
今回はこんな内容にお答えしていきます。
本記事の内容
- プロフィールの作成方法の解説
- プロフィールの書き方や構成の解説
- SEO的に有利な活かし方の解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
プロフィールと一口に言っても、書く内容は多岐に渡るため、意外と何を書けば良いのか悩がちです。
簡単な自己紹介で済ますこともできるし、細かく経歴を話すこともできるので、結局なにが正解なの?と思う方も多いと思います。
そこで今回はWordPressを始めたばかりの初心者にオススメなプロフィールの書き方と作成方法、SEO的に有利になる方法を解説していきたいと思います。
他では紹介されていない方法なので、周りに差をつけることができますよ。
それでは、早速見ていきます。
WordPressでプロフィールの作成方法

それでは早速プロフィールの作成方法を紹介していきます。
まずはプロフィールの構成を決めよう
まず初めにどんな内容を書いていくのか、構成を決めていきましょう。
オススメの構成としては以下の3点を押さえた書き方です。
- 経歴
- 実績
- 過去の出来事
プロフィールは筆者の詳細な情報を伝えるためのページです。
これら3点を押さえることで、自分の詳細な情報を簡潔にまとめることできます。
以下に上記3点の補足説明をしていきます。
ポイント①:経歴
これまでの自分の経歴をまとめてみましょう。
社会人であればどういった仕事をしてきたか、学生であれば大学で何を学んできたかなど。要は履歴書の役割になります。
参考例
【経歴紹介】
東京大学卒→○○株式会社 マーケティングプランナー→○○株式会社 取締役→株式会社○○創業(現在)
基本は上記のような経歴を記載し、加えてどのような業務を行ってきたかを付け加えれば、経歴は完成します。
経歴が分かることで、筆者はどのような領域に詳しいのかという事がユーザーに伝わるので、知ってもらいたいポイントがある場合は必ず記載するようにしましょう。
ポイント②:実績
これまでの実績をまとめていきましょう。
この部分は「信頼性」に直結します。
参考例
【実績】
- ○○マーケティングカンファレンス特別賞受賞経験あり
- 大手製薬会社のコンテンツSEO責任者を5年在任
- ○○株式会社年間成績MVPを受賞
などのような感じです。
ここで重要なのは、ブログのコンテンツテーマに沿った実績を記載することです。
旅行についてまとめてるブログなのに、インターハイ出場実績などを書いても意味がありません。
まだ実績がない場合は、実績を作り出してしまうのも手です。
実績作り方
例えば旅行ブログの場合
色々な国に行った実績が欲しいけど作れない→世界遺産検定を取得する→各国の世界遺産に詳しいという実績を作る(国に行ってなくても信頼性アップ)
その他にも美容製品を紹介するブログなら、美容製品を全て試した実績を作るなど。
その道のスペシャリストでなくとも、実績は十分に作り出せます。
さらに言えば昨今では、準スペシャリスト(専門家ではない、詳しい素人)の方が信頼性が高かったりします。これは専門家はお金をもらって商品紹介をするイメージが強く、準スペシャリストは素人が肌で感じた生の声を伝えているので信用度合が高いためです。
ですので実績がない場合は、作れる範囲で実績を作りましょう。
ポイント③:過去の出来事
最後は過去の出来事です。
ここまでの2つ(経歴・実績)を織り交ぜながら、ストーリー仕立てで過去の出来事をまとめていきましょう。それで構成は出来上がります。
過去の出来事のまとめ方としてよく使われるオススメの方法があります。それは失敗→成功への体験談です。
「今これだけの実績がある人でも、過去は自分と同じような感じだったんだ…」と思ってもらえるからです。
高い実績を持つ方の場合、ユーザーから見れば信頼性が高まる一方で、「自分はこうはなれないな」と感じて諦めてしまわれる可能性も高まります。
それを防ぐのが失敗談です。
失敗談(何もできなかった時代など)はいわば記事を読んでいるユーザーと同じ立場の状態なので、これがあるだけでユーザーは親近感が高まります。
そこから成功までの体験談が、ユーザーにとって最も再現性が高い部分なので、一番モチベーションが上がる部分です。
この低→高への幅をどれだけ大きく出来るかによって、記事を読むユーザーのモチベーション幅が変わります。
なので、とびきりの失敗談と成功体験を用意して、ストーリーを仕上げていきましょう。
プロフィールの書き方(作成方法)
上でまとめた構成を元に、実際にWordPressでプロフィールを作成していきましょう。
プロフィールは固定ページで作成するので、まずは固定ページから新規追加で新規ページを開いてください。
手順
「固定ページ」→「新規追加」

新規ページ
手順1:タイトルを付ける

まずはタイトルを付けましょう。
タイトルは「プロフィール」や「詳細プロフィール」などが無難です。
後から変更もできますので、さくっと付けてしまいましょう。
手順2:項目に分けて見出しを付ける

