
こんな疑問にお答えしていきます。
本記事を見れば
- AFFINGER5の概要が分かる
- 他テーマとの違いや完成デザインが分かる
- 初心者でも使えるのかが分かる
- AFFINGER5で稼げるのかが分かる
- メリット・デメリット面が分かる
となっています。
本記事の信頼性
- 複数テーマを使用してきたが、AFFINGERに落ち着く
- 複数サイト運営中(全てAFFINGER)
- 現在はブログで生活
※WordPressでブログをこれから作るという方は「【超初心者向け】知識ゼロで出来る!WordPressブログの始め方」をどうぞ
AFFINGER5は「稼ぐ」に特化しており、サイト運営で収益を出すにはには欠かせないとも言えるほどのWordPressテーマです。
テーマ選びで「AFFINGERが良い」って聞くけど、実際どうなのか?具体的に何が良いのか?
複数テーマを使用してきた私が、他テーマと比較することでアフィンガーの概要や良さを紹介できればと思います。
アフィンガー以外のオススメテーマも下記にまとめています。
-

-
【2022年】WordPressのオススメテーマ6選【選び方も解説】
続きを見る
AFFINGER5(アフィンガー5)の基本情報

まずはAFFINGER5(アフィンガー5)の基本情報です。
▼基本情報
| テーマ名 | WING AFFINGER5 ver |
| リリース | 2018年3月 |
| 料金 | 14,800円(税込) |
| 複数サイト使用 | 可能 |
| 対象 | 初級者~上級者 |
| AMP対応(モバイル表示高速化) | ◎ |
| SEO | ◎ |
| 稼ぐ力 | ◎ |
AFFINGER5はSEOやアフィリエイトの最適化に強みを持っており、まさに「稼ぐため」に作られたテーマです。
ブログはもちろんですが、ブランディングを意識した「コーポレートサイト」や「お店のサイト」「特化型ミニサイト」などでも活用できるデザインが豊富にあり、どんなサイトにも合うように設計された万能テンプレートとなっています。

ブログでも始めたばかりの初心者から、月に数百万単位で稼ぐ上級ブロガーまで幅広くAFFINGER5が使用されています。
それだけアフィンガーが愛されているのは、以下のような特徴があるからだと感じます。
AFFINGER5の特徴
- 効率化されたSEO内部対策
- カスタマイズの自由度の高さ
- アフィリエイト効率化のための機能満載
- 初心者も一発でオシャレなデザインに変更可能
- マニュアル・参考サイトが充実
このような特徴が評価された結果、インフォトップ(様々な情報商材を取り扱う大手ネット通販サイト)の「WordPress部門」で総合1位を獲得しています。※2020年10月時点

過去にはインフォトップ全部門の月間総合ランキングで1位も獲得しているようです。
信頼性・評価ともに高いので、初心者の方もまずはAFFINGER5から始めて見るのがオススメです。
迷ったら、AFFINGER5にして間違いありません。
上位版「AFFINGER5 EX」に関して
結論:最初は「AFFINGER5 EX」は不要
AFFINGERの料金プランとして、通常の「WING AFFINGER5 ver」以外に「AFFINGER5EX(WING上位版)+プラグイン」がセットになっている「お得セット」も販売されています。
AFFINGER5 EXとは?
以下は通常版とお得セットの比較内容です。※スマホは横スクロール可能です。
| WING(AFFINGER5版) | AFFINGER PACK3-WING版 | |
| テーマ | WING(AFFINGER5版) | WING(AFFINGER5 EX版) |
| 内容 | ・WING(AFFINGER5版) ・Gutenbergプラグイン ・稼ぐサイトの設計図(PDF) ・クレジット削除プラグイン ・STINGERタグ管理プラグイン |
・WING(AFFINGER5 EX版) ・PDFマニュアル ・AFFINGERタグ管理マネージャー3 ・ABテストプラグイン ・クレジット削除プラグイン |
| 料金 | 14,800円(税込) | 39,800円(税込) |
両者の違いとしては、通常版に「EX版のAFFINGER5+プラグイン2つ」を付けたのがお得セットになります。
この2つのプラグインに関しても簡単に解説します。
【AFFINGERタグ管理マネージャー3】
使い回す文章やアフィリエイトリンクをコード化し、クリックされた数を計測できるプラグイン
【ABテストプラグイン】
上のプラグインで作成したテンプレートをランダム表示し、クリック率のABテストデータを採取するプラグイン
このような内容のプラグインとAFFINGER上位版が付きますが、結論、最初はお得セットは不要です。
不要な理由
- 料金が高い
- 最初はEX版もプラグイン2つもなくても問題ない
料金に関してはそのままです。39,800円はさすがに高いですね。
そしてプラグインに関してですが、これらを活用する場面としてはクリックやコンバージョン(成約)が安定的に発生するようになった際に、クリック率やコンバージョン率を上げる目的で行います。
ブログを始めたばかりの場合には不要の長物となってしまいます。
これら2つのプラグインが必要になる頃には、サイトから安定的に収益が発生しているはずなので、その際に別途購入するのが良いでしょう。最初から上位版に手を出すリスクは避けるべきだと思います。
ですので、最初は通常版の 「WING(AFFINGER5)」を選べば問題ありません。
アフィンガー5って他のWordPressテーマとどう違うの?【料金・機能・サポート比較】


