
こんな疑問にお答えしていきます。
本記事を見れば
- ワードプレス記事の書き方が分かる
- 超初心者でもマネするだけで書けるようになる
- 各項目の意味が分かり、凝ったブログが作れるようになる
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元WEB広告代理店のマーケター
- 現在はブログで生活中
WordPressブログを始めて、「記事を書こう!」と思っても「これどうやって使うの?」ってなりますよね。
私も初めてワードプレスを使った時は「どこで文章書けるの?」「スタイル?段落?どこで使うの?」と分からないことだらけでした。
そこで今回はWordPressの記事の書き方を、超初心者でも納得できるように、各項目の意味と共に図で分かりやすく解説していきます。
読み終えた時には、自分で好きなように凝った記事が作れるようになりますよ。
本記事での説明はAFFINGER5を使用しています。
図で説明していきますが、本記事で使用する記事の装飾などはAFFINGER5(ワードプレステーマ)のものです。
売上を上げるのに最優秀なテーマですので、ワードプレステーマをまだ入れていない方は、AFFINGER5を利用しましょう。
それでは早速、WordPress記事の書き方を見ていきます。
WordPressの記事を書くエリアの確認

まずはワードプレスへログインしていきましょう。
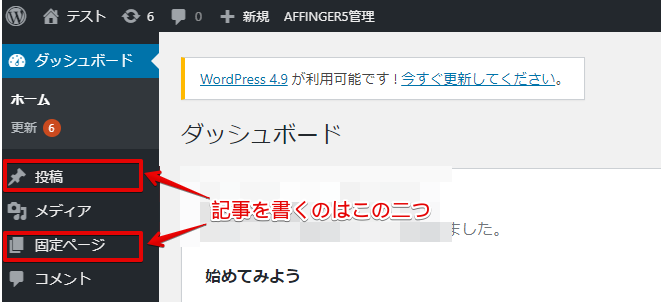
ログイン出来たら、ワードプレスの左側のメニューを見てみましょう。以下の二つがあると思います。
- 「投稿」
- 「固定ページ」

投稿と固定ページ
基本的に「記事」はこの二つを利用します。
目的や用途に応じて、どちらを使うかが決まってきますので、まずは両者の違いを見ていきます。
投稿と固定ページの違いについて
投稿と固定ページの違いですが、以下が両者のすみ分けになります。
| 投稿 | 固定ページ | |
| 目的 | ブログ更新 | 普段いじらない記事(ページ)作成 |
| 使用頻度 | 高い | 低い |
| 使用例 | ブログ記事、コラム、イベント情報、ニュース記事など | お問合せページ、会社情報、プロフィールなど |
| 備考 | カテゴリ、タグに紐づく | 独立したページ |
この表だけでは分かりづらいので、解説していきます。
「投稿」で行うこと
「投稿」で行うことのメインはブログ更新です。
表には色々なことが書かれていますが、「投稿」=「ブログ更新」と考えて問題ないです。
また備考にある「カテゴリ、タグに紐づく」ですが、投稿メニュー内にある「カテゴリー」や「タグ」は、投稿で作成した記事とリンクします。
この例としては、以下をご覧ください。

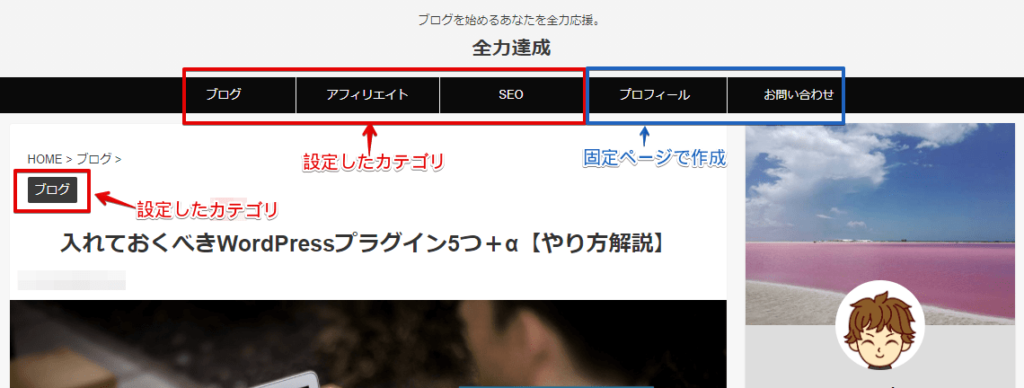
サイトTOPページにカテゴリを設定
これはサイトTOPページですが、上記のメニューバーに「ブログ」「アフィリエイト」「SEO」とあります。これは私が設定したカテゴリで、メニューバーに表示されるように設定しています。
これらのカテゴリをクリックすることで、それぞれの該当記事が表示されます。
例)「ブログ」を押した場合

ブログを押した場合
このように、ブログカテゴリの記事がリンクされています。
「タグ」も同様です。各記事の内容を端的に表すタグを記事作成ページで設定できます。そしてタグをクリックするとその記事とリンクします。
こういった紐づけができるのが、「投稿」での記事作成になります。
「固定ページ」で行うこと
固定ページでは、作成後にいじる必要のないページを作成します。
固定ページ例
1.お問合せページ 2.プロフィールページ 3.会社概要 など
固定ページで作ったページはカテゴリやタグに紐づけがされません。
つまり完全独立のページとなります。もちろん投稿画面にも出てきません。
固定ページで作るページは、例えば「まずこれを読んで欲しい」というページや「商品の販売ページ」など、固定したままにしておくページで作るのがオススメです。
まだ何を書くか予定がない方は「お問合せ」と「プロフィールページ」を固定ページで作成しましょう。
▼筆者の固定ページ例

固定ページ例
作成した固定ページは、このようにTOPページなどに配置します。
固定ページは作ったままだとどこにも表示されないので、TOPページなどに表示設定をすることで表示されます。
固定ページに関するより詳しい説明はワードプレス公式の「固定ページ」を読むと分かります。
続いて、投稿の使い方を見ていきます。
投稿の使い方【投稿の追加・編集方法+カテゴリ・タグ設定】

続いては、投稿の使い方を説明していきます。
ここでの使い方は、以下3つのやり方の解説です。
- 投稿の新規追加方法
- カテゴリーの設定方法
- タグの設定方法
それぞれ順番に解説していきます。
1.投稿の新規追加方法
まずは投稿を新規追加する方法を見ていきましょう。
やり方は2パターンあります。
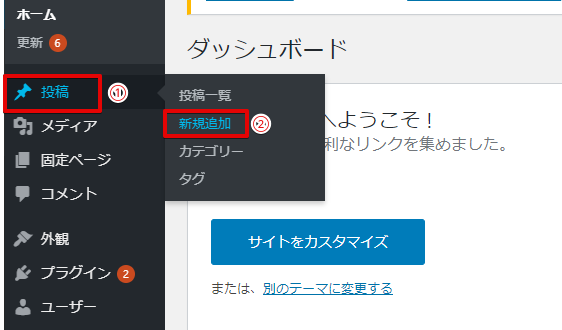
パターン1:「投稿」→「新規追加」

投稿追加方法①
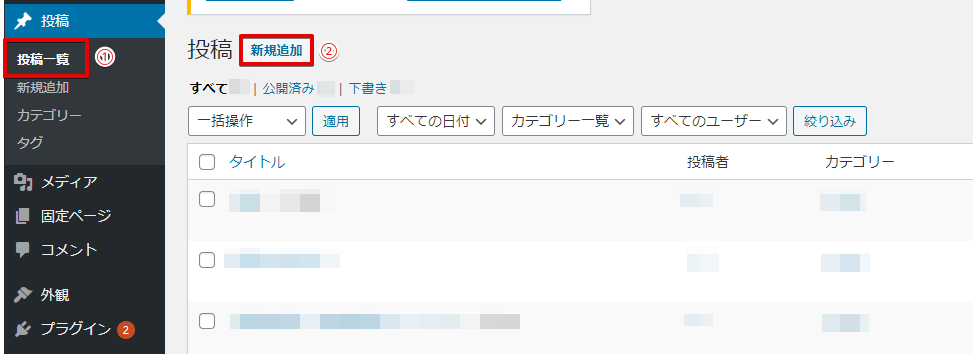
パターン2:「投稿一覧」→「新規追加」

投稿追加方法②
どちらでも大丈夫です。どちらでも新規記事作成ページに移りますよ。
記事編集を途中から再開する場合
記事執筆途中で終了して後日また再開する場合は、以下のやり方で再開できます。

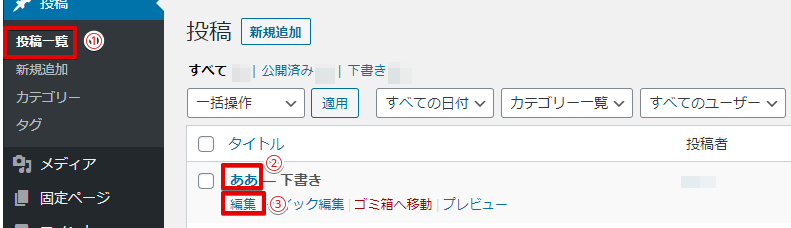
途中から再開する場合のやり方
やり方手順
- 投稿一覧をクリック
- 再開する記事にカーソルを合わせる
- 編集をクリック
これで、記事の途中から再開できます。
記事を削除する場合
記事を削除する場合は投稿一覧から該当記事の「ゴミ箱へ移動」をクリックすれば、記事の削除が完了します。
2.カテゴリーの設定方法
続いてはカテゴリーの設定方法です。
まずは左側メニュー「投稿」内にある「カテゴリー」をクリックしましょう。

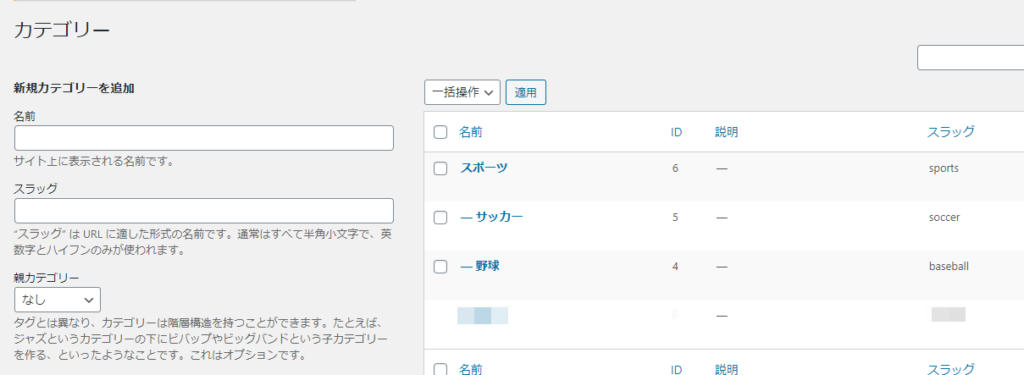
カテゴリー設定
このような画面になります。
カテゴリー設定では、上記の赤丸3か所を設定していきます。
①名前:カテゴリの名前の設定です。
例)サッカー、野球など
②スラッグ:URLで表示されるカテゴリ名の設定です。
例)http://www.サイトURL.jp/soccer/
③親カテゴリー:大カテゴリのこと。もしあれば設定します。
例)親カテゴリー:「スポーツ」など
③の親カテゴリーの補足説明ですが、例えば野球やサッカーのカテゴリーを設定する場合、親カテゴリーは「スポーツ」という事になります。スポーツでくくる必要がない場合(サッカーのみ、野球のみのサイトなど)は親カテゴリーはなくても良いです。
上記3つを記入したら、下部にある「新規カテゴリーを追加」をクリックしましょう。これでカテゴリーが出来上がります。
サンプルとして、実際にこれらを設定してみます。

カテゴリー設定サンプル
スポーツの下にサッカーと野球カテゴリが付いているかと思います。
野球とサッカーカテゴリーの設定時に、親カテゴリーを「スポーツ」に設定することでこのような紐づけに出来ます。
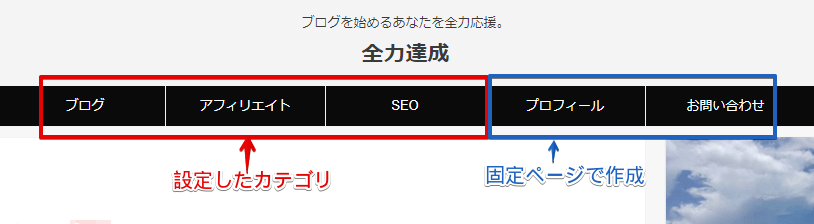
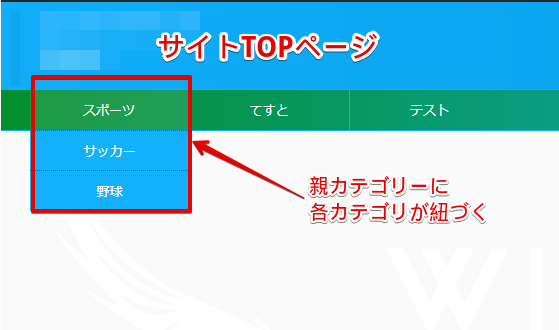
これをサイトTOPページに設定することで

このようなカテゴリの階層を作ることができます。
TOPページへの設定の仕方
- 「外観」→「メニュー」
- 新しメニューを作成→メニュー名「グローバルメニュー」と入力する。
- メニュー設定にある「ヘッダー用メニュー」にチェックを入れ、「メニューを作成」をクリック
- 左側「メニュー項目を追加」内のカテゴリーをクリック。そして「すべて表示」をクリック
- 該当カテゴリにチェックを入れて、「メニューに追加」をクリック
- カテゴリ横の下向き矢印をクリックし、「○○下の階層」をクリック。親カテゴリーの下に付きます。
- 最後にメニューを保存
これで、TOPページを見てみましょう。階層表示ができているかと思います。
カテゴリーの設定方法の説明は以上になります。
3.タグの設定方法
続いては、タグの設定方法に移ります。
ちなみにタグの設定は記事作成ページからもできるので、このパートは読み飛ばしても大丈夫です。
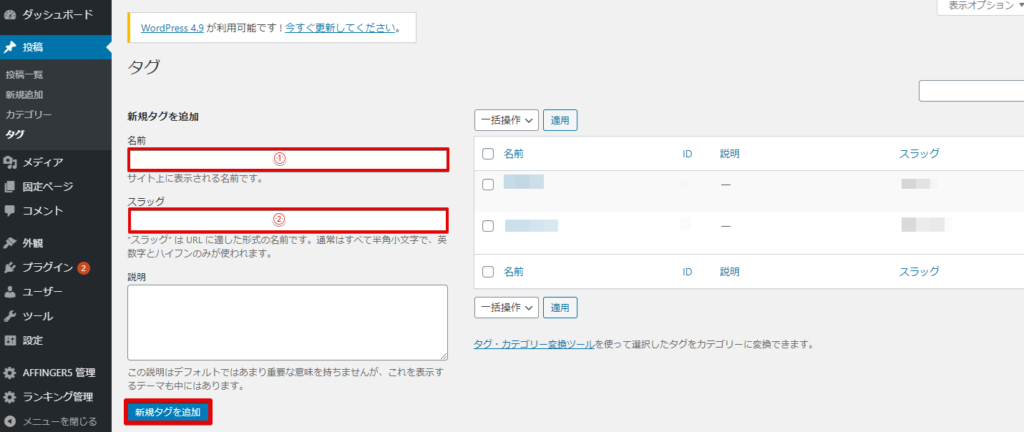
「今設定しておく!」という場合は、まずは左側メニュー「投稿」内にある「タグ」をクリックしましょう。