続いては項目ごとに見出しを作成します。
いきなり文章を書き始めるのではなく、「どんな内容を書くか?」項目を分けて見出しを付けます。
見出しの付け方は「H2:大項目 H3:中項目 H4:小項目」と付けていき、各見出しに沿った内容で文章を追加していきます。
はてな
記事ページ内で見出しを付けるやり方が分からない場合は、こちらをご参照ください。
手順3:写真を挿入する

写真も入れていきましょう。
必須ではないですが、自分の写真などをいれると信頼性は高まります。
手順
「+」をクリック →「画像」を選択 → アップロードを選択
余裕があれば見出し画像なども入れてみましょう。プロフィールが精錬された印象になります。
手順4:本文を書く

あとは各見出しに沿って本文を書き進めましょう。
目安の次数は1,000文字以上
プロフィール記事は1,000文字以上を目安に書くと良いです。
理由はプロフィールも重要な一つのコンテンツだからです。
一般的なブログ記事の場合、人により見解は異なりますが最低限1,000文字以上は必要と考えられる場合が多いです。
それよりも少ないと情報不足で評価されませんし、多すぎるとユーザーの読む気がなくなります。
プロフィールページも一つの重要なコンテンツなので、一般的なブログ記事と同様の文字数を意識して書くと良いでしょう。
もちろん後から追加もできますので、まずは簡単にまとめておくというのもアリです。

以上が、プロフィールの書き方になります。
サイドバーにプロフィールを設置する

続いてサイドバーにプロフィールを設置する方法を紹介していきます。
ここでは二つのやり方を紹介します。
- 通常のプロフィール設置方法
- AFFINGERを使った設置方法
AFFINGERを利用している方は2のやり方を、それ以外のテーマを利用している方は1のやり方をご参照ください。
まだテーマを入れてない方は…
1.通常のプロフィール設置方法

通常のプロフィールは、どのテーマを使っていても共通のやり方で作れます。
やり方は簡単です。
やり方
ステップ1:「外観」→「ウィジェット」と選択する
ステップ2:サイドバーにウィジェット「テキスト」を挿入
ステップ3:タイトルを「プロフィール」として、本文を書きあげて保存
各手順、写真付きで解説していきます。
step
1「外観」→「ウィジェット」と選択する
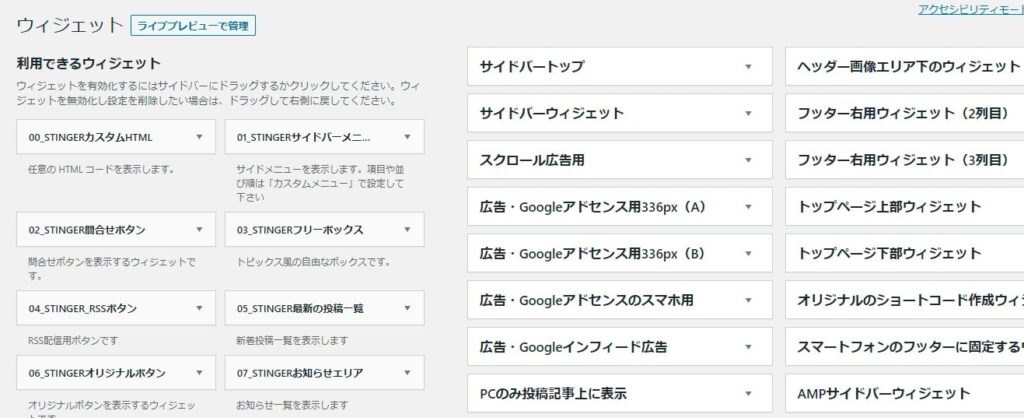
まずはWordPressメイン画面から「外観」→「ウィジェット」と進みましょう。
使用しているテーマによって若干異なりますが、このような画面が出てきます。