AFFINGER5の他WordPressテーマとの違いを紹介していきます。
他テーマとの違いを見ることで、AFFINGER5のどのあたりに特徴があって他WordPressテーマと比べて強みがあるのかが分かりやすくなります。
料金の違いについて
まずは料金の違いについて確認していきます。
以下は売れている様々なWordPressテーマの料金をまとめた表です。
| 料金 | |
| AFFINGER5(アフィンガー5) | 14,800円(税込) |
| THE THOR(ザ・トール) | 16,280円(税込) |
| DIVER(ダイバー) | 17,980円(税込) |
| 賢威(ケンイ) | 27,280円(税込) |
| SWELL(スウェル) | 17,600円(税込) |
| STORK19(ストーク19) | 11,000円(税込) |
上記WordPressテーマはいずれも人気があり、多くのサイトで目にするWordPressテーマです。
表を見れば一目瞭然ですが、AFFINGER5は人気WordPressテーマの中では、安い部類に入ります。
機能面の違いについて
続いて、機能面の違いについて見ていきます。
同じように表で確認していきます。
| AFFINGER5 | THE THOR | DIVER | 賢威 | SWELL | STORK19 | |
| 使い回し | 〇 | 〇 | 〇 | 〇 | 〇 | × |
| デザイン済みテンプレート | 〇 | 〇 | ×注1 | ×注1 | 〇 | ×注1 |
| SEO | ◎ | ◎ | 〇 | ◎ | 〇 | △ |
| AMP対応 | 〇 | 〇 | 〇 | × | × | × |
| アフィリエイト機能 | ◎ | ◎ | 〇 | △ | △ | △ |
| カスタマイズのしやすさ | 〇 | 〇 | ◎ | 〇 | ◎ | ◎ |
注1:すでにデザインが組まれており、画像やテキストを自分で書き換え
このようになります。
機能面の内容を簡単に補足します。
- 使い回し:複数サイトで利用可能か
- デザイン済みテンプレート:完成されたデザインをそのまま反映させることができるか
- SEO:SEOに効果的な構造になっているか
- AMP対応:AMP対応がされているか
- アフィリエイト機能:アフィリエイトをする上で効率的な機能があるか
- カスタマイズのしやすさ:サイトや装飾はカスタマイズしやすいか
このようになります。
記載している各機能は「サイトで稼ぐ」や「初心者が取り組む」上で欠かせない機能となっています。
表を見て頂ければわかる通り、AFFINGER5は各機能に穴がありません。
他のテーマの場合は弱点になり得る機能があるのですが、AFFINGER5の場合は全ての機能を備えているため、万能のWordPressテーマと言えます。
同じように全ての機能を揃えているWordPressテーマとして「THE THOR」がありますが、料金面で見るとAFFINGER5の方が安いので、AFFINGER5の方が手が出しやすいWordPressテーマだと言えるでしょう。
サポートの違いについて
最後はサポートの違いについて見ていきます。

| AFFINGER5 | THE THOR | DIVER | 賢威 | SWELL | STORK19 | |
| サポートに関して | マニュアルサイト |
|
メールサポート(無期限) | フォーラム | フォーラム | メールサポート(30日) |
※横スクロール可能です。
このようになります。
内容に関して補足ですが、
- マニュアルサイト:使い方に関しての説明が記載されているサイト (例.「トップページのデザインの変更の仕方は?」など記事形式が多い)
- フォーラム:利用者が質問を行い、誰かが回答していくフォーラムサイト
- メールサポート:運営に直接メールで質問(回答まで時間が掛かる)
このようになります。
サポート力に関して一番充実しているのは「THE THOR」ですが、AFFINGER5の場合はマニュアルサイト以外にAFFINGER5ユーザーのカスタマイズに関する記事が豊富という点が特筆すべき点になります。
実はユーザーのカスタマイズに関する記事が一番役立ちますし、サポートになります。
と言うのもメールサポートは回答まで時間が掛かるし、フォーラムも簡単な回答ばかりだったり、質問してもいつ回答が来るか分からないからです。
AFFINGER5の場合、カスタマイズに関する記事はググればかなりたくさんの記事を発見できます。基本的にマニュアルでも分からなかった不明点はこれで解決できます。
試しに「AFFINGER5 トップページカスタマイズ」などで検索して見ると良いかもしれません。

AFFINGER5 トップページカスタマイズ検索結果
※2020年10月検索結果
4位までしか表示されていませんが、この下までかなりたくさんの記事が出てきます。
マニュアルサイトを押しのけて上位表示されているほどですので、質は間違いないでしょう。
ということで、ユーザーのカスタマイズに関する記事が豊富なのは特筆点に挙げられます。
アフィンガー5でどんなデザインのサイトができるの?

AFFINGER5はデザインのカスタム自由度がかなり高いので、可愛いデザインからかっこいいデザインまで自由自在です。
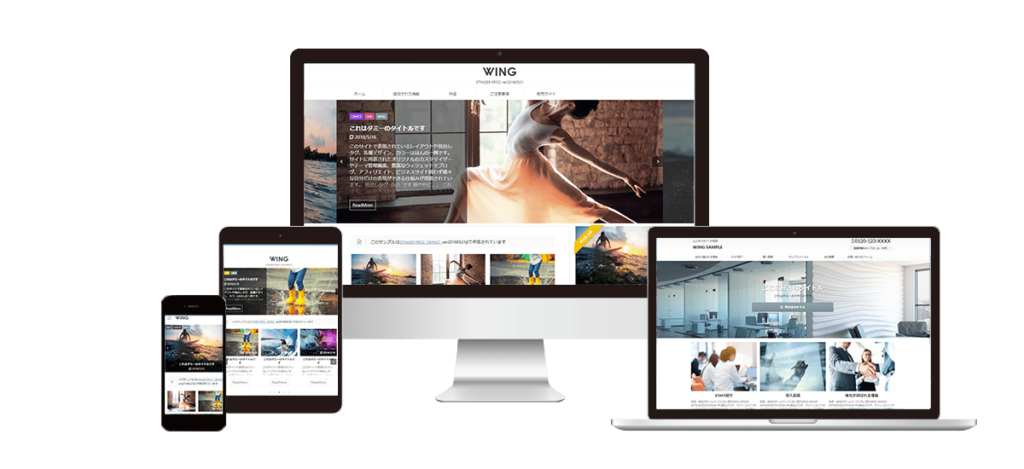
まずはデザインサンプルを見てみましょう。

デザインサンプル1

デザインサンプル2
このほかにも

デザインサンプル3

デザインサンプル4
このようなデザインのサイトを作ることができます。
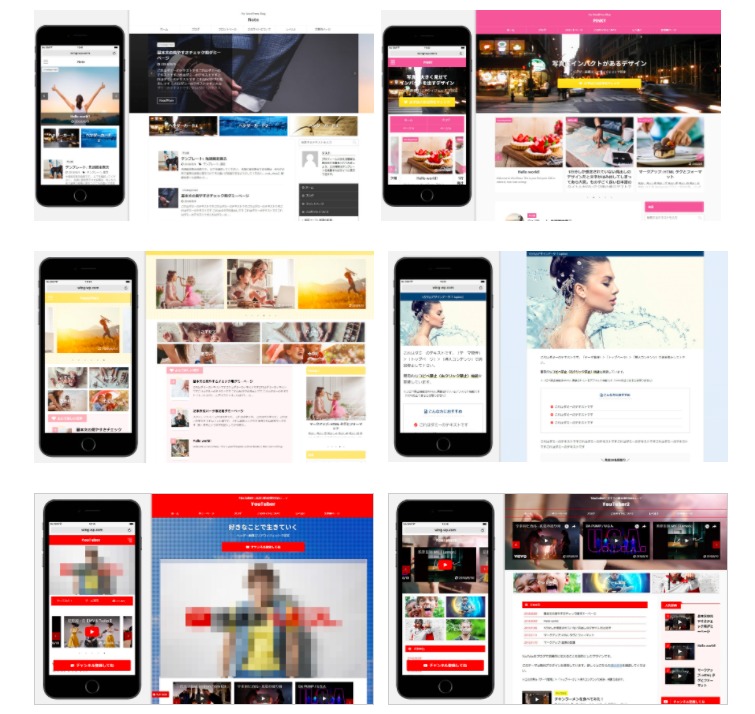
▼そして以下のデザイン群