タグの設定
このような画面になります。
タグ設定では、上記の赤丸2か所を設定していきます。
①名前:タグの名前の設定です。
例)ボールの蹴り方、バットの降り方など
②スラッグ:URLで表示されるタグ名の設定です。
例)http://www.サイトURL.jp/how-to-swing/
タグの作り方ポイント
SNSをやっている方はSNSのタグのイメージで作りましょう。やっていない方は、記事の見出しの内容や関連名詞を入れると良いです。
タグの例)サッカーの場合:「サッカー選手」「ボールの蹴り方」「サッカーのルール」など
2つを記入したら、下部にある「新規タグを追加」をクリックしましょう。これでタグの完成です。
これで下準備が完了したので、次からWordPressの投稿記事の書き方を紹介していきます。
WordPress投稿記事(ブログ)の書き方【全体概要】

それでは早速、WordPressの投稿記事の書き方を紹介していきます。
本記事では、ワードプレスの新エディターであるブロックエディター(もしくは「Gutenberg」(グーテンベルク)とも言う)でのやり方を説明していきます。
ワードプレスによっては旧エディターのままの場合があるので、その場合はワードプレスを新バージョンに更新して、ブロックエディターに対応させましょう。
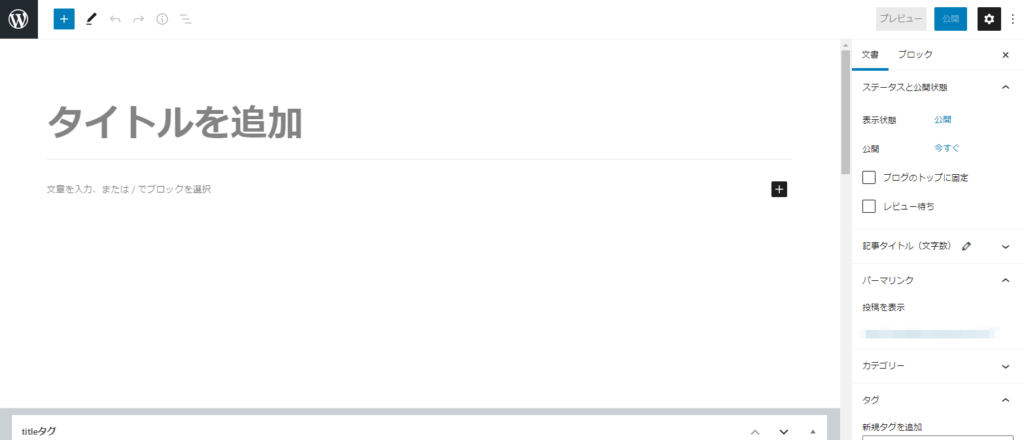
ブロックエディターの記事作成画面は、以下のようになっています。

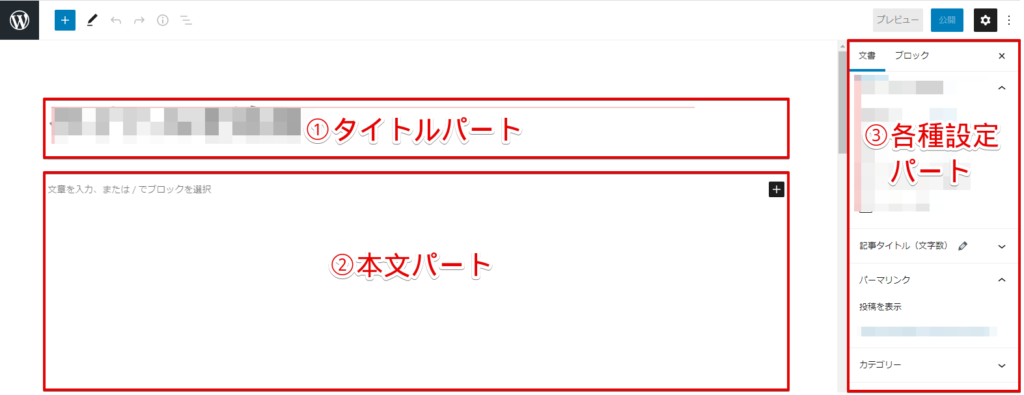
投稿記事作成画面①

投稿記事作成画面②
WordPress記事作成画面はこの4パートから成り立ちます。
①タイトルパート
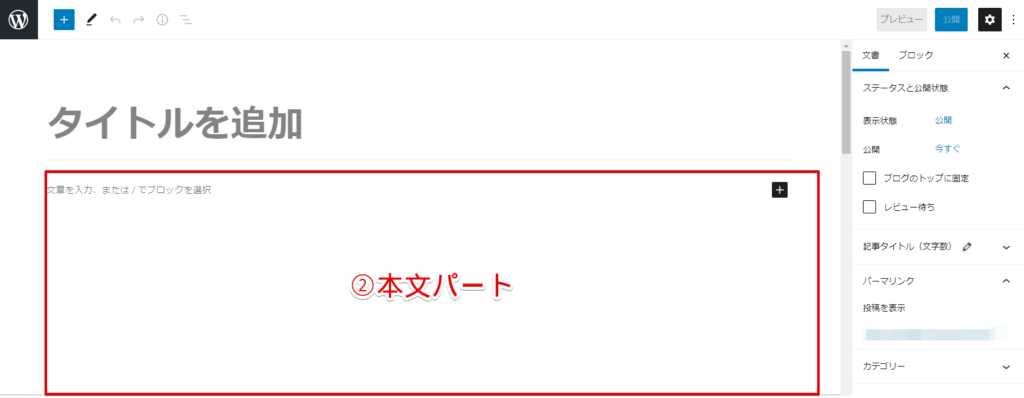
②本文パート
③各種設定パート
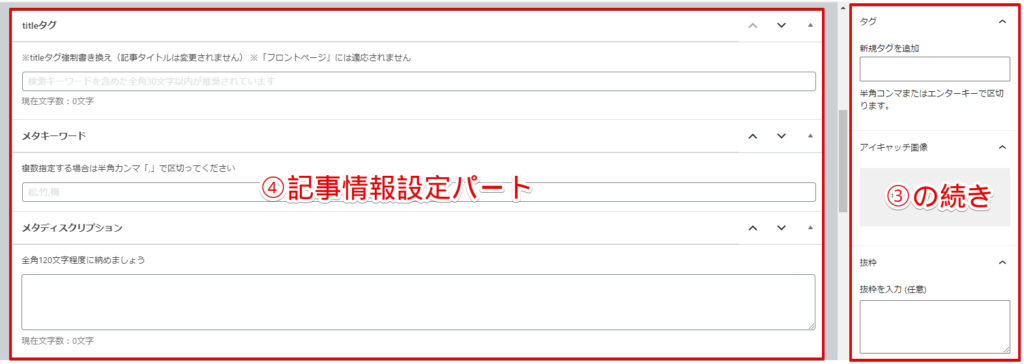
④記事情報設定パート
各パート毎に、項目の説明と何をすれば良いのかを解説していきます。
今回、各パート毎の説明用として、サンプル記事を一つ作成しました。
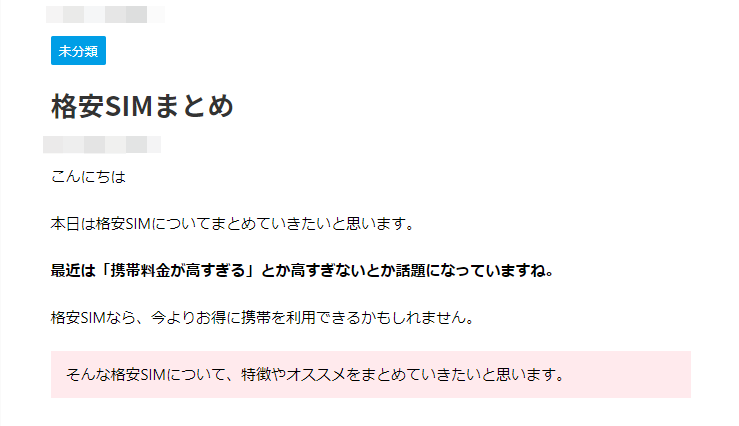
参考サンプル記事
「こう書けば、こういう記事になります」というサンプル用です。このサンプルの組み立て方と併せて説明していきます。
重要

ブログの書き方がOKになったら、早速ワードプレスで作っていきましょう!
①タイトルパートの作り方【画像説明】

まずはタイトルパートに関しての作り方説明です。
このパートの意味
ブログ(記事)のタイトルになります。
やり方は「タイトルを追加」と書かれた場所をクリックして、タイトルを記述していくだけです。
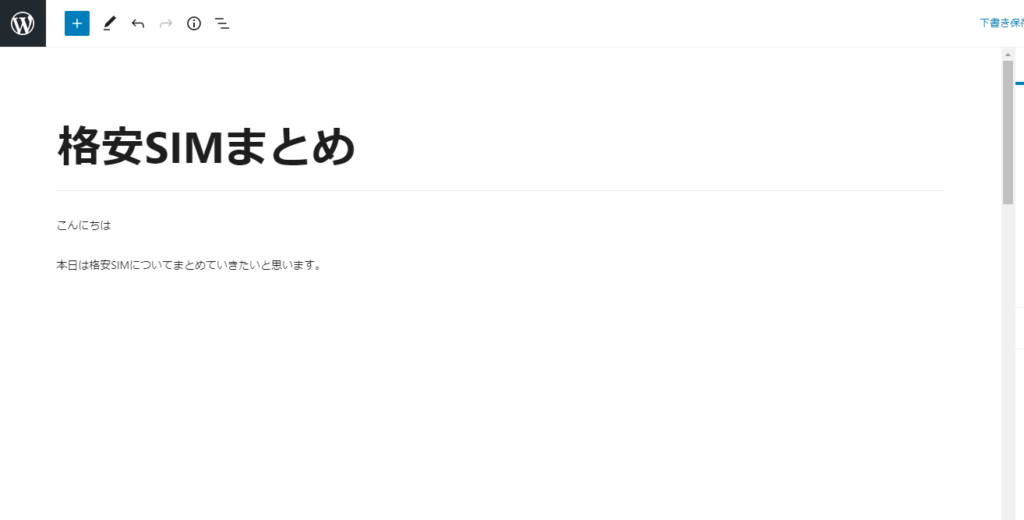
▼サンプルでの作り方

タイトルサンプル作り方
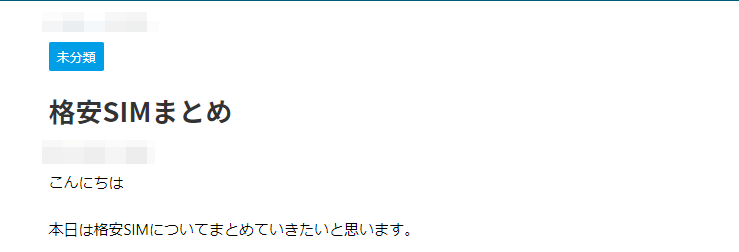
▼サンプル完成例 (実際のサイト表示例)

タイトルサンプル完成例
②本文パートの作り方【画像説明】

続いては、本文パートの作り方です。ココが最重要ですね。
文章の作り方ですが、ブロックを追加して作成していきます。
どういうこと?
言葉だと伝わりづらいので、具体的に見ていきましょう。
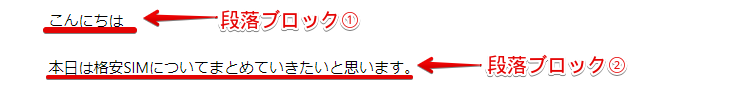
例)以下の文章を作る場合
私はブログを始めます。これから始めます。まずはワードプレスをインストールしました。
次に文章を書いていきます。
この文章を作る場合の手順
①ブロック追加→②「私はブログを始めます。これから始めます。まずはワードプレスをインストールしました。」記述→③ブロック追加→④「次に文章を書いていきます。」記述
このような感じで、段落ごとにブロックを追加して文章を書いていきます。
これでもなかなかイメージが付きづらいかと思いますが大丈夫です。実際に図で確認しながら細かく説明していきます。
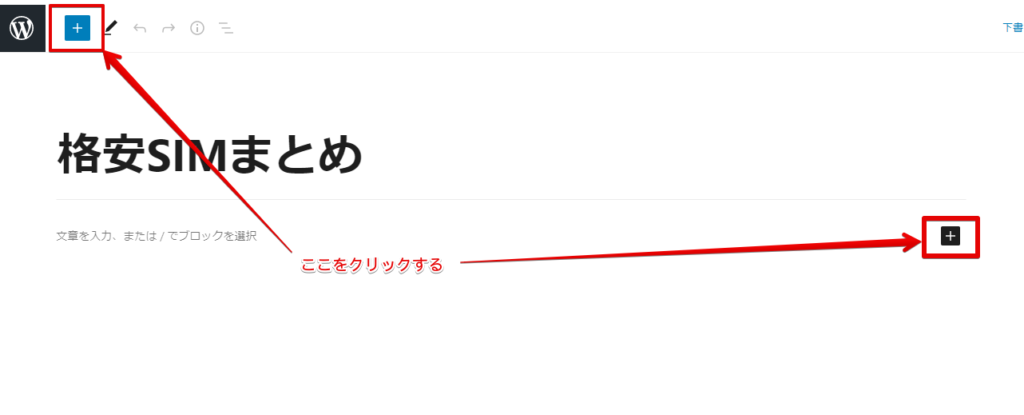
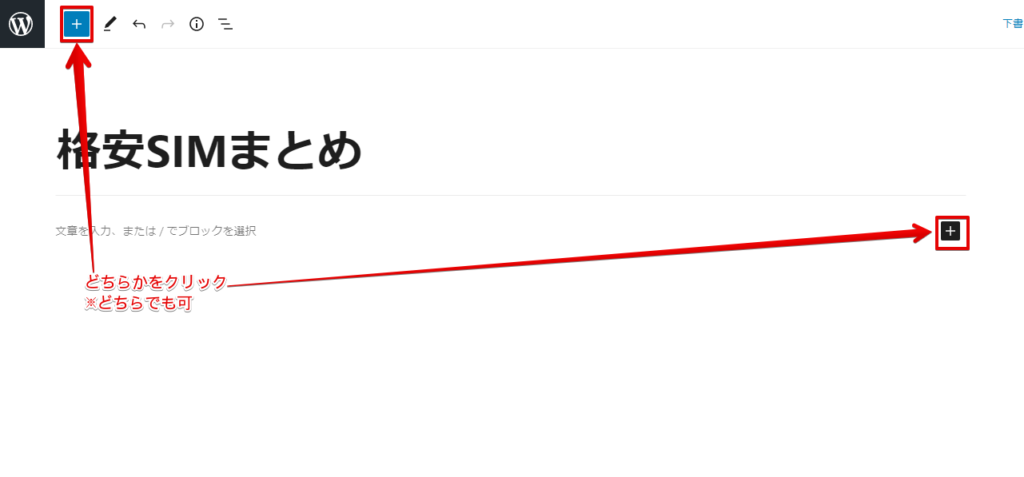
ブロックの追加方法