ウィジェット画面
step
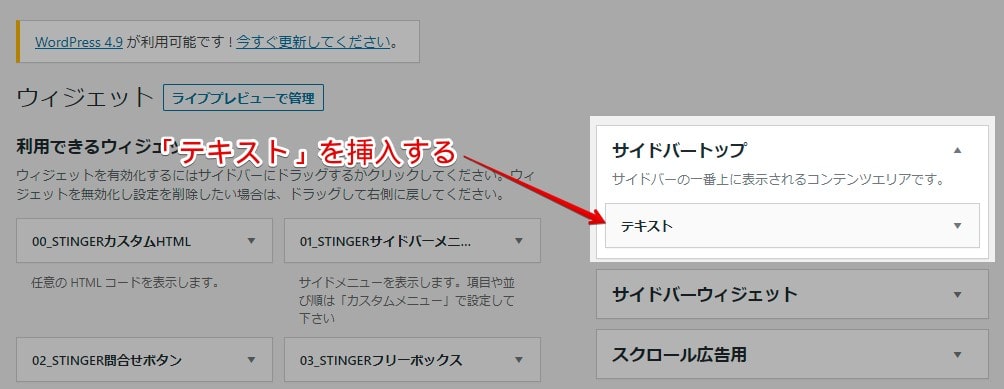
2サイドバーにウィジェット「テキスト」を挿入

続いては右側にある「サイドバー」に、左側のウィジェットにある「テキスト」を挿入します。
注意ポイント
テーマによって「サイドバー」「テキスト」は名称が若干異なる場合があります。
テーマによっては、「サイド」や「スタイルテキスト」のように名称が異なる場合がありますが、趣旨は同じなのでそれでOKです!
step
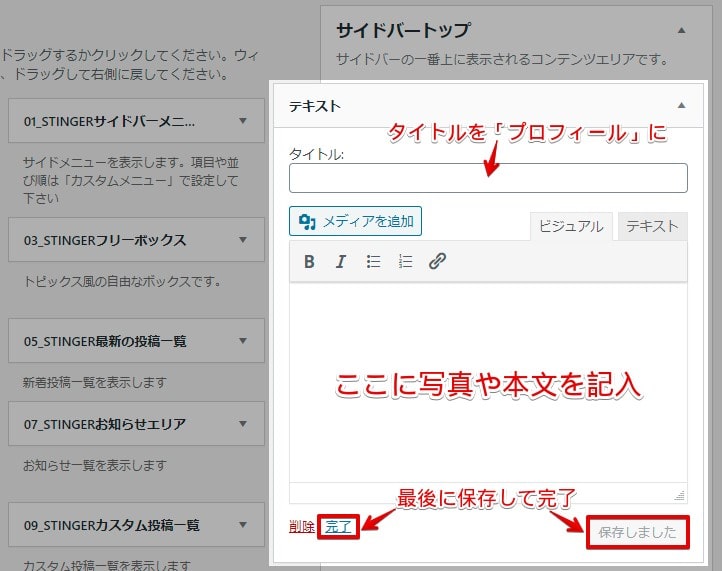
3タイトルを「プロフィール」として、本文を書きあげて保存

最後は挿入した「テキスト」にタイトルおよび本文を入れて完成です。
ここの文章はそのままプロフィールに反映されます。
書き方は通常の投稿・固定記事と同様ですので、写真やリンクも入れることができます。
私の例の場合は以下のように文章を入れています。