上のサンプルと同じような作りのサイトサンプルです。
AFFINGERでは、上記のデザインのテンプレート(デザイン済みデータ)が用意されています。
つまりブログが初めての方でも、テンプレートを自身のサイトに反映させるだけで同じようなデザインのサイト出来上がります。
ですので、もし初めてサイトを作る場合でも簡単にオシャレサイトが作れるのです。
記事のカスタムデザインや装飾に関して
AFFINGER5で使える記事内のカスタムデザインや装飾のサンプルを紹介します。
以下はAFFINGER5を導入すれば、ワンタッチで簡単に設定できます。
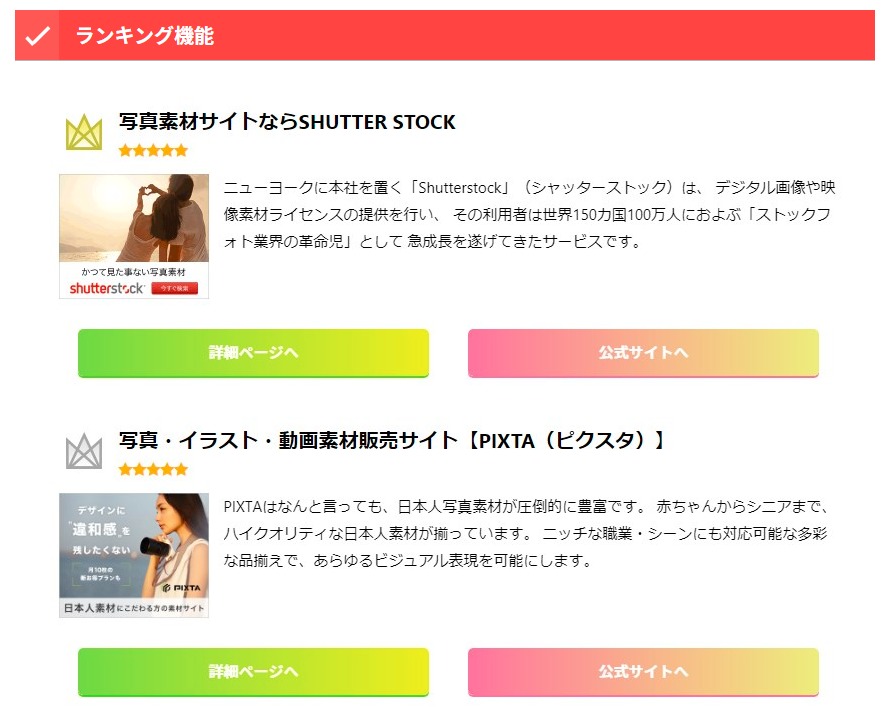
ランキング機能

ランキング機能もワンタッチで挿入可能です。
まず初めにランキング内容を作成する必要がありますが、作成してしまえばコード一つ挿入するだけですぐに記事に設置完了できます。
「○○オススメランキングベスト3」「○○一覧」などの記事に有効的です。
スライドショー機能

記事やトップページ等にスライドショーが設置可能です。
スライドショーはオススメ記事や目を通してほしい内容を登録しておくのに最適です。
スライドショーをトップページに設置すれば、目につく位置でスライドするので、設置記事の回遊率が上がります。
バナー作成機能

AFFINGER5ではバナーも作成できます。
バナーは、例えば自社商品やサービスをサイトで紹介したい時に、バナー作成機能が役立ちます。
自分の思い通りのデザインのバナーが簡単に作れるので、外部に制作依頼が必要ありません※画像素材は別途必要です。
商品販売を行っているサイトには実に便利な機能となっています。
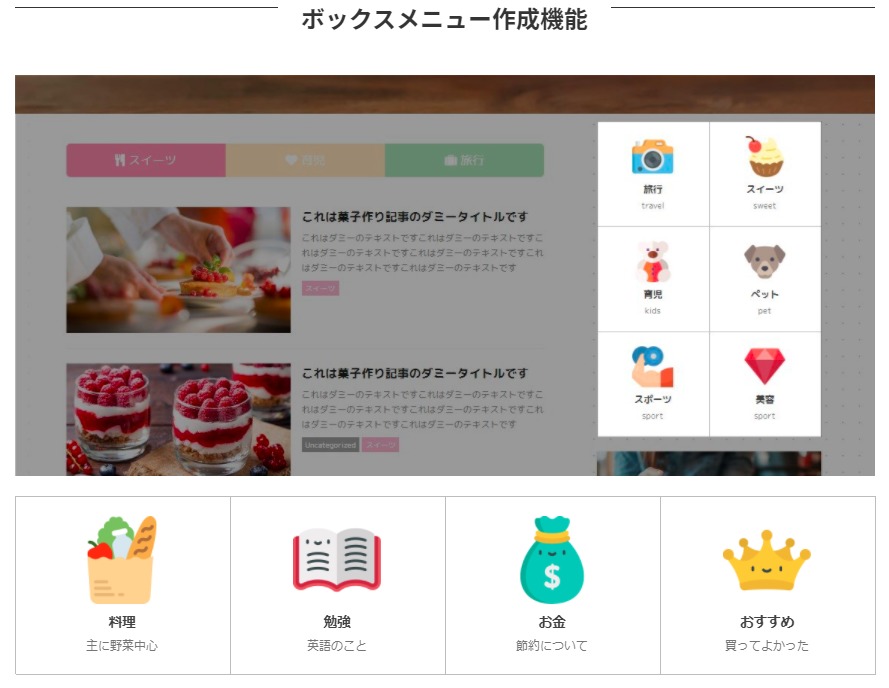
ボックスメニュー作成機能

AFFINGER5にはボックスメニュー作成という機能があります。
主にサイトのカテゴリーなどを視覚的に分かりやすく表示できるのがボックスメニューです。
写真のサンプルとは異なるアイコンの設定もできますし、ここに設定する内容は自由です。
説明に便利なステップデザイン

