
今回はこんな内容を解決していきます。
本記事の内容
- 知識不要で簡単にファビコン(サイトアイコン)を作成する方法の解説
- WordPressでファビコン(サイトアイコン)を設置する方法の解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
今回はサイトのタブのファビコン(サイトアイコン)を作る方法の解説になります。
WordPressで作成したサイトの場合、最初はデフォルトで「W」になっています。
これだと少々見栄えが悪いので、せっかくであれば自分用のアイコンに変えてしまうのがベストです。
そこで今回は知識不要で簡単にファビコン(サイトアイコン)を作る方法を紹介していきます。

それでは、早速見ていきましょう!
ファビコン(サイトアイコン)とは?

ファビコンとは?
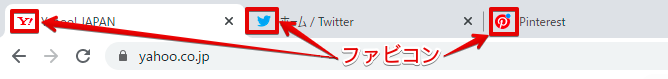
例えば下記のようなもの

ファビコンの例
ファビコンはWEBサイトに訪れた方へのサイトの目印として役立ちます。
ファビコンを設置する理由
ではなぜファビコンを設置するのでしょうか?
個人的な見解で理由は2つあります。
理由1.ブランディングのため
最初の理由はブランディングのためです。
ファビコンはサイトのシンボルとなるため、いわばロゴやイメージキャラクターと同様です。
ここに二つのロゴがあります。

![]()
言わずもがな、何のサービスかは分かりますよね?
これはあなたが両サービスを過去に何度も目にしてきたことで自然に覚えた情報であり、ロゴを見ただけでサービスが分かります。
同様にファビコンを設置しておくことで、サイトに訪れる度に「目にするファビコン=あなたのサイト」と無意識の紐付けがされるので、視覚的にも覚えてもらうことができます。

理由2.目立たせるため
二つ目の理由は目立たせるためです。
どういう事かというと、PCなどで複数のタブを開いていると、どこのページがどこにあるのかを見失うことがあります。
そういった時に探し出す目印になるのがファビコンであり、正直これがないと見つけるのが難しくストレスになります。
つまりファビコンがないとユーザビリティが下がります。
以上の理由から、ぜひサイトにファビコンを設置していきましょう!
ファビコン用画像を用意する【探し方】

ファビコンを作るには、まず画像を用意する必要があります。
必要な画像サイズとフォーマット
まず用意すべきアイコンサイズは以下です。
- 16px × 16px(IEサイズ)
- 32px × 32px(Chrome、Firefox、Safariなどのサイズ)
ファビコンの表示サイズはブラウザによって異なるのですが、とりあえずは上2サイズ用意しておけば問題ありません。
フォーマットに関して
フォーマットに関しては「.ico」が推奨です。
ファビコンのフォーマットは「.png」「.gif」でも対応できますが、ブラウザによっては正しく表示できないことがあるので、「.ico」で作成するのがベストです。
アイコン画像の探し方
画像は「自分で作る」か「フリー素材を使う」かの2パターンがあります。
もしくは!
有料で依頼するケースもあります。依頼するならココナラ![]() がおすすめ
がおすすめ
もし今現在、どのようなファビコンにするかイメージが固まっていないなら、フリー素材を使うのがオススメです。
簡単に使えるアイコン用フリー素材サイト6選
以下に紹介するのは誰でも簡単に使えるアイコン用のフリー素材サイトです。※一部有料あり
各サイト毎に用意されているアイコンの味が異なりますので、全て見てみると良いです!
1.freefavicon
![]()
まずはfreefaviconです。
14,000点以上のファビコンが用意されているのが特徴のサイト
他の素材サイトと比べて、かなり独特なファビコンが多い印象です。
基本的には無料で使えますが、一部有料のものもあるのでダウンロード前に確認が必要です。
▼素材サンプル▼![]()
![]()
2.icons8
![]()
続いてicons8です。
17万点以上のアイコンを揃えるサイト
ベース素材があって、そのままの使用はもちろん、文字を入れたり色を変えたりとカスタマイズすることも可能です。
無料で利用するにはリンクの表記が必要であり、その場合最大100x100 pxのPNG形式のアイコンのみが個人利用無料となります。
▼素材サンプル▼![]()
3.ICOON MONO