記入を終えたら保存→完了で完了です。TOPページにプロフィールが追加されているか確認してみましょう。

プロフィールが追加されていればOK
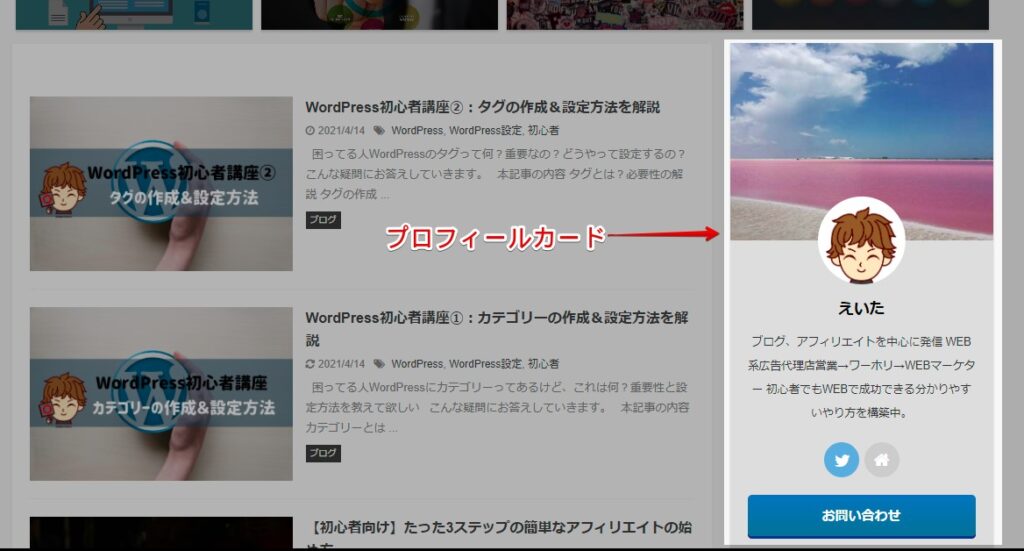
2.AFFINGERを使った設置方法

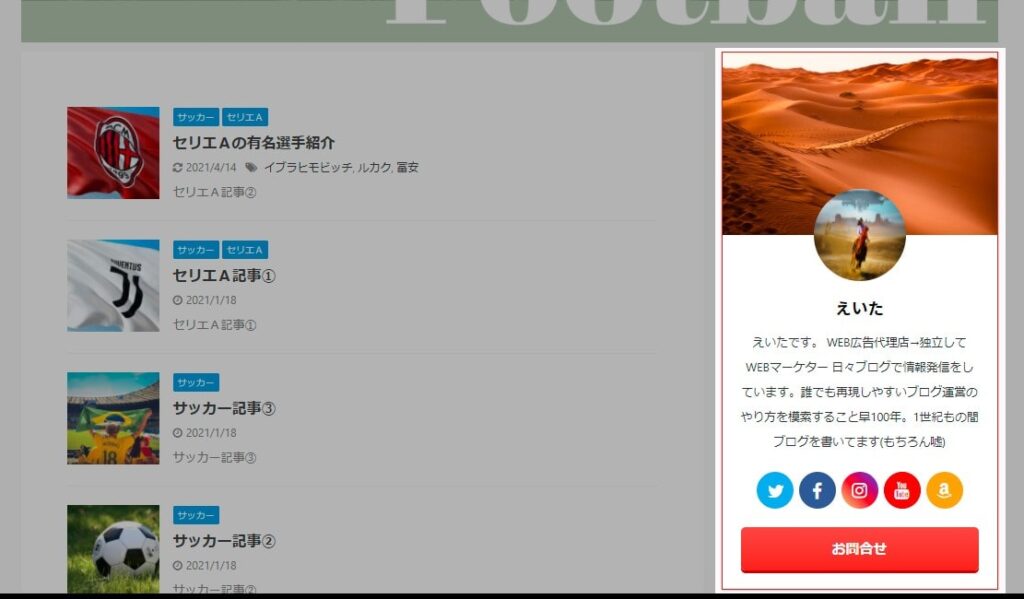
AFFINGERのプロフィールカード
続いてはAFFINGERを使ったやり方を紹介していきます。
AFFINGERでは「プロフィールカード」と呼ばれる、専用のフォーマットの型のプロフィールを作成することができます。
通常のやり方と比べて少々手間がかかりますが、デザイン性が高く便利なカードに仕上がりますので、AFFINGER利用者はこちらで作成するのがオススメ。
やり方
ステップ1:管理画面「ユーザー」でプロフィールを更新
ステップ2:「カスタマイズ」でカードの大枠を作る
ステップ3:「ウィジェット」で管理者紹介を挿入&編集
それでは順番に説明していきます。
step
1管理画面「ユーザー」でプロフィールを更新

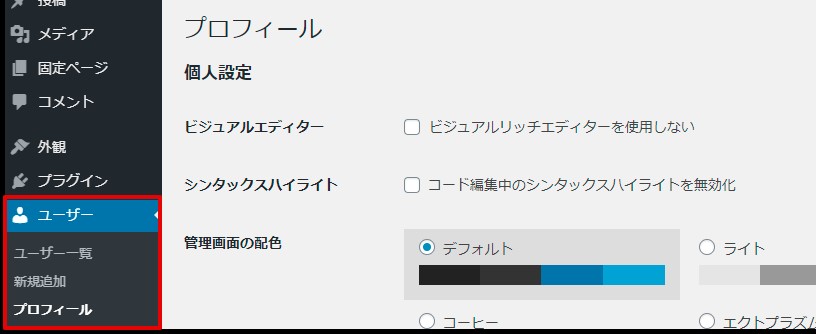
まずはWordPress管理画面から「ユーザー」→「プロフィール」(もしくは「あなたのプロフィール」)と進みましょう。
このページでは、あなたのプロフィール情報を編集できるようになっています。
ここで編集を行うのは以下のつ
- ニックネーム
- プロフィール情報の編集
- SNSのURLを入れる
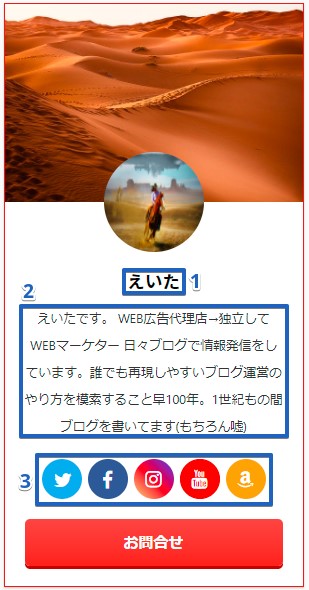
それぞれ、以下の箇所にあたります。

各番号の該当項目

以下に各項目の書き方などを簡単に説明していきます。
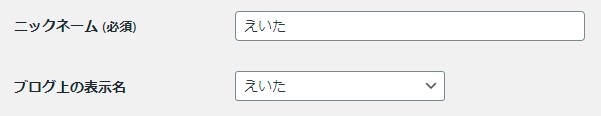
ニックネーム

ここではプロフィールカードに表示するニックネームを入れます。
記入後「ブログ上の表示名」もニックネームに変更しておきましょう。
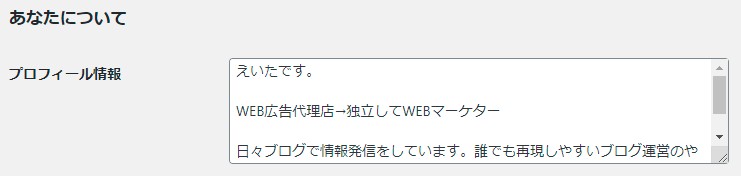
プロフィール情報の編集