説明書きにはステップデザインが便利です。
ステップデザインは、「○○のやり方」や「登録手順」など、何かの手順を説明する時に非常に便利な機能です。
これがあると手順が見やすく簡単にできるので、私も重宝しています。
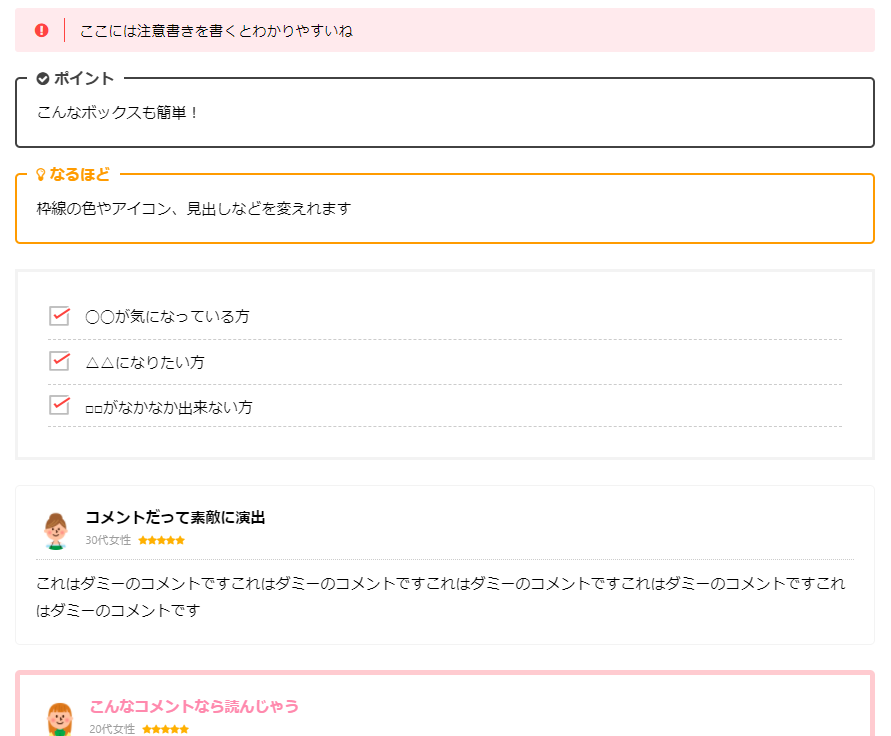
記事を補足するデザインパーツ

AFFINGER5のデザインパーツです。
記事装飾に使うパーツになります。説明書きのボックスや、ユーザーのコメント、箇条書き説明のボックスなど、いずれもワンタッチで作成可能です。
色やアイコン、線の太さなどもカスタムできるので、オリジナルのデザインパーツが作成できます。
アフィンガー5は初心者でも大丈夫?


結論:初心者でも大丈夫!
AFFINGER5は様々な機能が使える反面「少し難しそう…」と感じるかもしれません。
初めてサイトを作る場合は特に「使いこなせるかな…」と感じるかと思います。
ですが問題ありません。初心者でも大丈夫です。
初心者でも大丈夫な理由
理由その1
記事の装飾がワンタッチで簡単にできるため
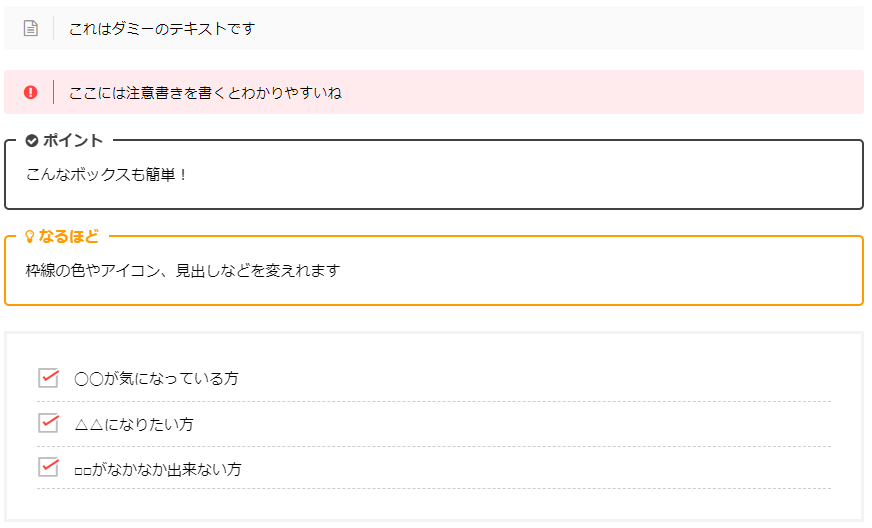
ブログやサイトで記事を作成する際に、ボックスやデザインカスタムなどで本文を装飾すると思います。先ほどの例の通り、このような感じに

本文デザインをカスタムした例
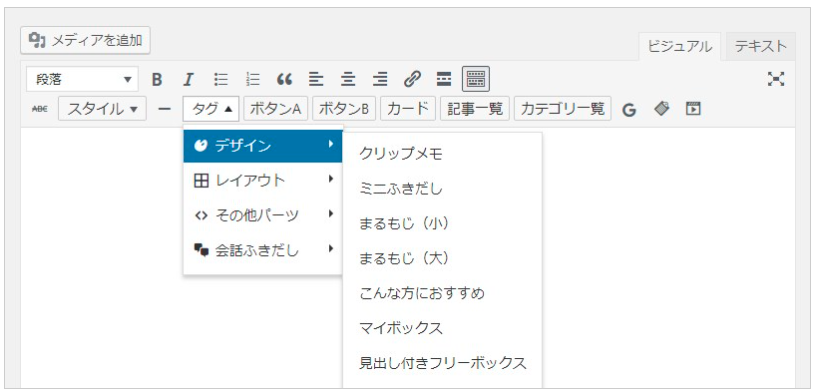
このようなカスタムデザインも記事作成画面にあるボタン一つで呼び出せます。