3つ目はICOON MONOです。
6,000点以上のフリーアイコンを揃えているサイト。
非常に使いやすいサイトで、ワンタッチでアイコンの色変更と、サイズ・フォーマット指定が可能
全体的にシンプルで、どのテイストのサイトにもハマるアイコンが揃っています。
▼素材サンプル▼
4.FLAT ICON DESIGN
![]()
4つ目はFLAT ICON DESIGNです。
様々なブロガーに愛用されているサイト。
使いやすさは抜群で、ワンタッチでアイコンの色変更と、サイズ・フォーマット指定が可能
全体的に可愛らしく色味鮮やかなアイコンを採用しているため、使用するとかなり映えます。
▼素材サンプル▼![]()
5.ヒューマンピクトグラム2.0

5つ目はヒューマンピクトグラム2.0です。
人型のアイコンを揃える特徴的なサイト。
全て人をモチーフにしたシンプルなイラストなので、どのようなサイトでも活用することができます。
特徴柄、色の変更などはできませんが、シンプルな作りを目指している場合は重宝する事になります。
▼素材サンプル▼
6.Icon-rainbow
![]()
最後はIcon-rainbowです。
多種多様でシンプルなアイコンを揃える特徴的なサイト。
色の変更、サイズ、フォーマットの変更も簡単なので、非常に使いやすいサイトとなっています。
他サイトと比べてネット関連のアイコンが豊富なので、インターネット関連のブログには重宝することとなります。

▼素材サンプル▼![]()
ファビコン用にアイコンを自作するならオススメは2つ!

フリー素材ではなく、アイコンを自作したいという場合にオススメのサイトを2つ紹介します。
- favicon.cc
- X-icon Editor

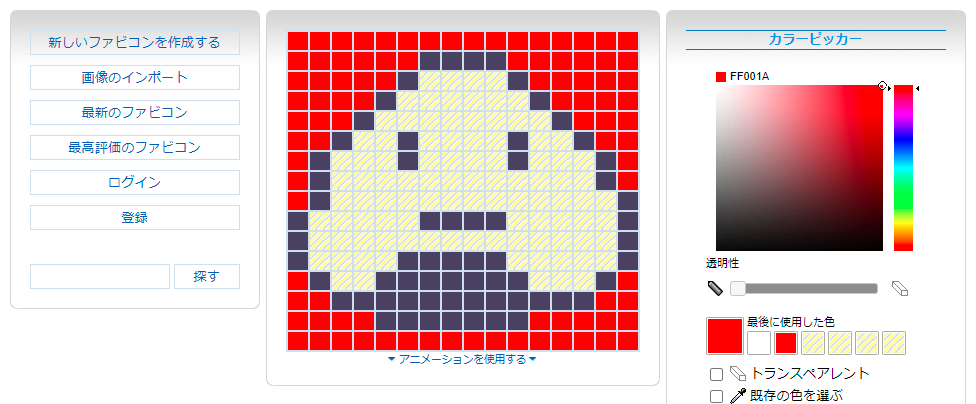
1.favicon.cc
![]()
まずはfavicon.cc
真ん中の16×16のマスにドットで点をつけていき絵を描くサイトです。
やり方はシンプルで色を選んであとは描いていくのみ。
スクロールするとサーッと色付けができ、右クリックを押すとその箇所だけリセットされます。とにかく操作性は抜群です。
ちなみに以下は私のサンプルですが、とてもシンプルな絵が出来上がります。
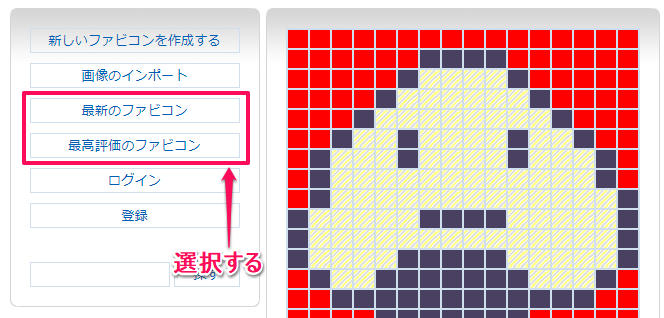
デザインのアイデアがない場合は、他人のも参考にできます。