ここではプロフィールカードに表示されるプロフィールの編集を行います。
ここでは改行していますが、実際の表示では改行されませんので、続けて書いてOKです。
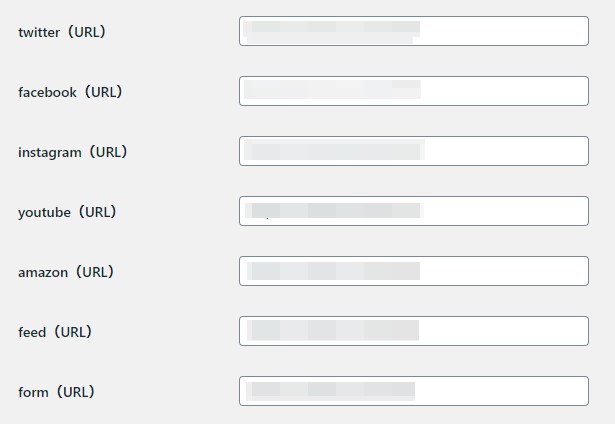
SNSのURLを入れる

ここにSNSのURLを記入することで、プロフィールカードにリンクが表示されます。

7番目の「form」はお問い合せフォームの事なので、お問い合せページのURLを入れて使用します。
ここまで3つの編集が終わったら、最下部「プロフィールを更新」をクリックしましょう。次のステップに進みます。
step
2「カスタマイズ」でカードの大枠を作る

続いては、カスタマイズでカードの大枠(色や画像など)を作っていきます。
まずはWordPress管理画面から「外観」→「カスタマイズ」と進みましょう。

カスタマイズ画面
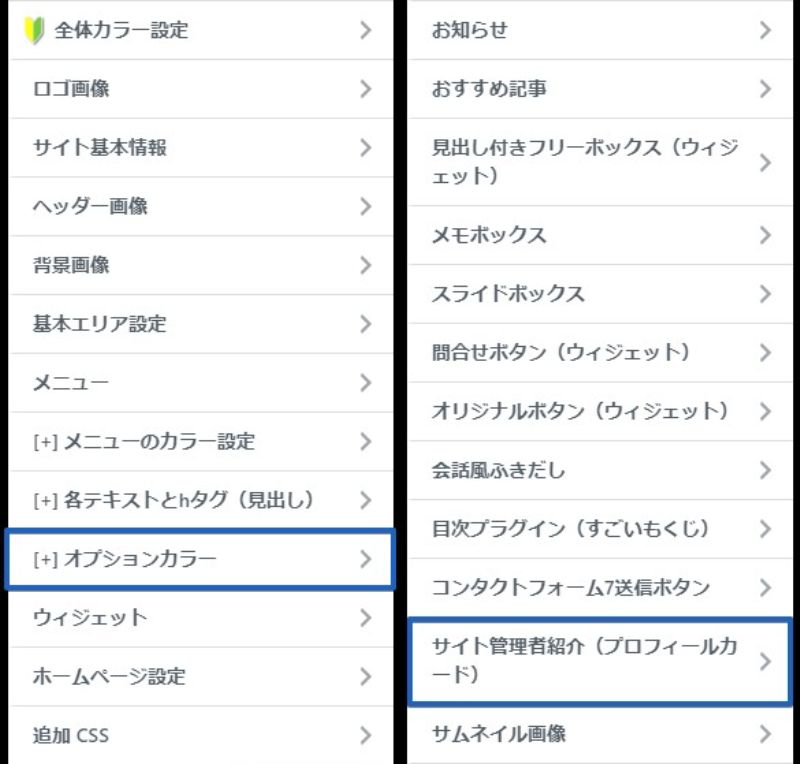
次に「オプションカラー」→「サイト管理者紹介(プロフィールカード)」と進みます。