記事画面のボタン
これらのボタンを押すだけで、完成されたデザインが出てきますので、後は文章を追加するだけで完成です。
各ボタンの説明やどのようなデザインになるのかは、AFFINGER導入時に「記事作成パーツ確認用ダミーページ」というのがあるので、それを見れば一目瞭然です。
理由その2
ユーザーによるカスタマイズに関する記事が充実しているため
冒頭で紹介している通り、AFFINGERはマニュアルサイト以外にユーザーによるカスタマイズ記事がたくさんあります。
これらの記事はマニュアルサイト以上に分かりやすく書かれていることが多く、まさに初心者向けの記事と言っても良いほど分かりやすいです。
AFFINGERは利用者が多いから「THE THOR」と比べてもカスタム記事の充実度は段違いです。
ですので、AFFINGER5は初心者でも大丈夫と言えます。
AFFINGER導入前の疑問

AFFINGER導入前に多い疑問を2つピックアップしてみました。
- 簡単に作れる?
- AFFINGER使えば稼げるの?
簡単に作れる?
答え:簡単に作れます
先ほど紹介していた通りですが、初心者でも簡単にできます。
AFFINGER導入直後にデザイン済みテンプレートを挿入し、記事作成は「カスタムデザイン」を使用すれば、簡単にオシャレなデザインのサイトと記事が完成します。
各カスタム時に分からないことがあれば、マニュアルやユーザー記事を参照すれば問題解決です。
ただし、写真素材などは自分で準備する必要があるので、その点だけ注意が必要です。

AFFINGER使えば稼げるの?
答え:使うだけでは稼げません。しかし稼げる仕組みはあります。
AFFINGERで稼いでいるブロガーが多いため、よく「AFFINGERを使えば稼げる?」と思う方が多いですが、実際は効率的に稼げる仕組みがAFFINGERにはあります。
稼げる仕組み①:アフィリエイト効率化
まずはアフィリエイト効率化です。
どういうことかと言うと、商品購入までの導線が効率化できるのがAFFINGERです。
商品購入までの導線とは?
①記事閲覧→②クリック→③商品購入の導線のこと
導線の効率化
クリックの効率化:①ランキング機能 ②タグ管理プラグイン ③ABテストプラグイン ④すごい目次(プラグイン)
このようにAFFINGERでは、あらゆる手段でクリックを効率化できるようになっています。
クリックを効率化することで、商品ページへの誘導母数が増え、結果的に商品購入(成果発生)が増えるという形になります。
プラグインに関してはAFFINGER独自のもの(有料)ですので、他のWordPressテーマよりも効率的に稼げる可能性が高いと言えるでしょう。
稼げる仕組み②:引き立つSEO力
続いては、引き立つSEO力です。
どういうことかと言えば、
SEO力
SEO強い=Googleから評価されやすい→検索順位上昇→流入・広告収益などに直結
という事です。つまりAFFINGERにはGoogleから評価されやすい仕組みがあるという事です。
Googleに評価されやすい仕組み
- AMP対応
- 内部リンク強化
- クローラーに優しい設計
- サイトスピードが速い
- 記事毎で可能なインデックス設定
などなどがあります、細かい説明は省略しますが、つまりSEO力が高いと認識してもらえればOKです。
稼げる仕組み③:ウィジェットの広告設定
そしてウィジェットの広告設定が挙げられます。
ウィジェットはサイトを構成する様々な個所に任意の表示ができる(広告やプロフィール、カテゴリーなど)機能の事です。
AFFINGER5の場合はウィジェットにて、広告設定を行うことができます。
これはGoogleアドセンスなどの広告配信を行うエリアを増やすことができるメリットと、ABテストを行いやすいというメリットがあります。
つまり広告配信の最大化&収益の最適化が可能です。
以下は「THE THOR」のウィジェットとAFFINGER5のウィジェットを比較したものです。