ブロックの追加方法
画面左上部もしくは右端にある「+」マークからブロックを追加していきます。
ここをクリックすると以下のような選択肢が出てきます。

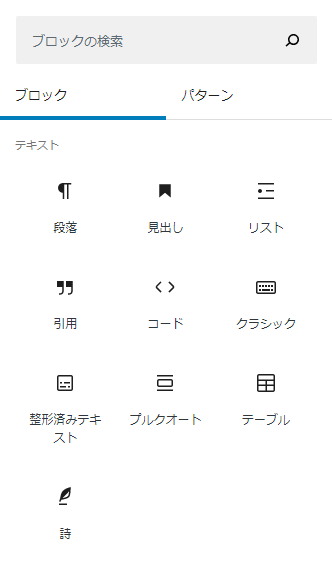
ブロックの選択肢
これらを選択して、文章を書いたり画像を追加したりしていきます。
この選択肢の中で、良く使われる項目の意味を以下にまとめました。
【段落】文章を書くのに使用。段落が変わる毎にここを押します。
【見出し】見出しの追加に使用。文章の書き始め等にここを押します。
【リスト】リスト形式の内容を書く場合に使用。例えばこの各意味説明もリストです。
【引用】文章・画像など他から引用する場合に使用。引用していることが分かる表記になります。
【クラシック】ワードプレスの旧エディターの形式が表示されます。たまに使います。
【テーブル】表を作成する際に使用します。
以下より、実際に作りながら細かく説明していきます。
段落ブロックの作り方

段落ブロックの作り方
やり方
手順①:左上もしくは右端の「+」をクリック
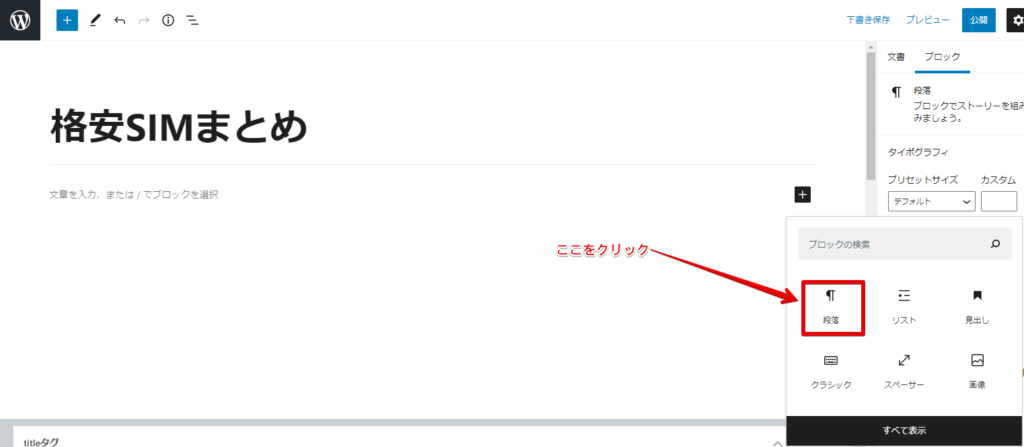
手順②:ブロックで「段落」を選択
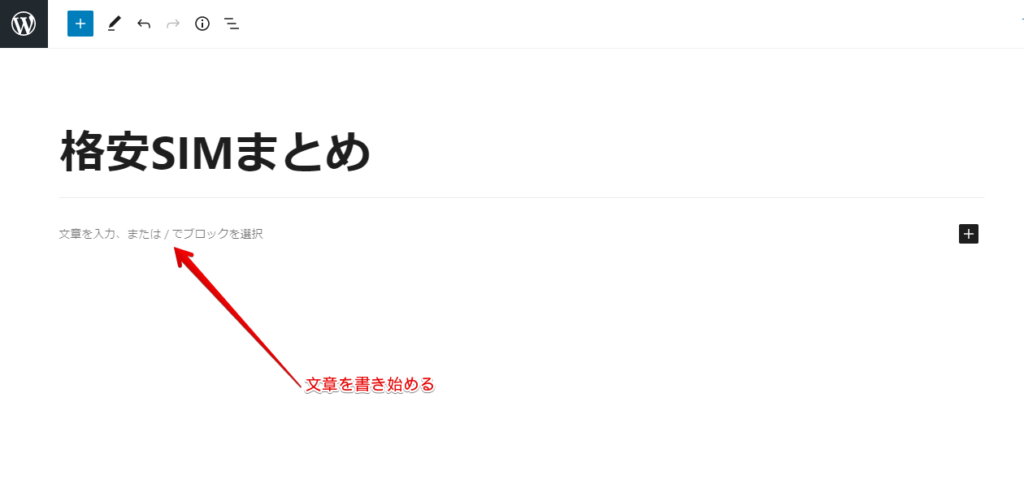
手順③:文章を書き始める
手順①:左上もしくは右端の「+」をクリック

①左上もしくは右端の「+」をクリック
手順②:ブロックで「段落」を選択

②ブロックで「段落」を選択
手順③:文章を書き始める

③文章を書き始める
▼サンプルでの作り方

サンプルでの作り方
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例

文字を太字(強調)にする方法

文字を太字にする方法
やり方
手順①:文章を記述
手順②:太字にしたい部分を選択
手順③:文章上に表示されている項目の中で「B」をクリック
手順①:文章を記述

まず文章を記述する
手順②:太字にしたい部分を選択

太字にしたい部分を選択する
手順③:文章上に表示されている項目の中で「B」をクリック

Bをクリックすると太字になる
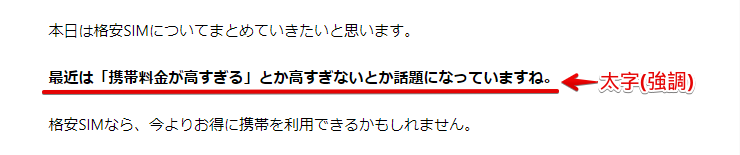
▼サンプルでの作り方

サンプルでの作り方
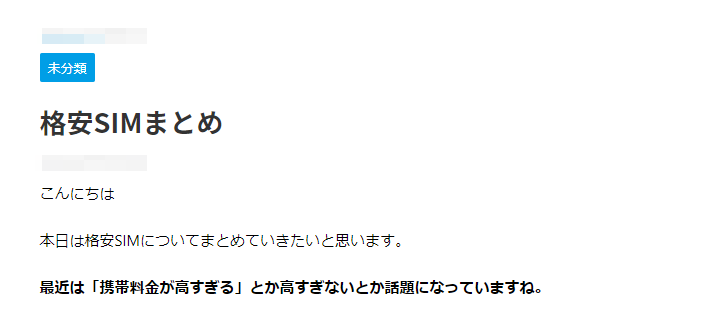
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
背景色を付ける方法

背景色を付ける方法
やり方
手順①:文章を記述する
手順②:右の設定項目から「ブロック」→「色設定」とクリック
手順③:背景色で好きな色を選択する
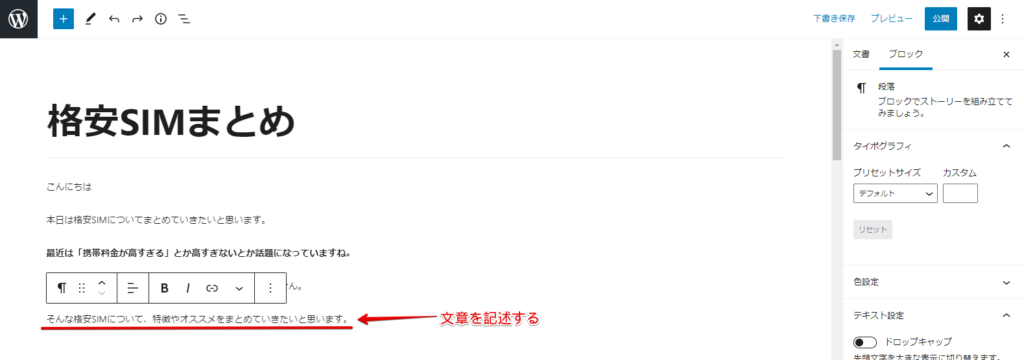
手順①:文章を記述する

文章を記述する
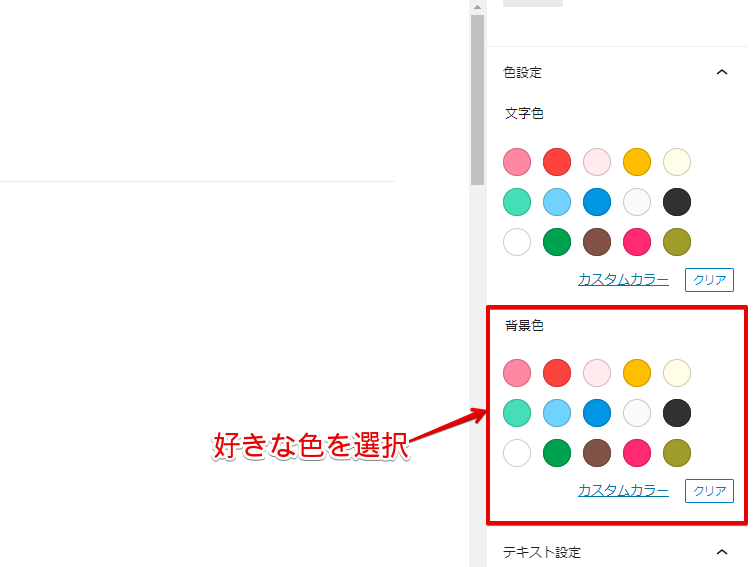
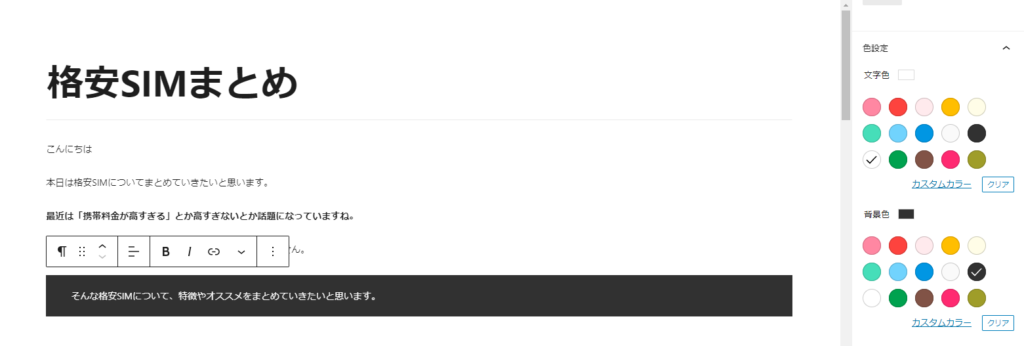
手順②:右の設定項目から「ブロック」→「色設定」とクリック

「ブロック」→「色設定」とクリック
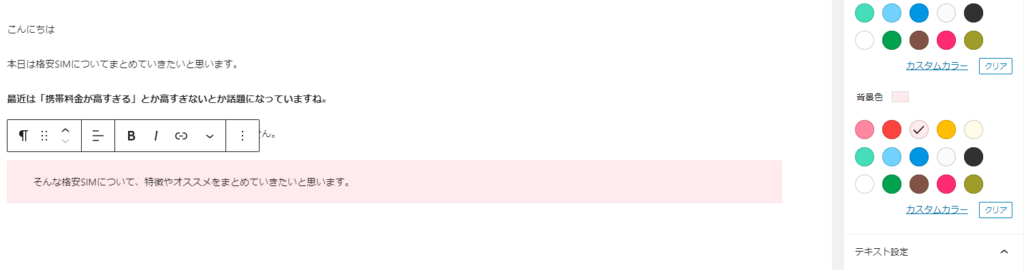
手順③:背景色で好きな色を選択する

選択した色の背景に変わります
そうすると選択した色の背景色に変わります。
▼サンプルでの作り方

サンプルでの作り方
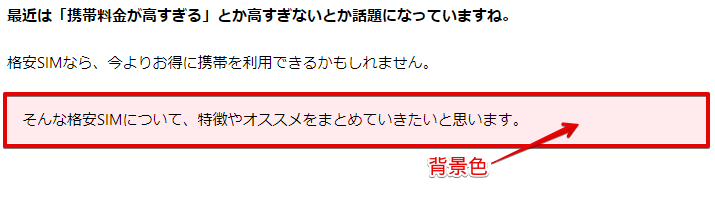
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
文字色も変えられます。
色設定で「文字色」を選択すれば、文字色も変更可能です。