「オプションカラー」→「サイト管理者紹介(プロフィールカード)」
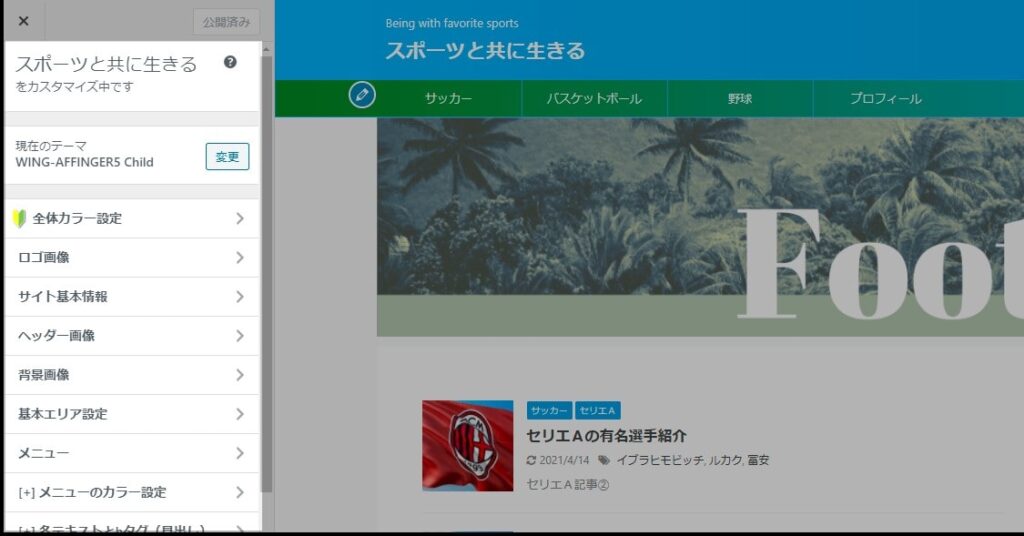
するとこのような画面になります。

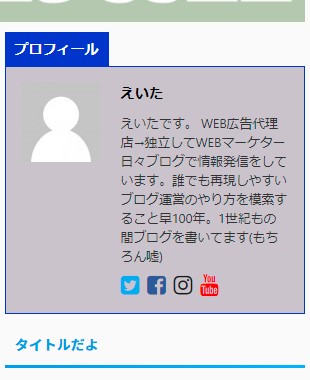
この状態のプロフィールカードは以下のようになります。

以下からは、編集する部分とプロフィールカードがどのように変化するかを写真付きで解説します。
【手順その1】「プロフィールカードに変更」にチェックを入れる

カスタマイズと変更後のプロフィールカード
まずは「プロフィールカードに変更」にチェックを入れましょう。
すると、プロフィールカードは写真のように変わります。
次に進みます。
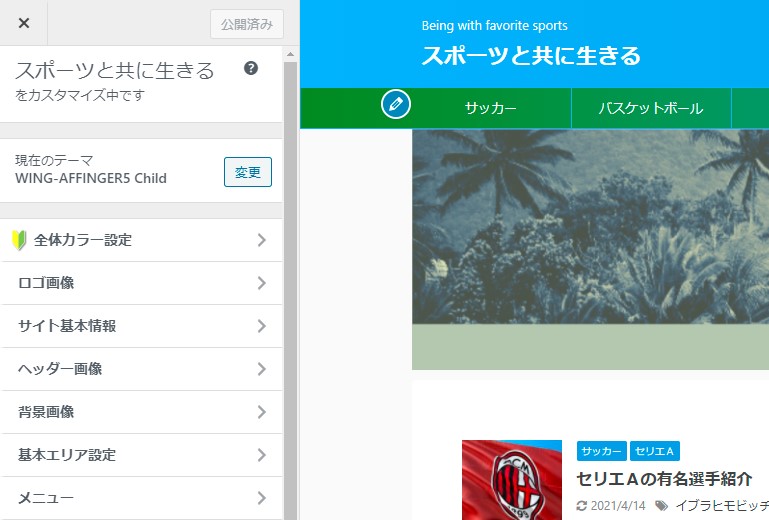
【手順その2】画像の挿入