ここから他人の作品が見れる
クオリティが高い作品ばかりですので、参考にしてみてください。
そして何よりこのサイトの良いポイントは、作ったファビコンがすぐに確認できる点です。
描いた内容が直接タブのファビコンに反映されます。
すぐにファビコンが反映される
何よりいじって確かめるのが早いので、まずは気軽に作ってみましょう!
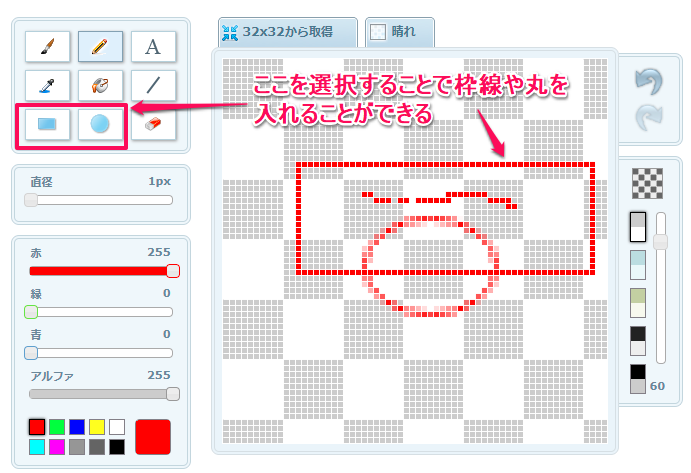
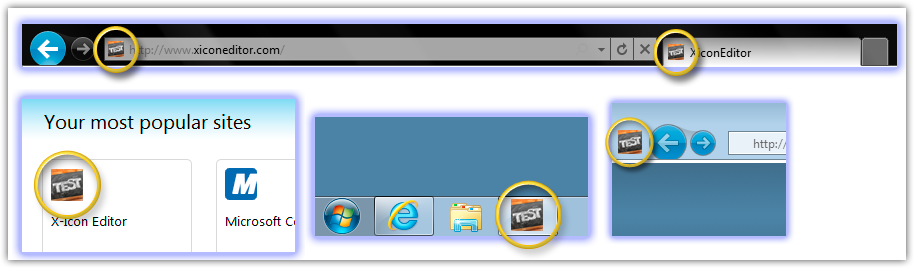
2.X-icon Editor
![]()
続いてはX-icon Editor
このサイトも自作アイコンには万能のサイトとなります。
まずはサイズを選択して描画していきます。その際に枠線や丸などを入れて描くことも可能です。

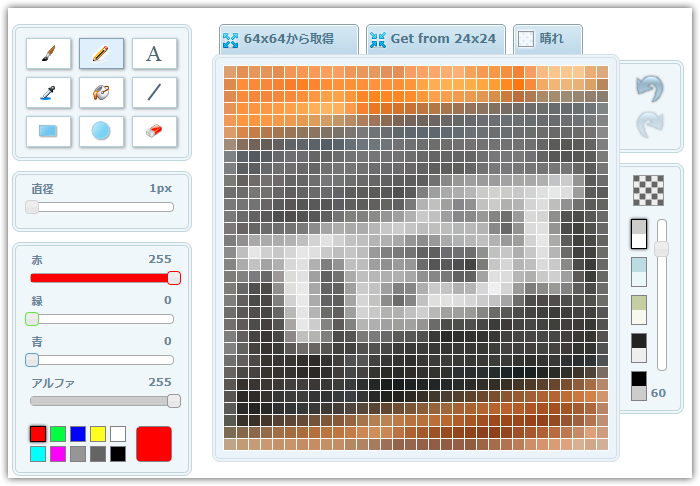
そしてもう一つ特徴的なのが、PNG画像をアイコン化してくれる点です。
まずは見てみましょう。