文字色も変わります。
見出しの作り方

見出しの作り方
やり方
手順①:「+」から「見出し」を追加
手順②:見出しレベルの設定
手順③:文章を記述
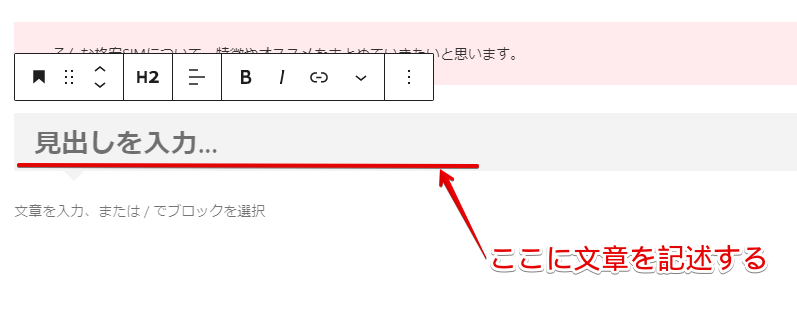
手順①:「+」から「見出し」を追加

「+」から「見出し」を追加
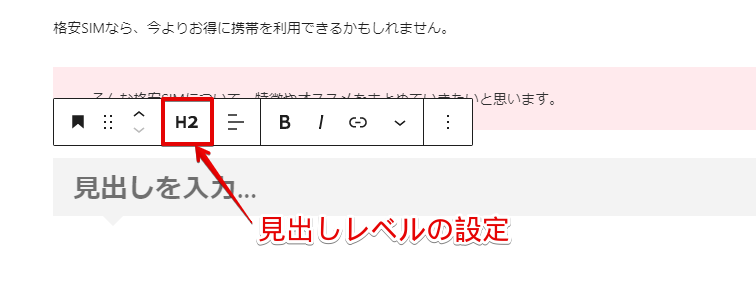
手順②:見出しレベルの設定

見出しレベルを設定する
見出しレベルとは?
見出しの大きさの事です。
大見出し、中見出し、小見出し毎に、H2、H3、H4と選びましょう。
手順③:文章を記述

文章を記述する
これで見出しが出来上がります。
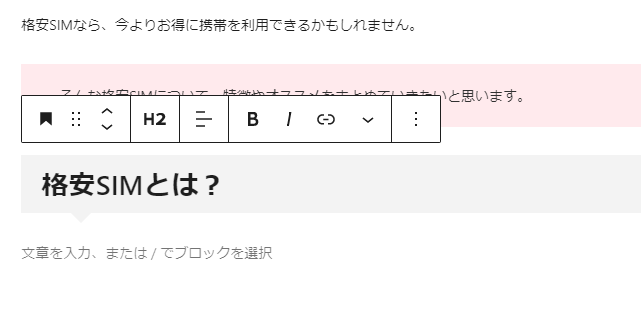
▼サンプルでの作り方

サンプルでの作り方
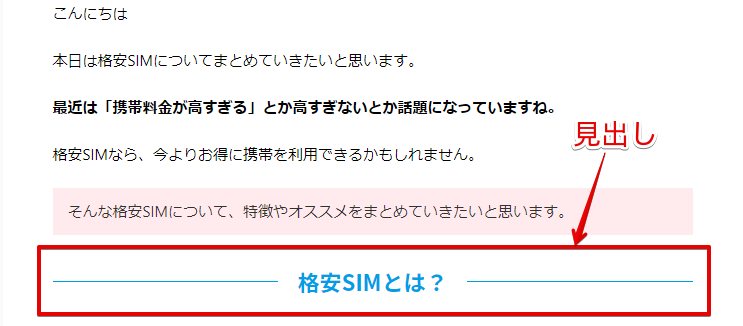
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
見出しデザインは変更可能です。
見出しのデザインは変更可能です。デザインはテーマによって異なるので、利用しているテーマのデザインから好みのものを選びましょう。
スペースの入れ方

スペースの入れ方
段落を変えた時とは別の大きなスペースを文中に入れることができます。
やり方
手順①:スペースを入れたい箇所にカーソルを持っていき、「+」をクリック
手順②:「スペーサー」をクリックする
手順③:スペースの幅を調節する
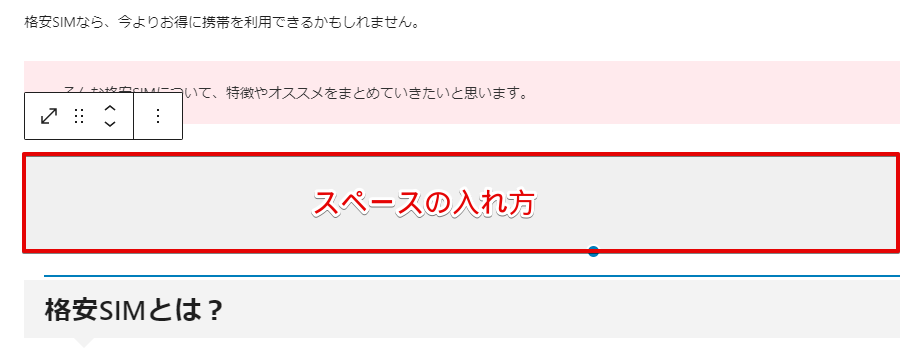
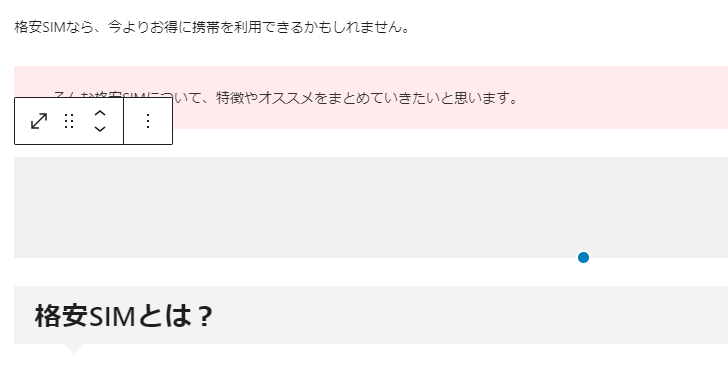
手順①:スペースを入れたい箇所にカーソルを持っていき、「+」をクリック

スペースを入れたい箇所で「+」をクリック
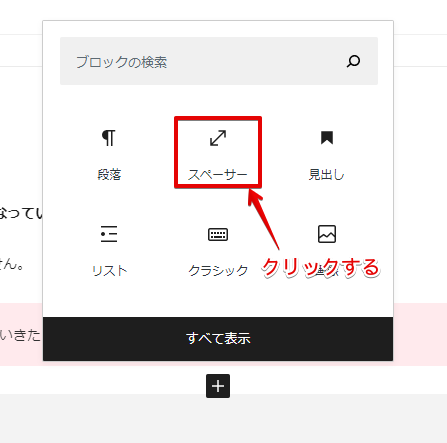
手順②:「スペーサー」をクリックする

「スペーサー」をクリックする
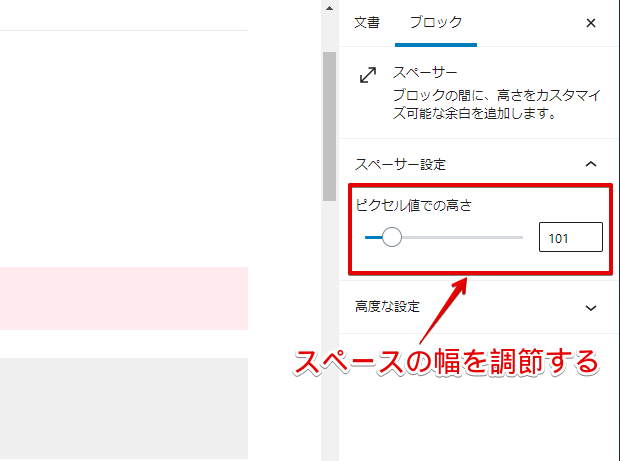
手順③:スペースの幅を調節する

スペースの幅を調節する
これで希望通りのサイズのスペースが文中に入りますよ。
▼サンプルでの作り方

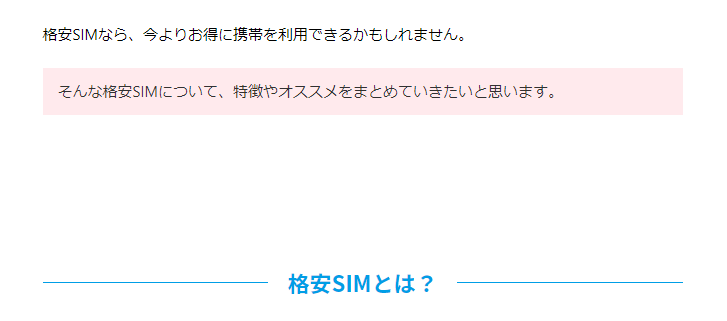
サンプルでの作り方
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
画像の挿入方法

画像の挿入方法
やり方
手順①:「+」をクリックする
手順②:「画像」を選択
手順③:画像の追加方法指定して挿入
手順①:「+」をクリックする

「+」をクリックする
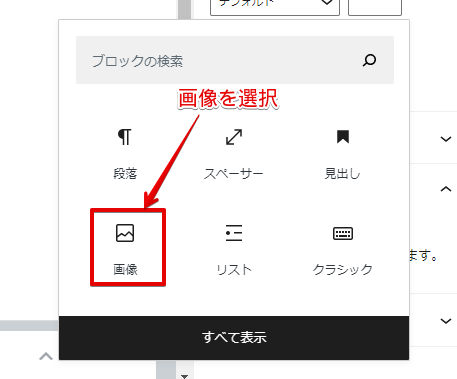
手順②:「画像」を選択

「画像」を選択する
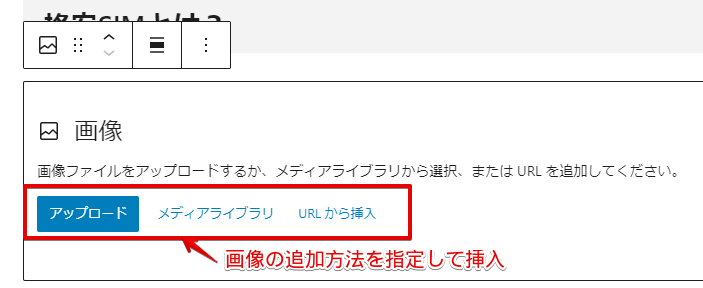
手順③:画像の追加方法指定して挿入

画像の追加方法を指定して挿入する
これで画像が挿入されます。
参考
画像が挿入されたら、右側の設定で画像の表示方法を変えることもできます。
▼サンプルでの作り方

サンプルでの作り方
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
引用のやり方

引用のやり方
やり方
手順①:「+」から「引用」を追加
手順②:引用文を書く
手順①:「+」から「引用」を追加

「+」から「引用」を追加する
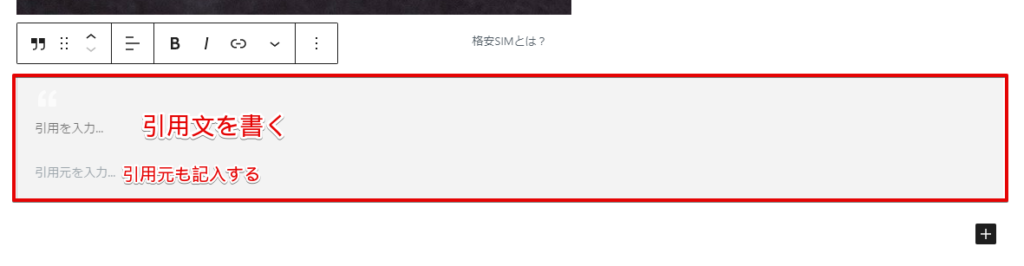
手順②:引用文を書く

引用文・引用元を書く
これで完了です。
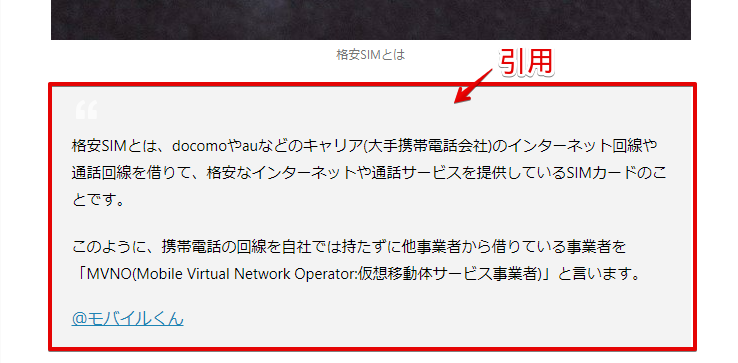
引用をする場合は、引用文を改変せず正確に記述する必要があります。また、引用元の記載も忘れないようにしましょう。
▼サンプルでの作り方

サンプルでの作り方
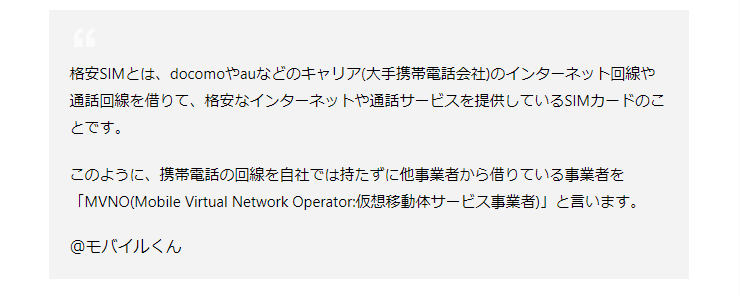
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
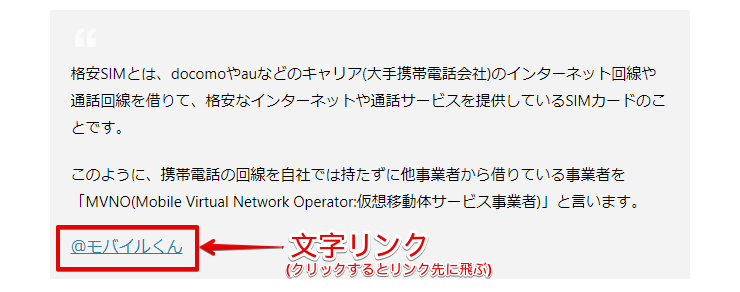
文字リンクの付け方