カスタマイズと変更後のプロフィールカード
続いて写真のようにヘッダー画像とアバター画像を入れましょう。
注意ポイント
アバター画像は150px以上の正方形の画像を入れましょう。そうでないと画像がいびつに調整されます。
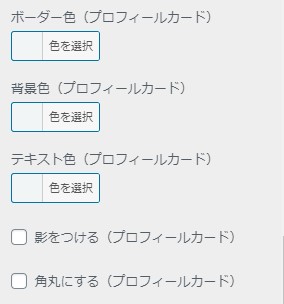
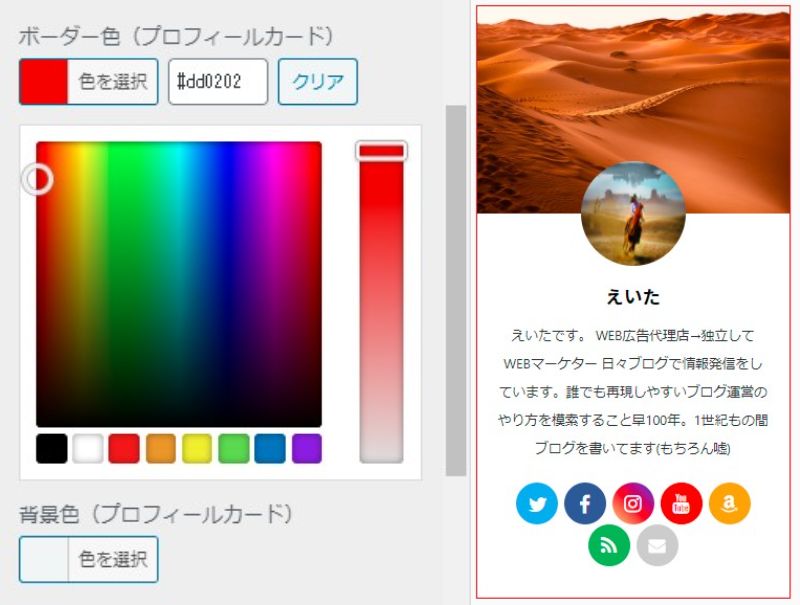
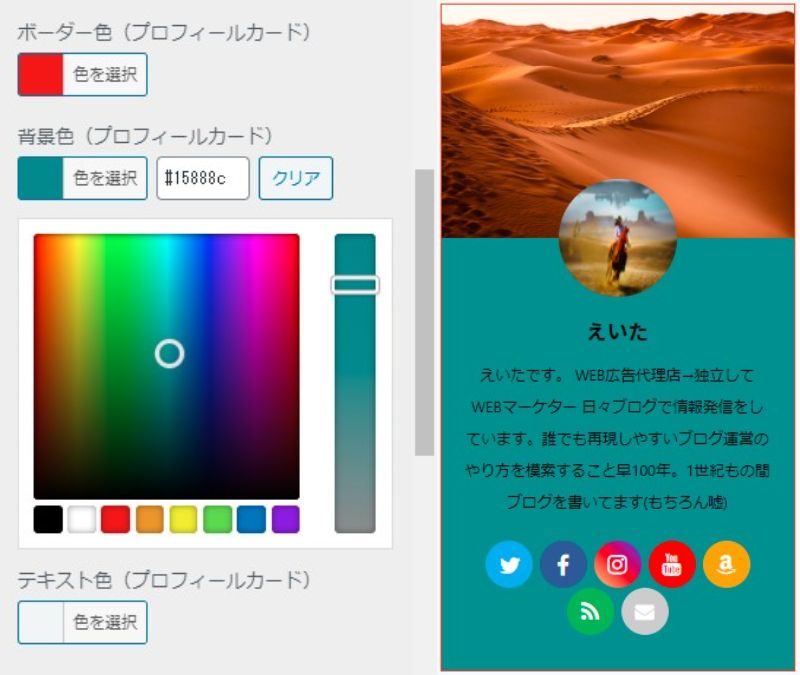
【手順その3】枠の色・形を変更する

ここではプロフィールカードの枠の色や形を変えます。
ボーダー色

プロフィールカードのフチの色が変化する
ボーダー色を変えることで、プロフィールカードを囲う枠の色が変化します。
背景色

背景の色が変化する
背景色も同様に色の調整を行いましょう。なおテキスト色も同様ですので、説明を省略します。
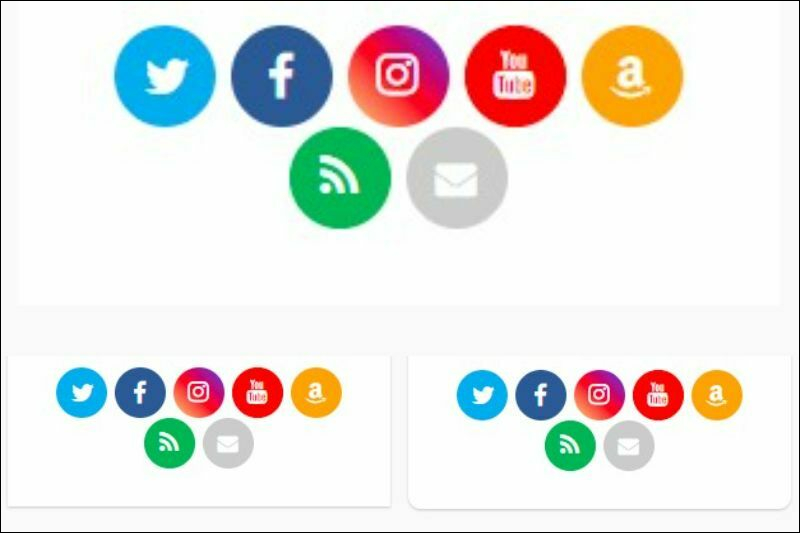
影を付ける&角丸にする

少し見づらいですが、各パターンごとの変化比較です。プロフィールカードの最下部を切り抜きしました。
上段:チェックなしの状態(デフォルト)
下段左:「影を付ける」にチェックを入れた状態
下段右:「影を付ける」「角丸にする」にチェックを入れた状態
影に関して、ボーダー色や背景色が入っている場合はほとんど目立たなくなるので、付けなくても良いでしょう。
続いての手順に進みます。
【手順その4】ボタンを設置する