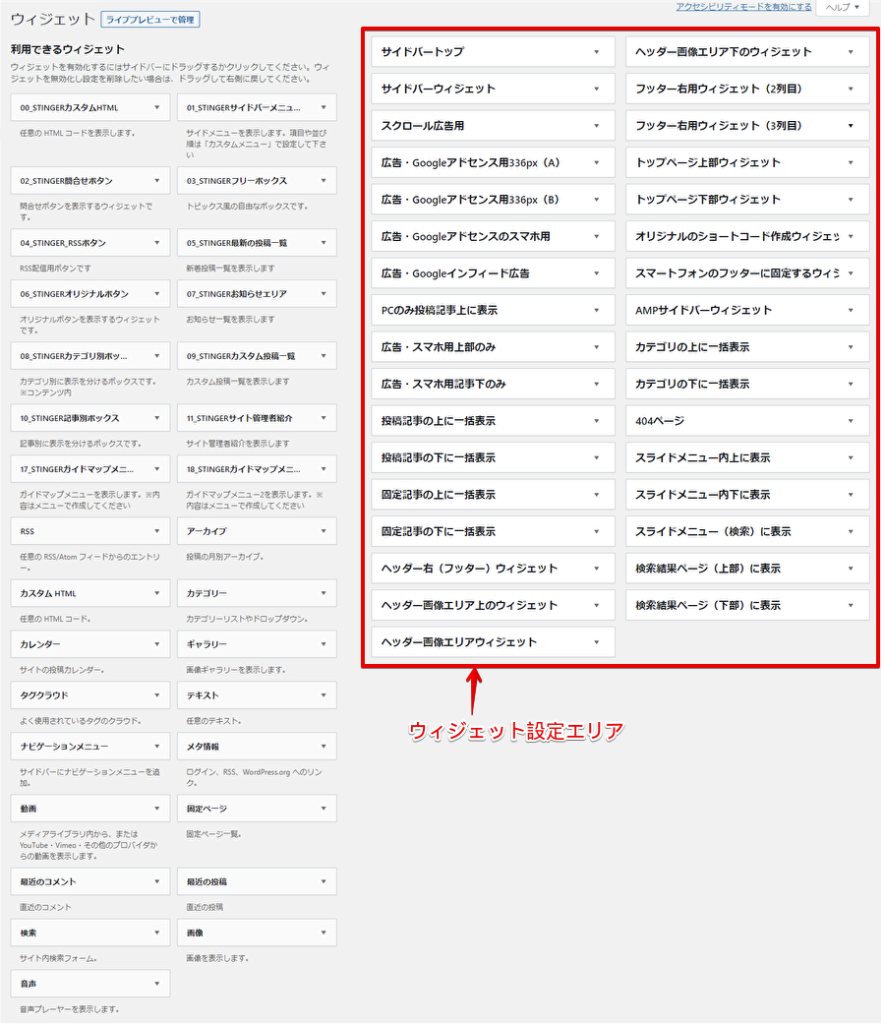
AFFINGERのウィジェット

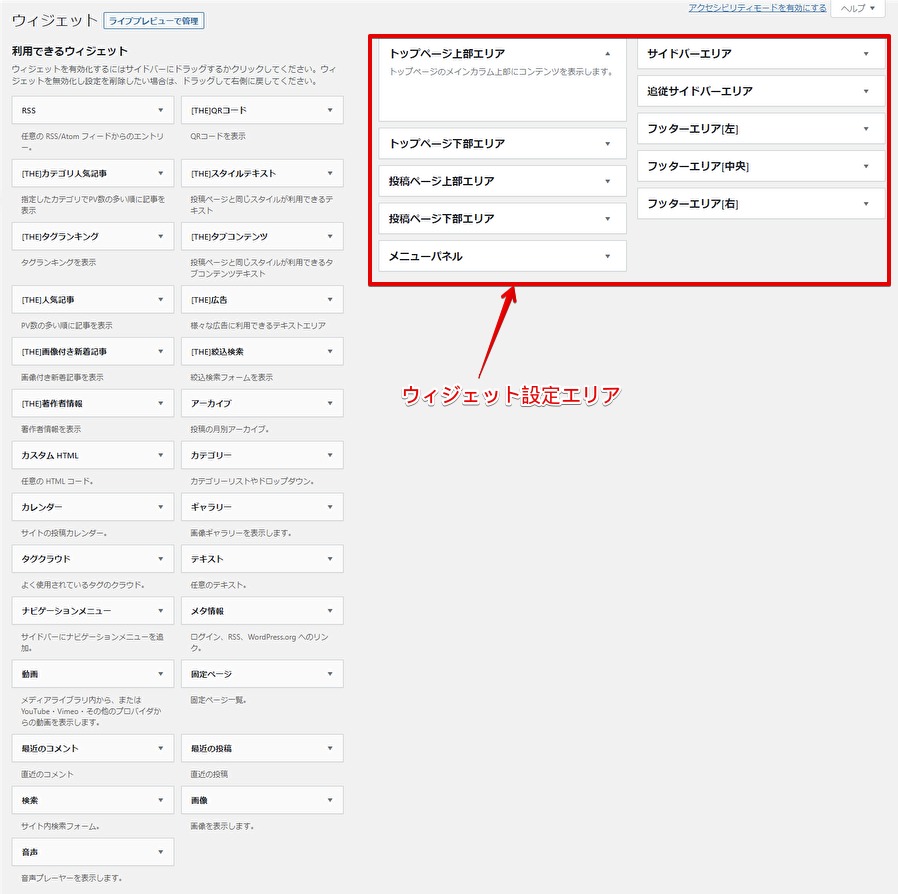
THE THORのウィジェット
ご覧の通り、ウィジェットの数が段違いです。
さらに、広告設定用のウィジェットがAFFINGERのみ存在します。
このように広告配信の最大化、つまり「稼ぐ」ということが仕組み化されているのが分かります。

AFFINGER5の導入方法【手順】

最後にAFFINGER5の導入手順を画像付きでご紹介します。
アフィンガーの導入手順
手順①:テーマ購入・ダウンロード
手順②:WordPressへインストール・有効化
早速見ていきます。
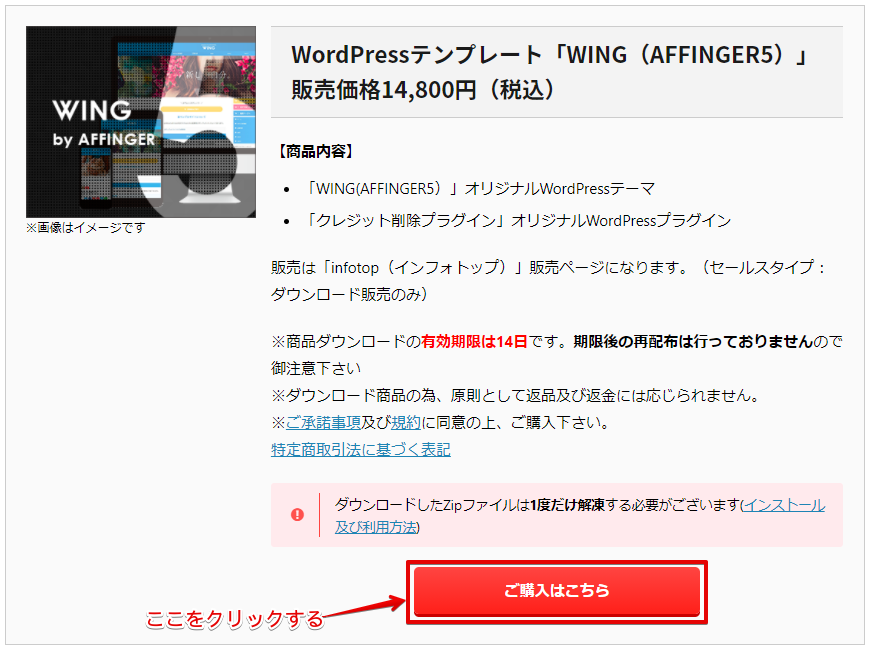
手順①:テーマ購入・ダウンロード

ご購入はこちらをクリック
まずはAFFINGER公式サイトへ飛びましょう。
スクロールして見ていくと、「ご購入はこちら」があります。こちらをクリック!

下のボタンを押す
インフォトップ(AFFINGERの販売サイト)を初めて利用する場合は、下の「初めてインフォトップをご利用の方はこちら」を押しましょう。
お客様情報入力に進みます。

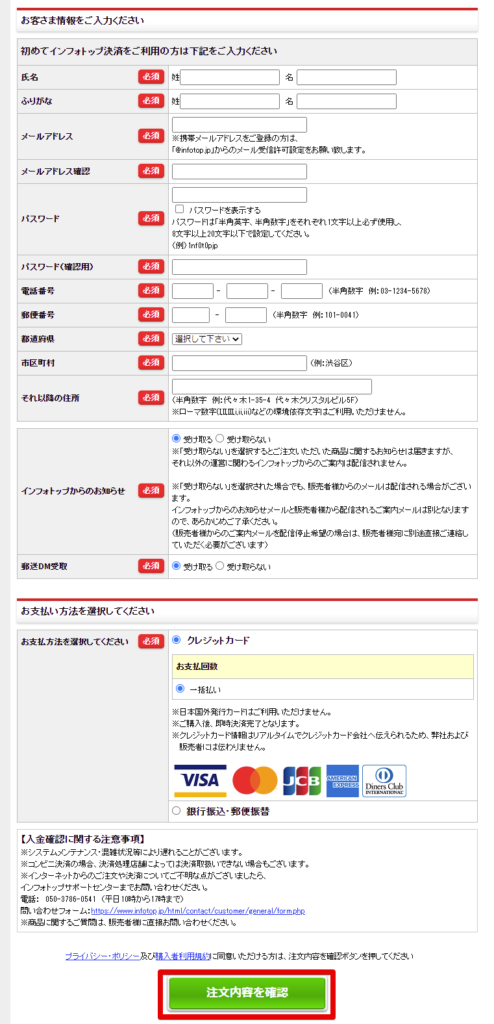
必須項目を入力
必須項目を入力して、最後に「注文内容を確認」を押しましょう。
その次にカード情報の入力や内容の確認画面に遷移しますので、内容を確認し、注文を確定させましょう!