文字リンクの付け方
やり方
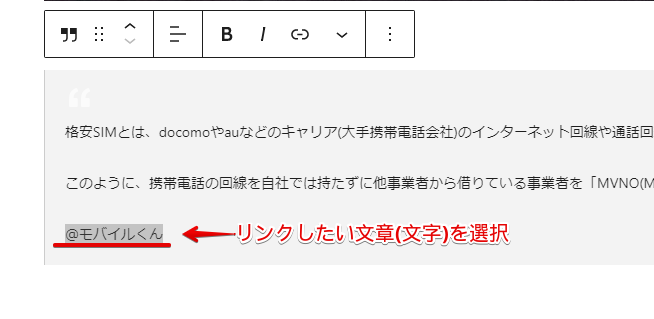
手順①:リンクしたい文章(文字)を選択
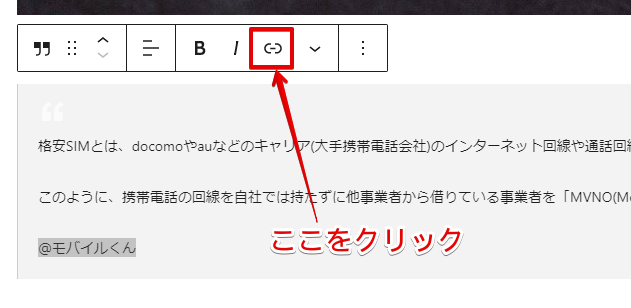
手順②:リンクボタンをクリック
手順③:URLを入力する
手順①:リンクしたい文章(文字)を選択

リンクしたい文章(文字)を選択する
手順②:リンクボタンをクリック

リンクボタンをクリックする
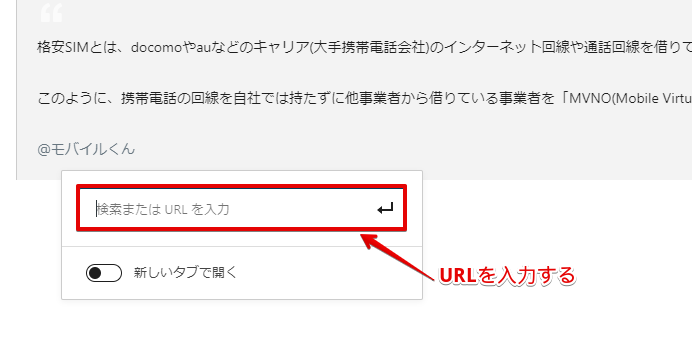
手順③:URLを入力する

URLを入力する
リンクを入れたら右上の「←」を押しましょう。これで完成です。
新しいタブで開くにもチェックを
新しいタブで開くとは、リンクを別タブで開くことを意味します。新しタブで開くことによって、記事の途中離脱を防ぐことができます。

▼サンプルでの作り方

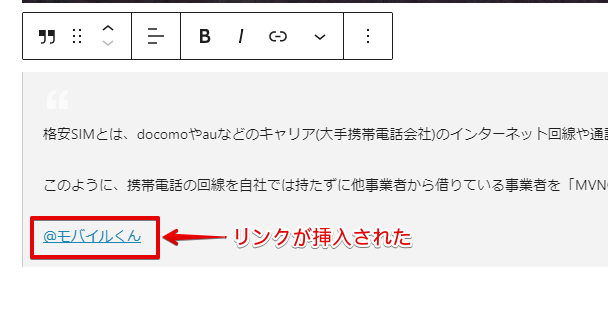
サンプルでの作り方
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
会話吹き出しの入れ方

会話吹き出しの入れ方
以下からはAFFINGERを使用する場合でのやり方です。他テーマの場合やり方が異なります。
やり方
手順①:「+」をクリックし、「クラシック」を選択
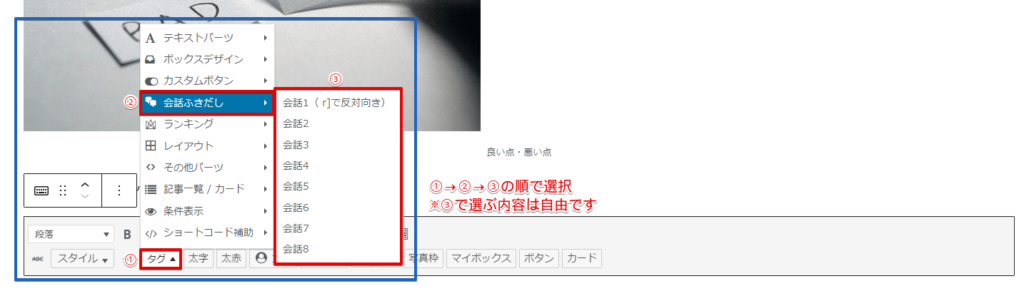
手順②:「タグ」→「会話吹き出し」と選択
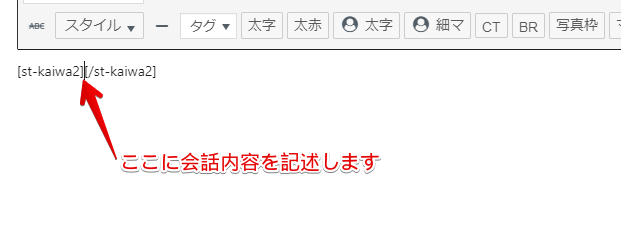
手順③:会話内容を記述
手順①:「+」をクリックし、「クラシック」を選択

「+」から「クラシック」を選択
手順②:「タグ」→「会話吹き出し」と選択

「タグ」→「会話吹き出し」と選択
手順③:会話内容を記述

会話内容を記述する
事前に吹き出し設定が必要
会話吹き出しを使用する場合は、事前に吹き出しの設定が必要です。
設定方法
①:AFFINGER管理
②:「会話・ファビコン等」をクリック
③:アイコンの設定
設定が完了していれば、ボタン一つで吹き出しを呼び出すことができます。
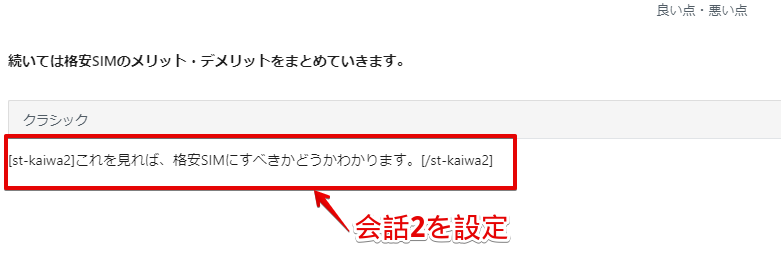
▼サンプルでの作り方

サンプルでの作り方
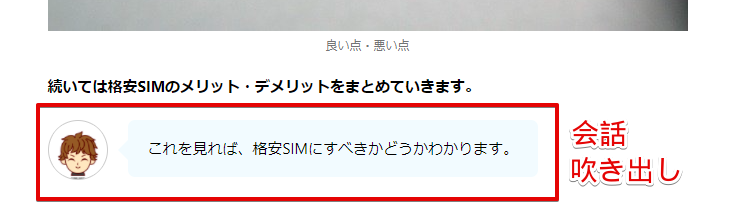
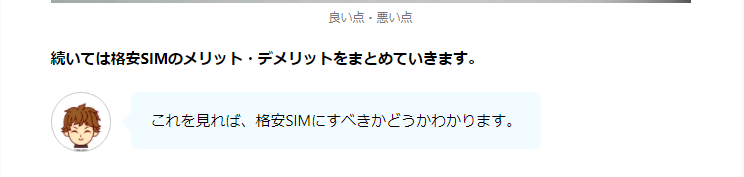
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
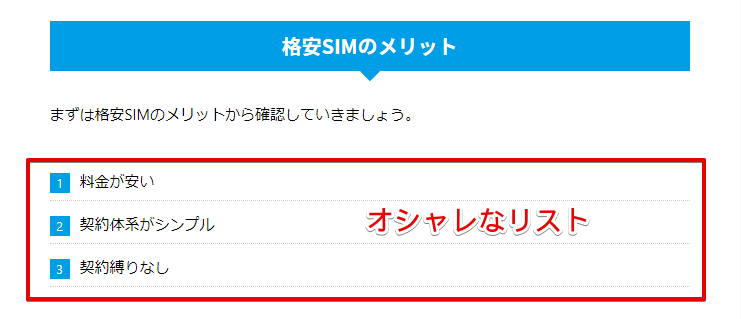
オシャレなリストの作り方

オシャレなリストの作り方
やり方
手順①:「+」をクリックし、「クラシック」を選択
手順②:「スタイル」→「リスト」→「ナンバリング四角+ドット下線(リスト)」を選択
手順③:文章を記述
手順④:「Enter」を押して改行、文章を追加(必要な数だけ)
手順⑤:文章を選択し、番号付きリストをクリック
手順①:「+」をクリックし、「クラシック」を選択

「+」から「クラシック」を選択
手順②:「スタイル」→「リスト」→「ナンバリング四角+ドット下線(リスト)」を選択

「スタイル」→「リスト」→「ナンバリング四角+ドット下線(リスト)」
手順③:文章を記述

文章を記述する
手順④:「Enter」を押して改行、文章を追加(必要な数だけ)

「Enter」を押して改行し、文章を追加
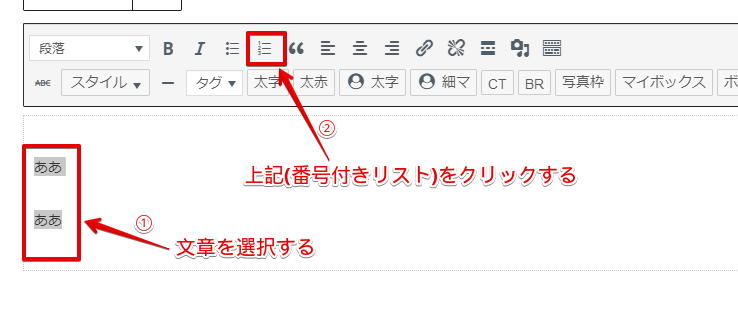
手順⑤:文章を選択し、番号付きリストをクリック

文章を選択し、番号付きリストをクリック
これでリストが完成します。
▼サンプルでの作り方

サンプルでの作り方
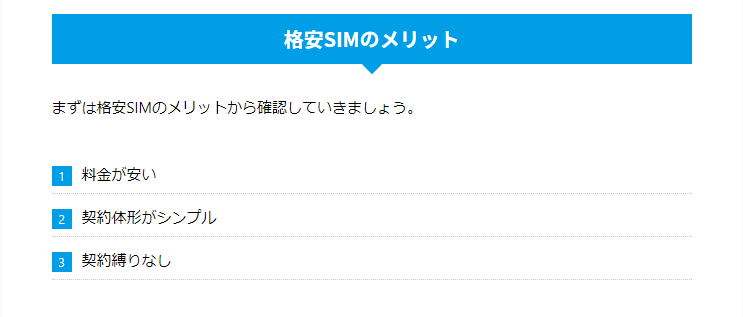
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
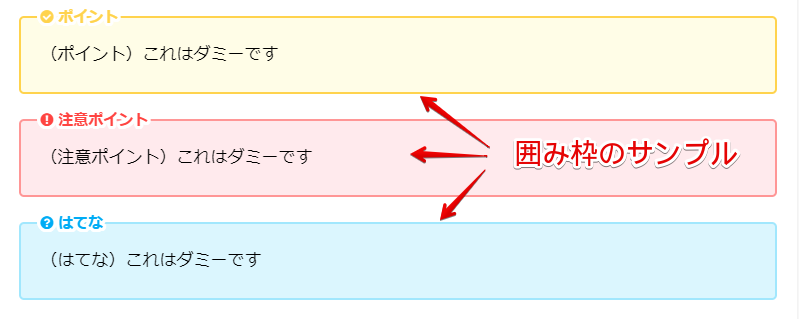
囲み枠の作り方

囲み枠の作り方
やり方
手順①:「+」をクリックし、最下部「STINGER:マイボックス」を選択
手順②:右端でボックスの設定を変える
手順③:文章を記述
手順①:「+」をクリックし、最下部「STINGER:マイボックス」を選択

最下部「STINGERマイボックス」を選択する
右の「+」をクリックした場合は、「全て表示」を押すと一覧が表示されます。
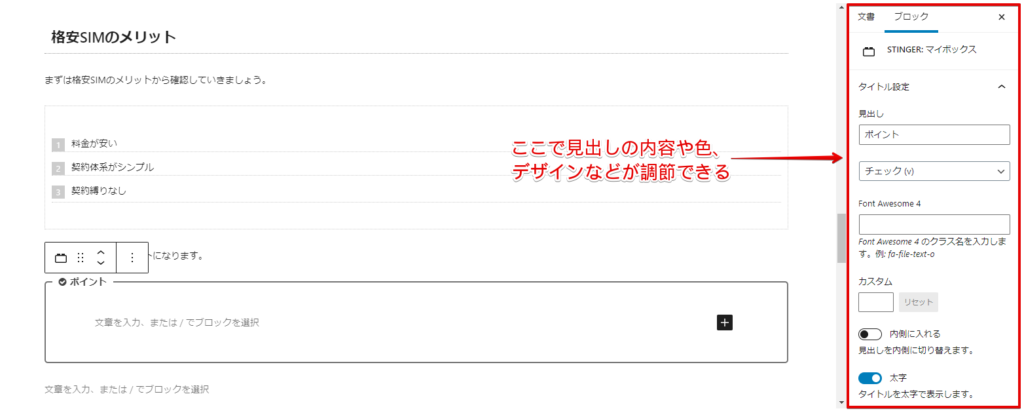
手順②:右端でボックスの設定を変える

右端でボックスの設定を変える
ここでは見出しタイトルを変えたり、デフォルトのチェックデザインを別のものに変えたりできます。
他にも文字色や枠の太さ、色なども変更できるので、色々と試してみてください。
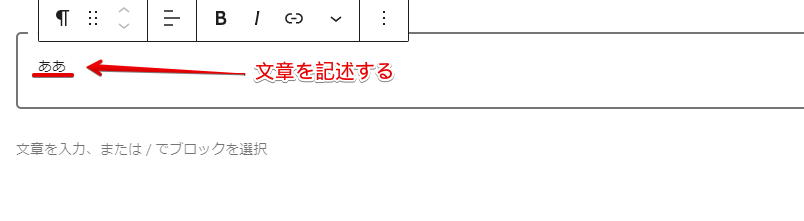
手順③:文章を記述