最後の手順はボタンの設置です。
プロフィールカードに「お問合せボタン」など、自由なボタンを設置することができ、ここでその作成を行います。
各項目がどのように反映されるかを見ていきましょう。
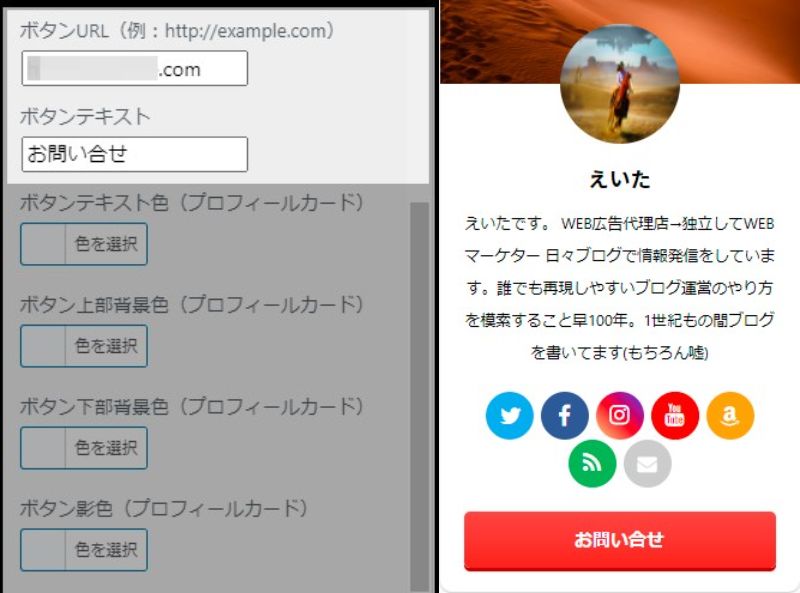
ボタンURL&ボタンテキスト

URLとテキストを挿入することで、プロフィールカードにボタンが表示されるようになります。
もちろんボタンはリンクになっていますので、どのような内容を作ってもOKです。
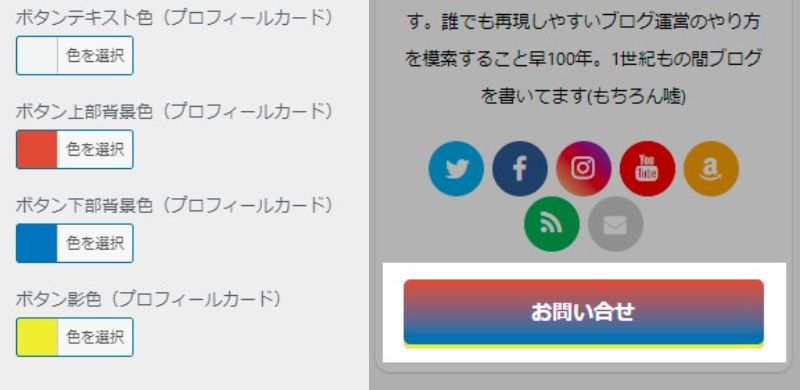
ボタンの色

ボタンや文字色も自由に変更可能です。各項目の該当箇所に関しては、上の写真でお確かめください。
全て完了したら、上部にある「公開」をクリックして終了です。

【重要】プロフィールをSEOに有効的に活かす方法

作成したプロフィールですが、サイトトップからプロフィールページへのリンクを置いておくだけではもったいないです。
実はプロフィールページはSEO的にサイト評価を高めるための有効的なツールであり、上手く活用している人は多くありません。

では何をすれば良いのか?それは…
各記事からプロフィールページへのリンクを付ける
です。
各ブログ記事から自分のプロフィールページへのリンクを付けることで、Googleからの評価は高まります。
その理由は?
まず、Googleの検索品質評価ガイドライン内の最重要項目の一つに「E-A-T」と呼ばれる概念があります。
E-A-Tとは?
Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)の概念の略称のこと。
つまりGoogleがコンテンツの品質評価をする際、この「E-A-T」が評価を決定づける重要項目になります。
そして、「専門性」や「権威性」などはプロフィールページ内の情報次第で高めることができます。
通常、ブログ各記事には筆者の「専門性」や「権威性」を十分に理解してもらえるほどの内容は含まれません。記事内容とは関係ない情報だからですね。
なので、「各記事」にリンクでプロフィールページを付けることによって、各記事の品質評価向上につながります。

ただし「プロフィールページの内容が薄い」「プロフィールからE-A-Tを高める程の評価ができない」などの場合は、SEO的にはあまり効果がありませんので、まずはプロフィールページを充実させてみましょう。
まとめ:プロフィールページを充実させるべし
今回は、プロフィールの作成方法とSEOに有効的な活かし方を紹介しました。
プロフィールページはブログ運営に重要なページ(コンテンツ)なので、今書ける内容が薄くても後々しっかりと拡充させていきましょう!
プロフィールの信頼性を高める実績作り(「まずはプロフィールの構成を決めよう」ポイント②:実績で述べてます)も忘れずに。
今回は以上になります。