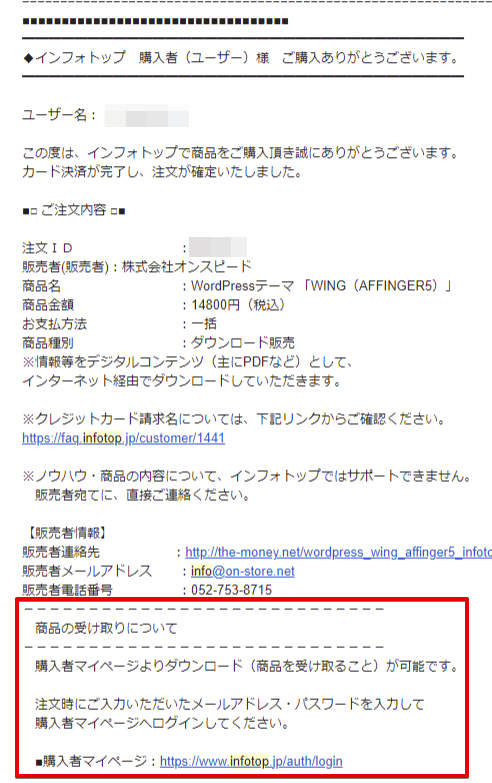
購入完了メール
注文が完了すると、このようなメールが来ます。
写真赤枠内に「購入者マイページ」があります。こちらをクリックしましょう。
ダウンロード期限は14日です。早めにダウンロードしましょう。

購入者マイページをクリックすると、インフォトップに飛びます。画面内の「商品を見る、受け取る」をクリックしましょう。

購入履歴に「AFFINGER」が出てきます。ここからダウンロードをしましょう。
私は期限切れのため、ダウンロードできませんが、14日以内であれば何度でもダウンロード可能です。
手順②:WordPressへアップロード・有効化
続いてWordPressへアップロードそして有効化をしていきます。
まずはAFFINGERを解凍しましょう。(「.zip」のファイルをダブルクリック)
念のため、内容物を確認します。
- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください(テキスト)
以上5点が入っているかと思います。
WordPressへアップロードするテーマは「WordPressテーマ」です。中身は「affinger5」「affinger5-child」の2種類があると思いますが、どちらもアップロードします。
とりあえず、まずはWordPressへログインしましょう!
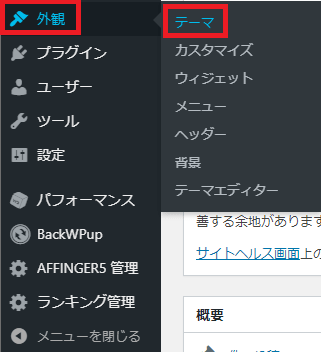
アップロードは左側メニューの「テーマ」から行います。
該当箇所
左側メニュー:「外観」→「テーマ」