文章を記述する
文章を記述したら完成です。
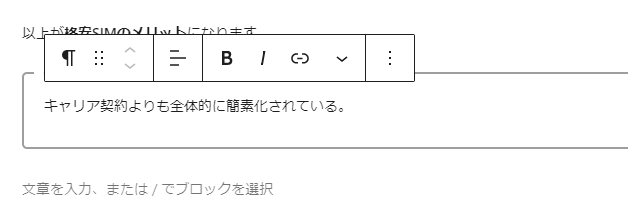
▼サンプルでの作り方

サンプルでの作り方
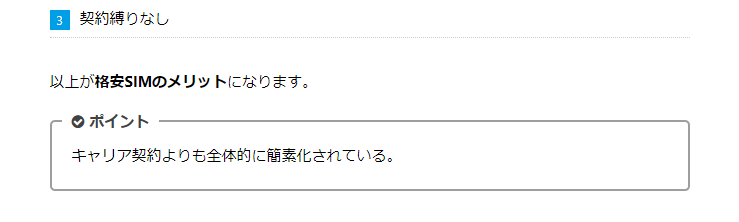
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
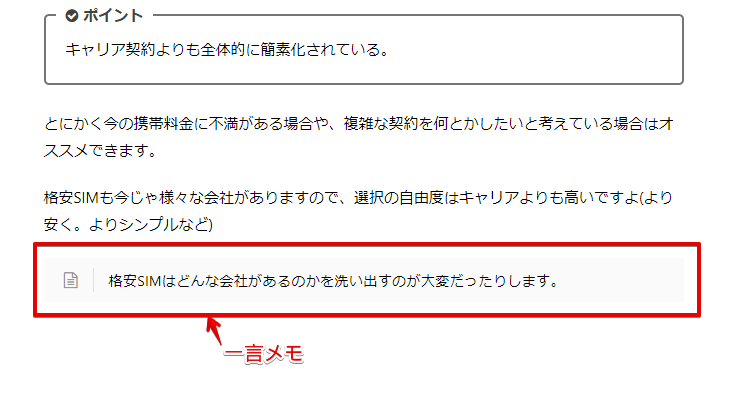
一言メモボックスも同様のやり方で出来ます

やり方
囲み枠+リストの作り方

囲み枠+リストの作り方
やり方
手順①:「+」から「STINGER:見出し付きフリーボックス」を選択
手順②:設定をお好みで変更
手順③:ボックス内の「+」をクリックし、「リスト」を選択
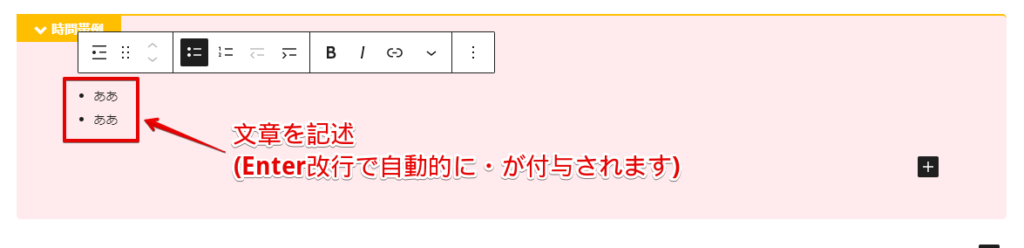
手順④:必要な分だけ文章を記述(Enter改行で自動的に黒丸が付与されます。)
手順①:「+」から「STINGER:見出し付きフリーボックス」を選択

「+」→「STINGER見出し付きフリーボックス」と選択
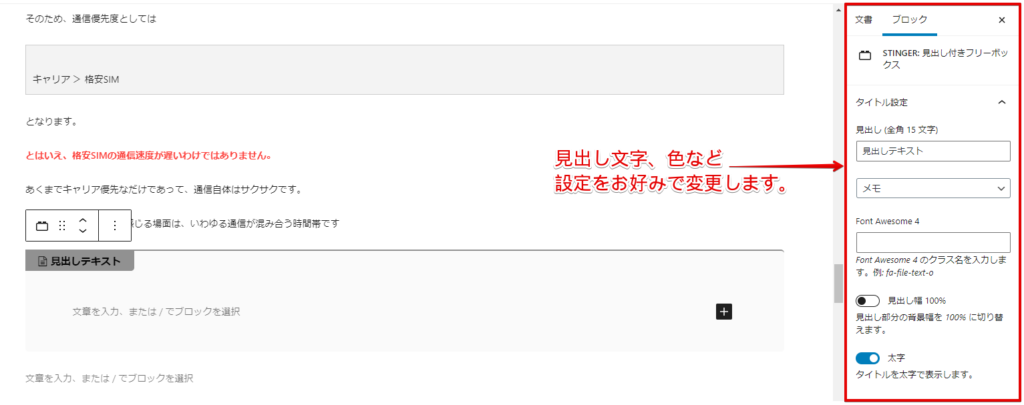
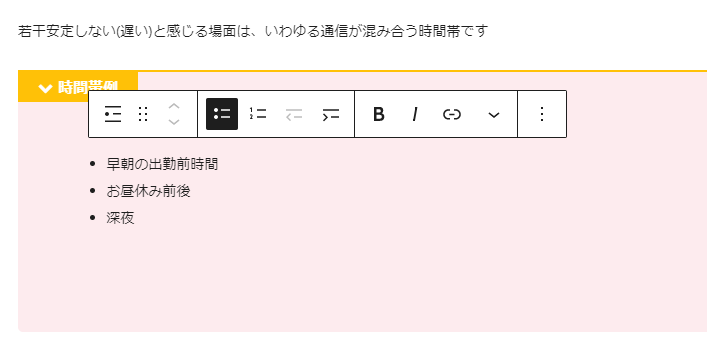
手順②:設定をお好みで変更

設定をお好みで変更します
手順③:ボックス内の「+」をクリックし、「リスト」を選択

ボックス内の「+」をクリックし、「リスト」を選択
手順④:必要な分だけ文章を記述(Enter改行で自動的に黒丸が付与されます。)

必要な分だけ文章を記述
これで枠内のリストが完成します。
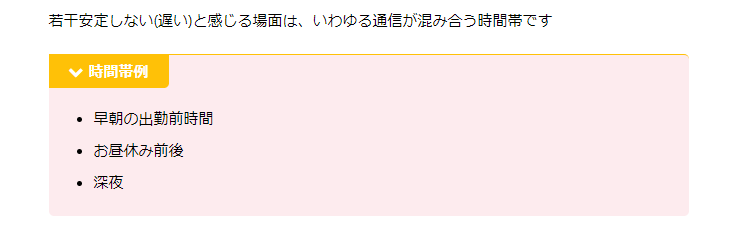
▼サンプルでの作り方

サンプルでの作り方
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
ランキングの表示の仕方

ランキングの表示の仕方
やり方
手順①:「+」をクリックし、「クラシック」を選択
手順②:「タグ」から「ランキング」を選択
手順③:文章および星評価の記述
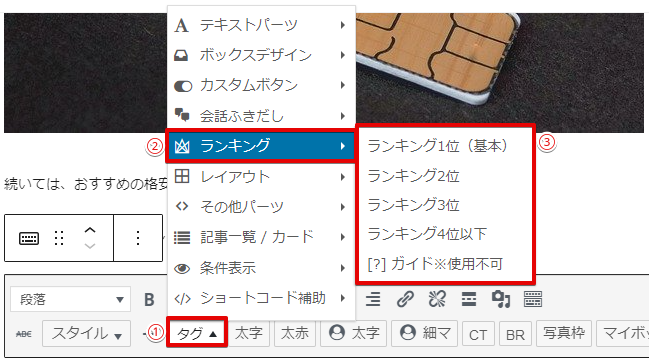
手順①:「+」をクリックし、「クラシック」を選択

「+」をクリックし、「クラシック」を選択する
手順②:「タグ」から「ランキング」を選択

「タグ」から「ランキング」を選択する
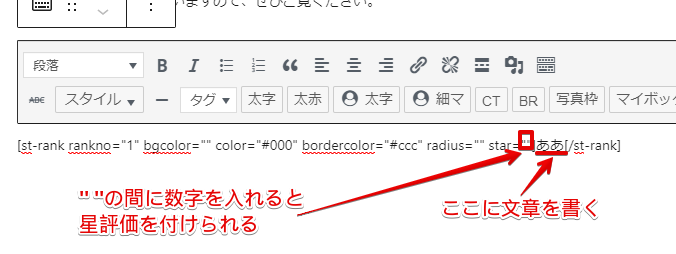
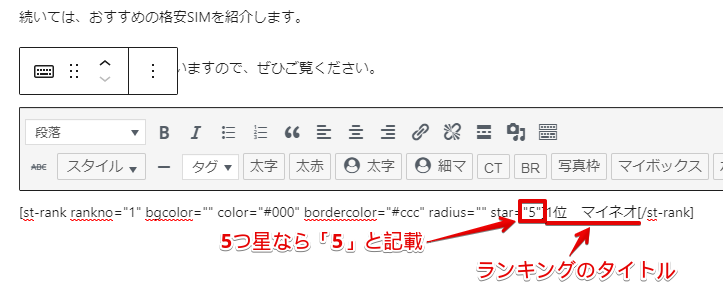
手順③:文章および星評価の記述

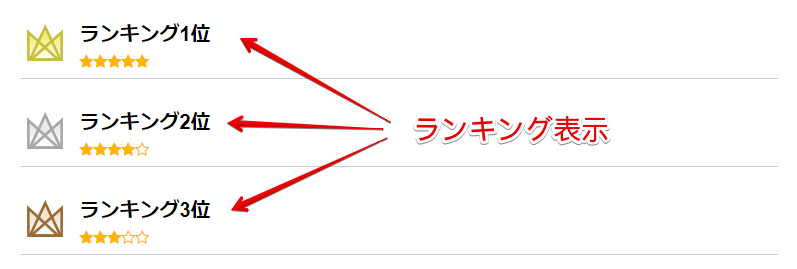
文章および星評価の記述する
これでランキングが完成します。
少々分かりづらいと思いますが、サンプルを見て頂ければ直感的に分かると思います。
▼サンプルでの作り方

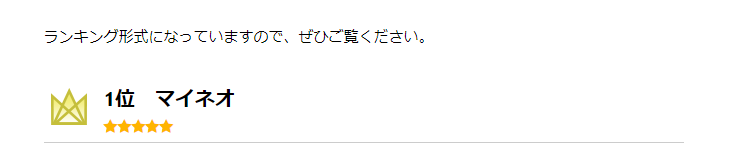
サンプルでの作り方
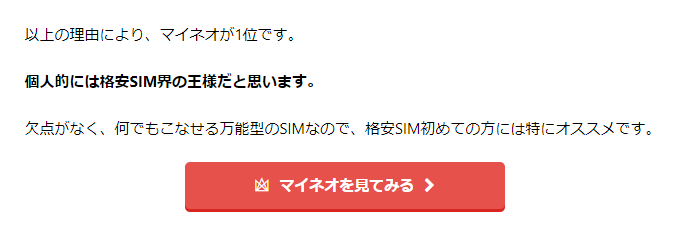
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
ボタンの挿入方法

ボタンの挿入方法
やり方
手順①:「+」から「STINGER:カスタムボタン」を選択
手順②:右端でボタンの設定を変える
手順③:設定中部にあるリンク設定からリンク先URLを入力
手順①:「+」から「STINGER:カスタムボタン」をクリック

「+」→「STINGERカスタムボタン」
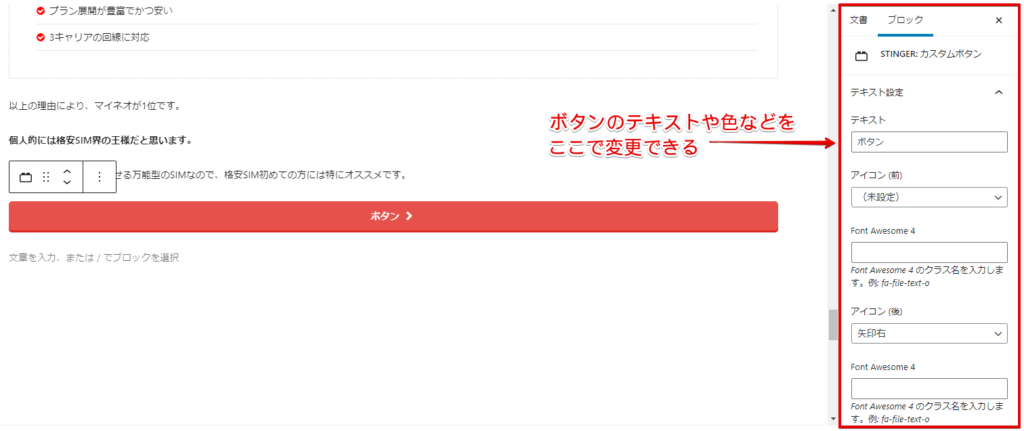
手順②:右端でボタンの設定を変える

右端でボタンの設定を変える

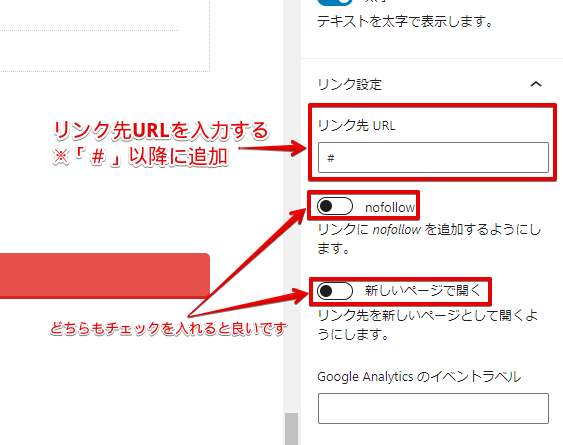
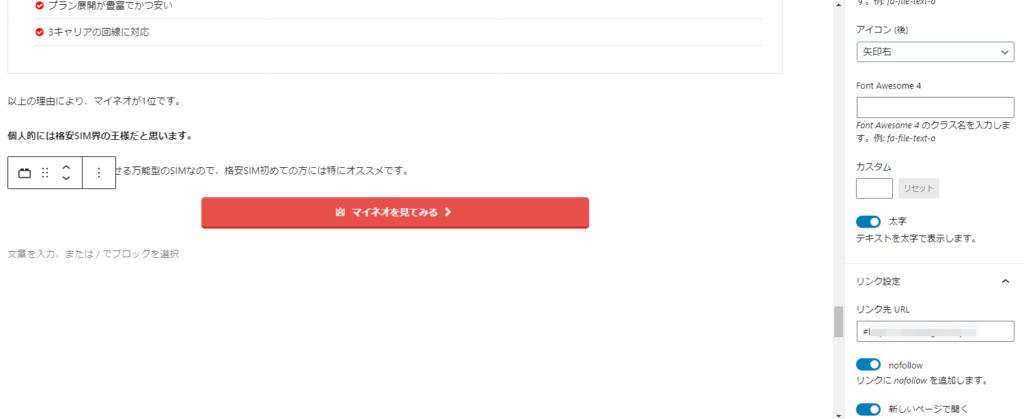
リンク設定からリンク先URLを入力
これでボタンが完成です。クリックするとリンク先に飛べるようになっています。
▼サンプルでの作り方

