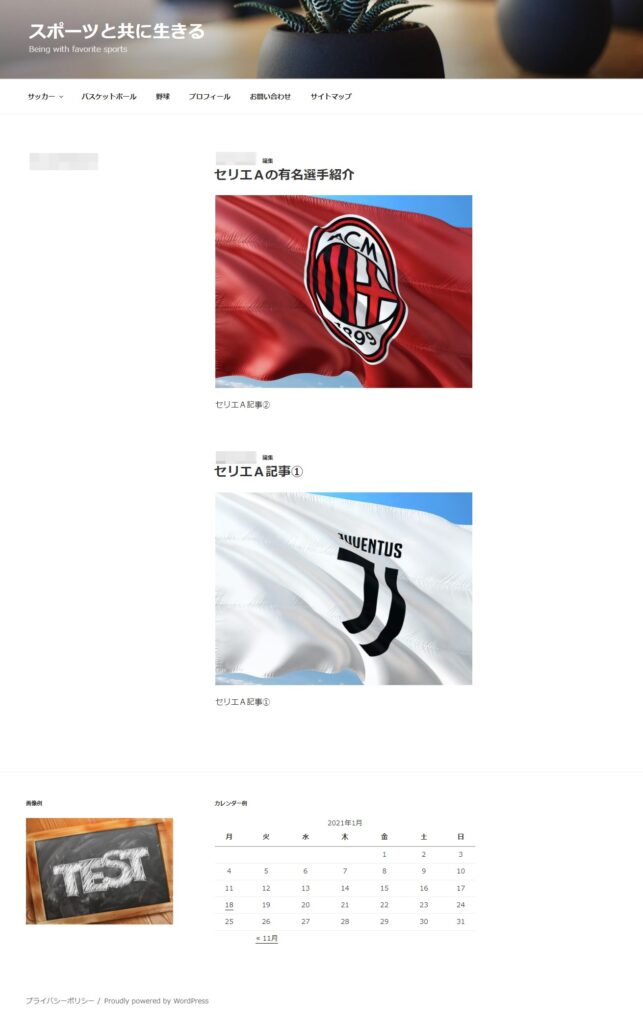
例としてウィジェット「画像」と「カレンダー」をフッターに入れます。そうすると表示はこのようになります。

最下部の左右がフッター1,2となっており、結構インパクトは大きく表示されます。
フッターに入れるオススメのウィジェット
フッターエリアに何を入れるか決まっていない場合は、以下のウィジェットの設置がオススメです。
- カスタムHTML
- カテゴリー
- カレンダー
ブログ記事やTOPページを下までスクロールした際に、すぐに次の記事や別の気になる記事を探せる手立てとして、これらのをウィジェットは役立ちます。
なのでこの3つはオススメです。
サイドバーの表示例
続いて、サイドバーの表示例です。
数も多いので小分けにして紹介していきます。
▼サイドバー表示例①(RSS、アーカイブ、カスタムHTML、カテゴリー、カレンダー)

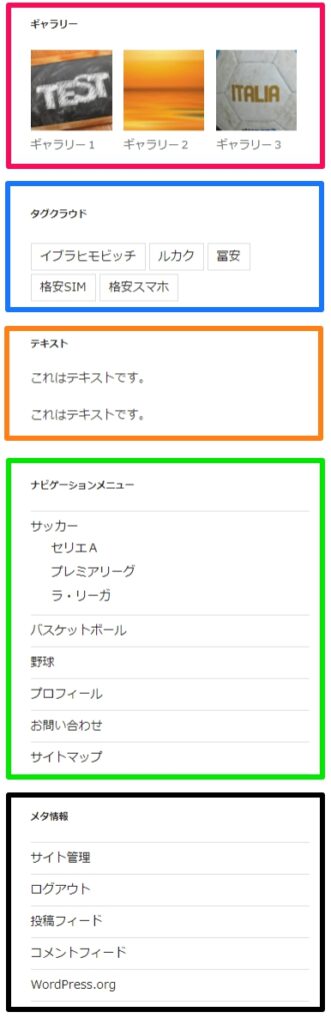
▼サイドバー表示例②(ギャラリー、タグクラウド、テキスト、ナビゲーションメニュー、メタ情報)

▼サイドバー表示例③(固定ページ、最近の投稿、検索、画像)

サイドバーに入れるオススメのウィジェット
サイドバーには「ウィジェット解説」で述べた重要性の高いウィジェットを入れると良いでしょう。
▼重要性◎および〇のウィジェット
カスタムHTML/アーカイブ/カテゴリー/カレンダー/タグクラウド/最近の投稿/検索
これらは様々なブログで入れられているウィジェットです。全て入れる必要はないですが、迷ったら全て入れても問題ありません。

以上がウィジェットの表示例になります。
まとめ
以上がウィジェットの基本操作と設定方法のまとめになります。
ウィジェットは初期段階だけでなく、ブログに慣れてからもちょくちょく変更を行う可能性のある箇所なので、しっかりとやり方を覚えてしまいましょう!
その他、ブログを始めたばかりの方は以下もチェックしてみてください。
▼過去の初心者講座▼
初心者講座①:カテゴリーの作成&設定方法を解説
初心者講座②:タグの作成&設定方法を解説
初心者講座③:固定ページの使い方!投稿と何が違うの?
初心者講座④:メディアライブラリの使い方解説!画像や動画の入れ方は?
今回は以上になります。