まずはPNG画像をインポートします。今回は以下の画像をアイコン化してみます。

すると以下のようになりました。

ぼやけていますが、問題ありません。
というのも、ファビコンを表示させた時にははっきりと写るからです。

ファビコン表示時のサンプル
なので、とても便利なサイトです。こちらもぜひ使ってみましょう。
WordPressにファビコンを設置する方法

最後に作成したファビコンをWordPressに設置していきましょう。
何も設定していないままだとファビコンは「W」が表示されているかと思いますが、ここを用意したファビコンに変える作業になります。
使用しているテーマによって操作は若干異なりますが、基本的なやり方は一緒ですのでどのテーマを使っている方でも安心してご覧ください。
基本手順は以下の通りです。
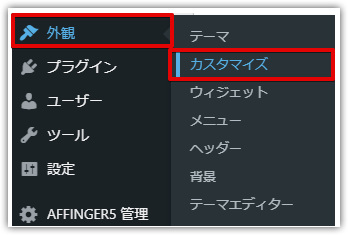
- 「外観」→「カスタマイズ」
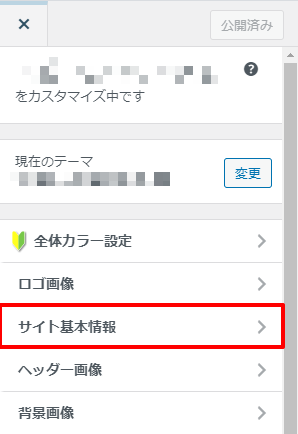
- サイト基本情報
- サイトアイコンを挿入
ちなみにAFFINGERを使用している場合はさらに簡単に設置できるので、後半に紹介します!
step
1「外観」→「カスタマイズ」

まずはWordPress管理画面の左側「外観」→「カスタマイズ」と進みます。
step
2サイト基本情報

カスタマイズ画面から「サイト基本情報」へと進みましょう。
どのテーマでもサイト基本情報だと思いますが、ない場合はそれに近しい名前の箇所を選択してみましょう。
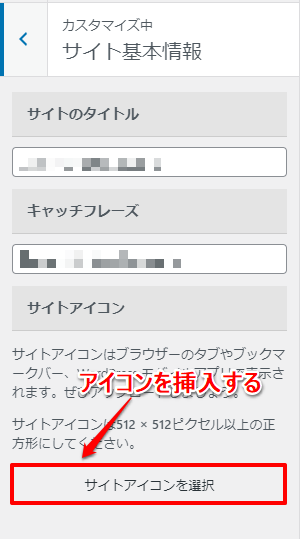
step
3サイトアイコンを挿入

あとはサイトアイコンを入れる場所があるので、ここに先ほどのファビコンをアップロードしましょう。
最後に公開を押せば、WordPressへのファビコン設置は完了です。

AFFINGERでファビコンを設置する方法
AFFINGERで設置する方法を紹介します。こちらはもっと簡単です。
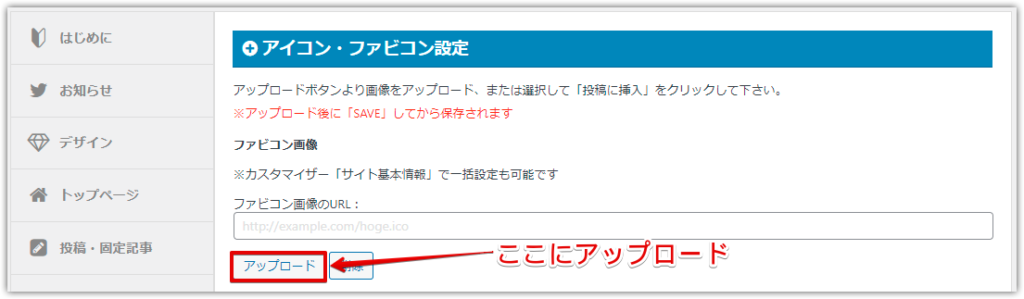
手順
「AFFINGER5 管理」→「会話・ファビコン等」→「アイコン・ファビコン設定」の箇所にアップロードする

これで完了です。アップロードが完了したら必ず保存をしましょう。

まとめ
以上がファビコンを簡単に作成する方法になります。
ファビコンは無料でダウンロードして使える物がたくさんありますが、自作のものを見かけると思わず「おっ!」と思います。
ファビコンにこだわると、細部までこだわって作られてるサイトという印象になり、一気にサイトの信用が高くなりますよ。
時間がある方は自作してみるのがオススメです。
ご不明点があればお気軽にお尋ねください。
それではまた。
▼最初に作っておきたい基礎設定のコンテンツ▼
①:お問い合わせフォームの作成
>>【簡単】WordPressでお問い合わせフォームを作る方法
②:プロフィールの作成
>>WordPressでプロフィールの作成方法&SEOに有効な活かし方