サンプルでの作り方
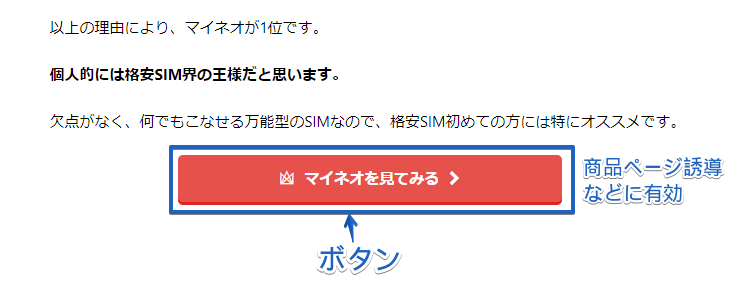
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
表(テーブル)の作り方

表(テーブル)の作り方
やり方
手順①:「+」から「テーブル」を選択
手順②:列や行数を設定して作成
手順③:右端で表の設定を変える
手順④:表の内容を書いていく
手順①:「+」から「テーブル」を選択

「+」→「テーブル」
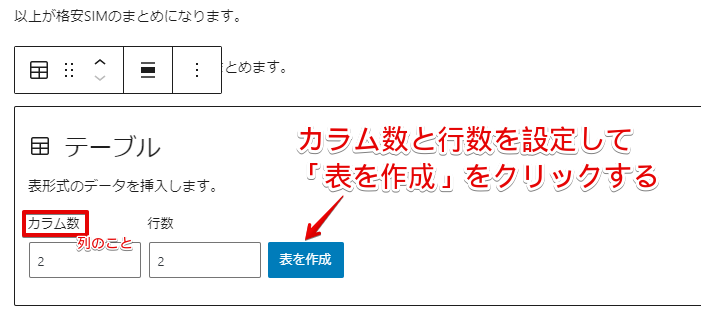
手順②:列や行数を設定して作成

列や行数を設定して作成する
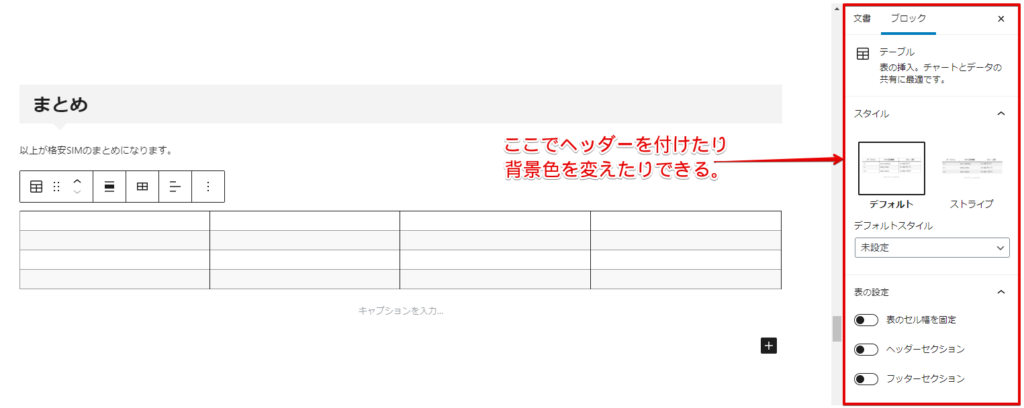
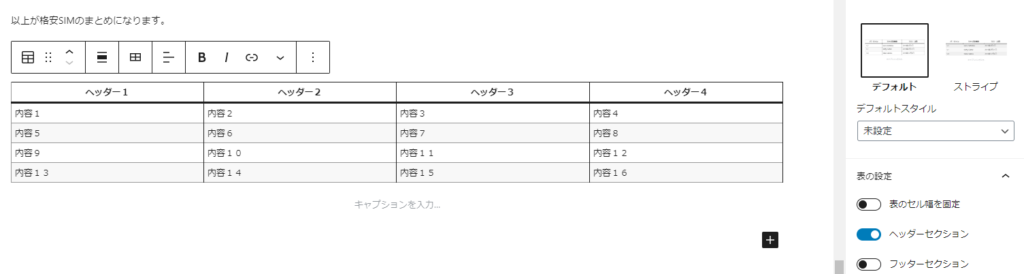
手順③:右端で表の設定を変える

右端で表の設定を変える
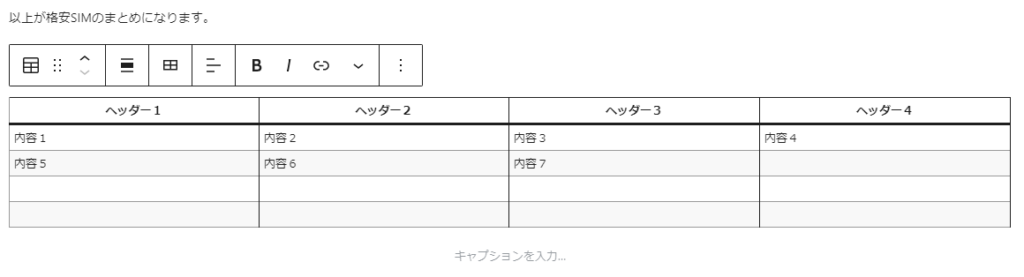
手順④:表の内容を書いていく

表を埋めていきましょう
これで表(テーブル)が完成します。
▼サンプルでの作り方

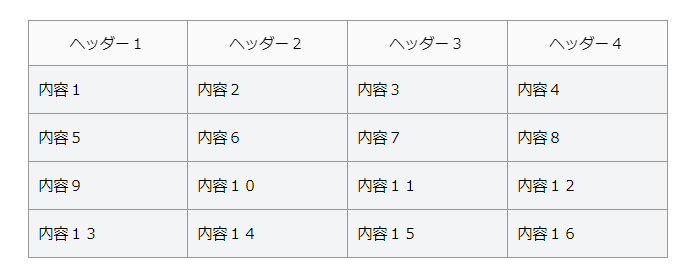
サンプルでの作り方
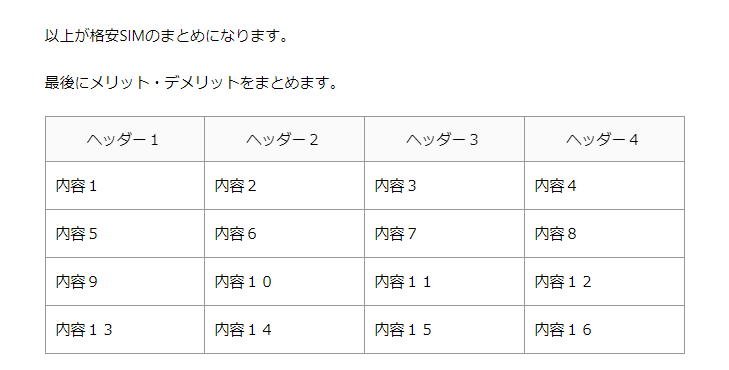
▼サンプル完成例 (実際のサイト表示例)

サンプル完成例
以上になります。

以上の内容で、冒頭に紹介していたサンプル記事「格安SIMまとめ」が完成します。自分の記事に使えそうな部分は、ぜひ使ってみてください。
次に③の各種設定パートの説明に移っていきます。
③各種設定パートの説明【設定方法】

続いては、各種設定に移ります。
以下項目はAFFINGERのものです。他テーマの場合は多少異なります。
ここの設定は作った記事のURLやカテゴリ設定など、作成したブログ自体の設定になります。後からでも設定変更はできますので、気楽に見ていきましょう。
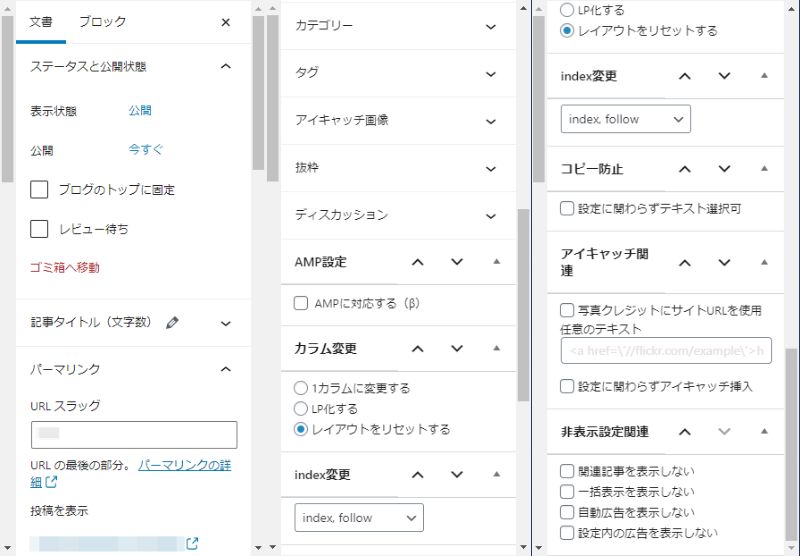
まずは各項目を確認します。

記事を公開する前に、これだけの設定項目があります。
これらの項目が表示されていない場合は、最上部が「ブロック」になっていると思いますので、「文書」の方をクリックしましょう。
以下より各項目の意味を説明していきます。
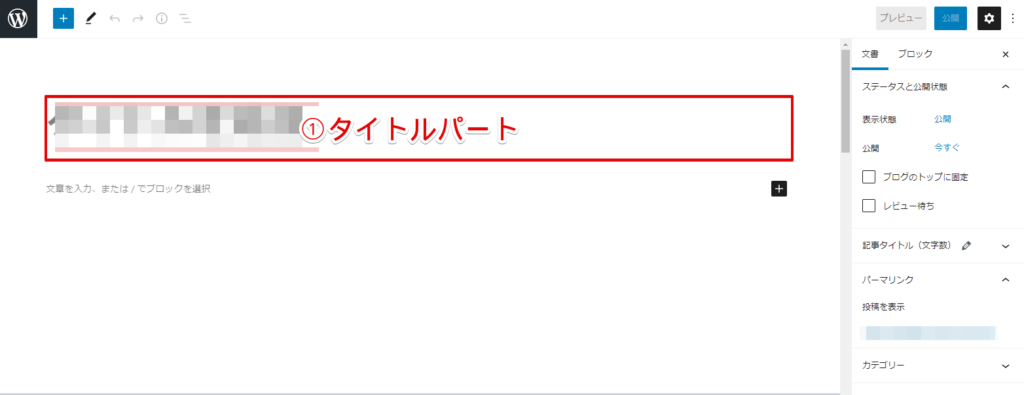
ステータスと公開状態・記事タイトルに関して

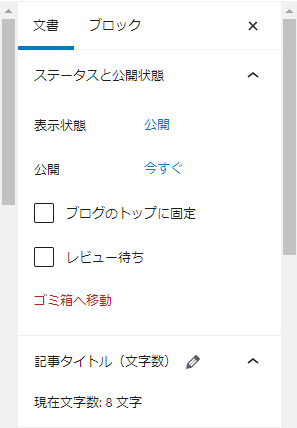
ステータスと公開状態・記事タイトルに関して
ここでは、記事のステータス変更及びタイトル(文字数)の確認ができます。
表示状態に関して

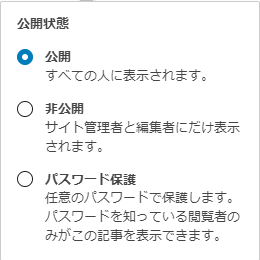
表示状態の設定
ここでは、記事の表示状態の設定を行うことができます。
通常の場合は「公開」になっていますが、記事非公開にしたり、パスワードを掛けた制限付きの記事に設定することもできます。
記事公開後に再度編集する場合や、有料記事として制限公開する場合などに使えます。
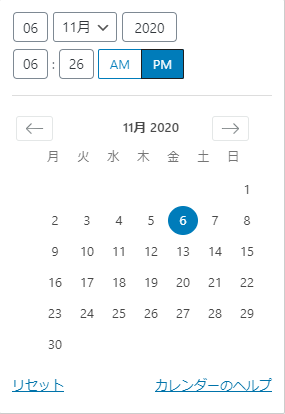
公開タイミングの設定も可能

公開設定に関して
公開「今すぐ」をクリックすると、公開タイミングの設定が可能です。
分単位での時間設定もできるので、特定のタイミングで記事を公開する場合は、こちらで設定しましょう。
その他の項目に関して
「ブログのトップに固定」では、そのままですがブログのトップに固定されます。
「レビュー待ち」に関しては、記事作成後の最終チェック待ちの記事として保存されます。企業のブログなどで使う機会が多いです。
記事タイトルに関して
タイトルを記入すれば、自動で文字数をカウントしてくれます。タイトルは32文字以内に納めるのが良いです。
パーマリンク・カテゴリー・タグに関して

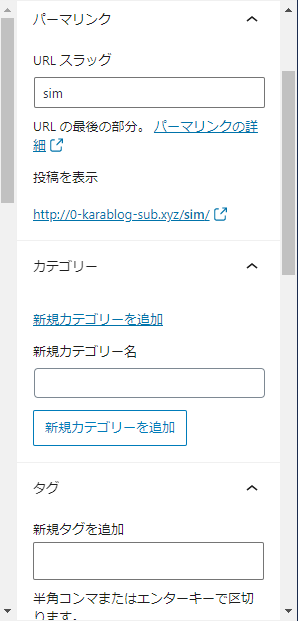
パーマリンク・カテゴリー・タグに関して
続いて、パーマリンク・カテゴリー・タグについて確認していきます。
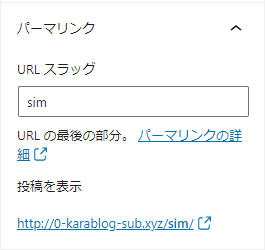
パーマリンクに関して

パーマリンクに関して
パーマリンクは作成した記事のURLの表示設定になります。
サンプルにあるように「sim」と設定すれば、この記事のURLは「http://~xyz/sim/」となります。
設定のポイント
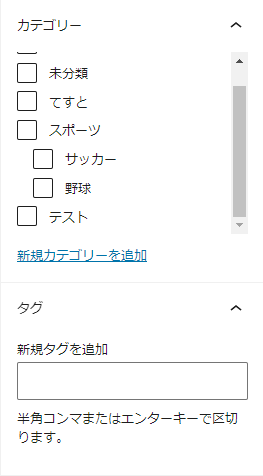
カテゴリーおよびタグに関して

カテゴリーおよびタグに関して
ここでは、カテゴリーおよびタグの設定が可能です。
すでに設定済みの場合は選択するだけですが、ここで新たに設定する事も可能です。
カテゴリーの場合は「新規カテゴリーを追加」を、タグの場合は新規追加するタグを入力するだけです。
アイキャッチ設定に関して

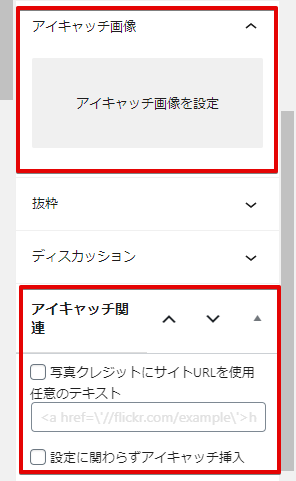
アイキャッチ設定に関して
続いてはアイキャッチ設定について見ていきます。
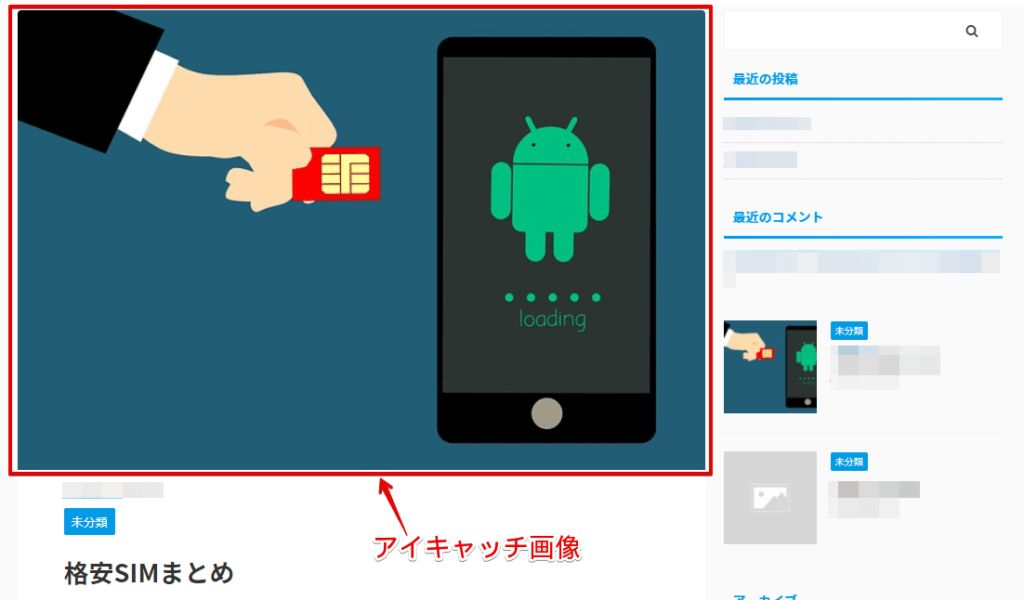
アイキャッチ画像とは?

アイキャッチ画像とは
タイトル上などに表示される画像の事です。
「アイキャッチ画像を設定」をクリックし、画像を挿入することができます。
アイキャッチ関連の設定に関して
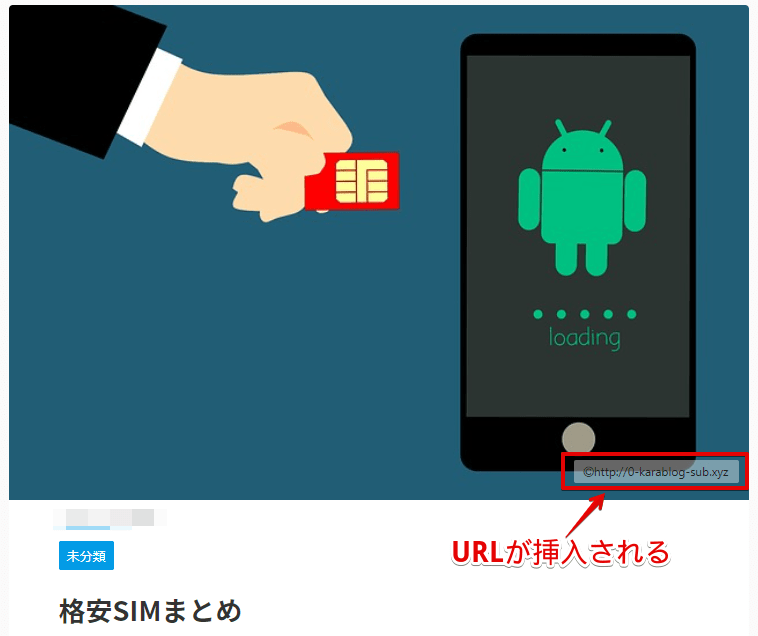
設定によってはアイキャッチ画像にURLや任意のテキストを表示させることが可能です。
写真クレジットにサイトURLを使用

URLが挿入される
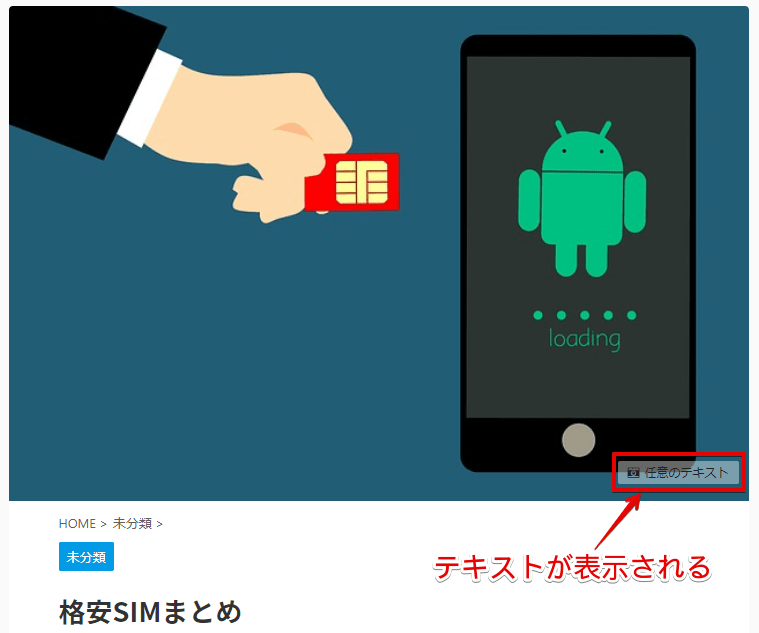
任意のテキスト(枠内にテキスト書き込む)

任意のテキストが表示される
設定に関わらずアイキャッチ挿入
この項目にチェックを入れることで、テーマ側の設定でアイキャッチ画像を表示しない設定になっていても、表示させることができます。
その他設定(AMP設定・カラム変更・index変更・コピー防止)

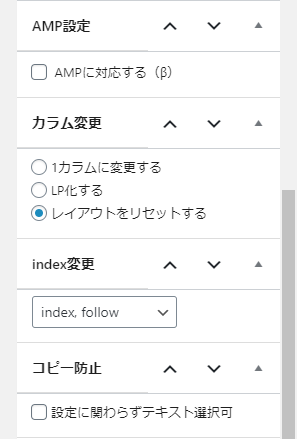
その他設定に関して
その他の設定に関しても見ていきます。
AMP設定
AMPとは
モバイルページの表示高速化のことです。
「AMPに対応する」にチェックを入れることで、モバイルページの高速化が期待できますが、表示崩れ(表示したい内容が表示されないなど)が発生する場合があります。
ですので基本的にはAMP設定に対応しなくても問題ないです。
カラム変更に関して
ここでは表示カラム(記事の表示幅)を変更することができます。
各カラムのサンプルは以下をご確認ください。
初期設定(レイアウトをリセットする)

通常時のサイト表示
1カラムに変更する

1カラムに変更するとサイドデザインはなくなる
LP化する

LP化すると、表示は記事のみになる
index変更に関して
ここは通常状態で「index, follow」となっています。
この意味に関して説明すると長くなってしまうのですが、最初はこのままで大丈夫です。
indexコピー防止に関して
通常時では記事のコピー(テキストコピー)ができない仕様になっています。
この項目「設定に関わらずテキスト選択可」にチェックを入れることで、記事のコピー(テキストコピー)ができるようになります。
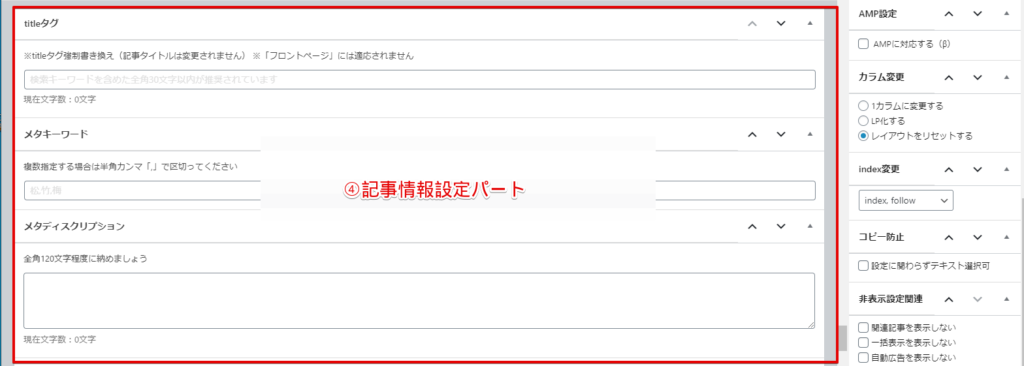
④記事情報設定パートの説明【設定方法】

最後は記事情報の設定パートです。
ここが完了すればついに記事公開となります。ここも難しいことはないので、サクサク見ていきましょう!
このパートで設定するのは以下の3項目だけです。
- titleタグ
- メタキーワード
- メタディスクリプション
他にも設定項目がありますが、今は気にしないで全然大丈夫です。
上記の3つだけ押さえておきましょう。
titleタグの設定
ここで設定するタイトルは、検索結果に表示されるタイトルとなります。

検索結果に反映されるタイトル
記事のタイトルと検索結果に表示される記事のタイトルを分けたいときに、ここにタイトルを記入します。
どちらも同じタイトルで良いという場合は、何も記入しなければそのまま記事タイトルが反映されます。
メタキーワードの設定
メタキーワードとは?
検索エンジンに知らせる、ページ内の重要なキーワードのこと
つまり「このページで重要なキーワードは○○だよ」と検索エンジンに伝える役割がこのメタキーワードです。
設定をしておくことで、設定キーワードのGoogleからの評価が多少上がると言われています。(ほぼ関係ないとする説もあります。)
なので、あまり期待はせずにとりあえず設定をしておきましょう!
【設定の注意点】複数設定する場合に、半角カンマ「,」を忘れずに
メタディスクリプションの設定
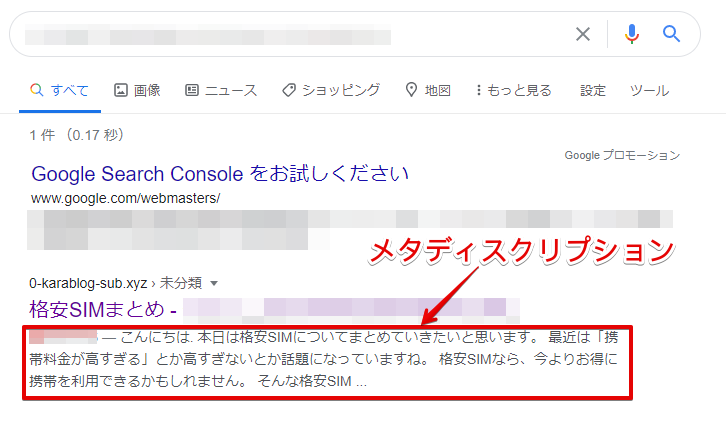
最後はメタディスクリプションの設定です。
メタディスクリプションとは、以下の部分の文章のことを指します。

メタディスクリプション
この部分は記事の要約的な役割を持っています。
この部分でユーザーは記事を読むかどうかを判断することが多いので、実は結構重要です。
メタディスクリプションの書き方のコツは以下になります。
■メタディスクリプション書き方のコツ
- 記事のキーワードを入れる
- ユーザーへの確認・問いかけ
- 記事内容を簡単にまとめる
- 記事を見てもらうよう促す
冒頭で紹介していた「格安SIMまとめ」記事のメタディスクリプションを参考例に解説しますね。
格安SIMまとめのメタディスクリプション
格安SIMに関する情報をお探しですか?
本記事では格安SIMの概要や、キャリアと比較した時のメリットやデメリット、オススメの格安SIMサービスをまとめています。
格安SIMに興味を持っていた、もしくは契約しようかと考えていた方は必見です。
格安SIM(1.KW)に関する情報をお探しですか?(2.ユーザーへの確認・問いかけ)
本記事では格安SIM(1.KW)の概要や、キャリアと比較した時のメリットやデメリット、オススメの格安SIM(1.KW)サービスをまとめています。(3.記事内容を簡単にまとめる)
格安SIMに興味を持っていた、もしくは契約しようかと考えていた方は必見です。(4.記事を見てもらうよう促す)
こんな感じです。
4つの要素を入れながらうまく120文字程度に収めれば、メタディスクリプションの完成です。
以上4つのパートの内容が完成したら、ワードプレス右上の「公開」を押して記事を公開しましょう!

まとめ
以上がWordPress記事の書き方になります。
見慣れないワードや設定項目が多いので最初は大変に感じますが、1~2記事書けばあっという間に慣れてしまいますよ。
今回は、超初心者の方でも分かりやすいように意識して記事を作成したのですが、分かりづらい点があればお気軽にお問合せください。
今回は以上になります。