「外観」→「テーマ」
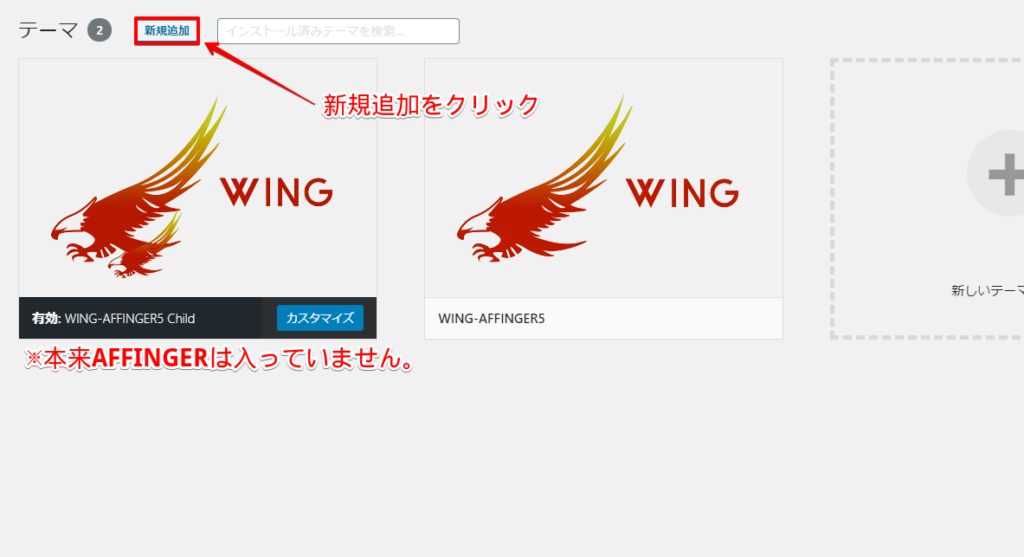
そして、以下のようになります。

まずは「新規追加」を押しましょう。※私のを参考で作ったので、すでにAFFINGERが入っていますが最初は入っていません。
ページが移ります。

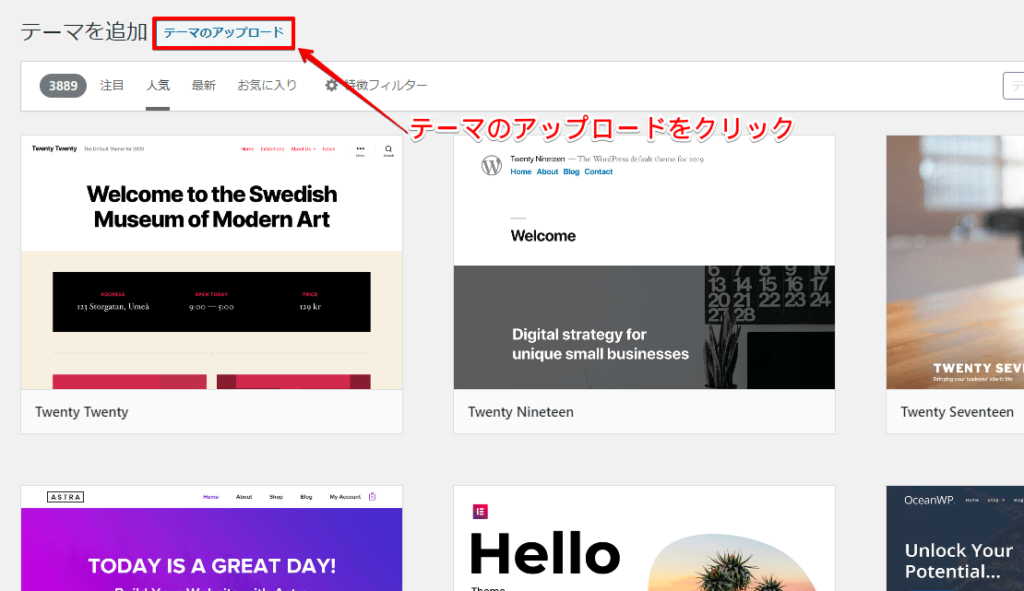
続いては「テーマのアップロード」をクリックしましょう。
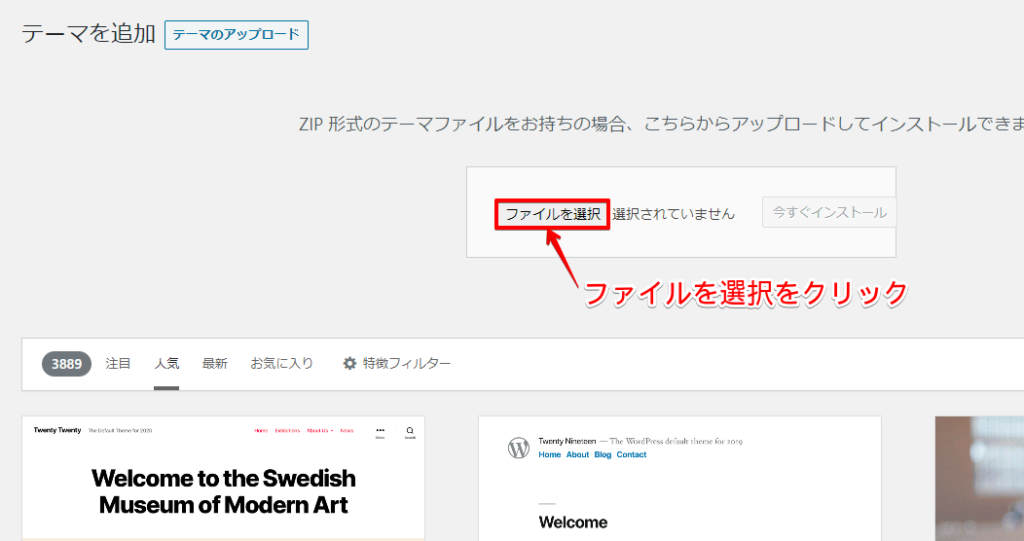
そして以下の画面に移ります。

ここで「ファイルを選択」をクリックしましょう。AFFINGER5を選択します。
選択出来たら、「今すぐインストール」をクリック!これでアップロード完了です。
もう一つのファイル「AFFINGER5-child」、こちらも同じ要領でアップロードを完了させましょう。
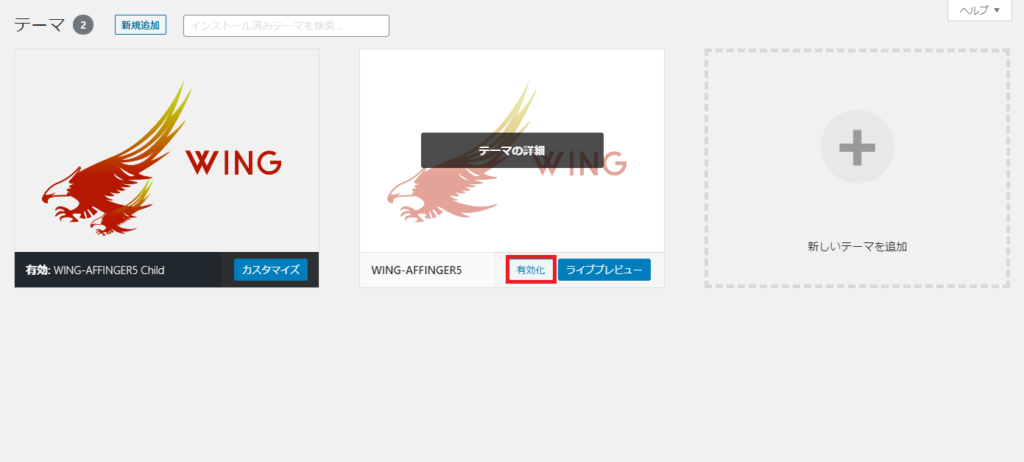
完了すると、AFFINGERが2つ並んでいると思います。
テーマにカーセルを合わせると「有効化」の表示が現れます。
そして、AFFINGER5-childの方を有効化します。必ずchildの方を有効化してください。
childテーマを有効化する理由
本テーマにカスタマイズをすると、バージョンアップの際に上書きされてしまいます。childテーマだとカスタマイズ内容を保持したままバージョンアップに対応することができます。
これで手続きは完了です、サイトにAFFINGERが反映されました!

WordPressの初期設定として、「タイトル設定」「パーマリンク設定」「アナリティクス連携」などがあります。まだ未対応の方は、こちらの記事にやり方をまとめているので、ぜひやってしまいましょう!
まとめ(メリット・デメリット)
以上がAFFINGER5のレビューになります。
今まで複数のWordPressテーマを使用してきましたが、「稼ぐ」を除いてもAFFINGERは使いやすいのでお気に入りです。
最後にAFFINGER5のメリットとデメリット面をまとめます。
AFFINGER5メリット
- 初心者にも優しい
- 稼ぐに特化
- マニュアル豊富
AFFINGER5デメリット
- 「超」初心者には少し難しい
- 出来ることが多すぎる
- 自作デザインを作ると時間かかる
といった感じになります。
デメリットは基本的に使える・弄れる機能が多いが故の大変さや時間が掛かる事になりますが、慣れてきたら「こんなこともできるのか…」と驚くことも多いかと思いますので、ぜひ早く慣れていきましょう!
ちなみにまだWordPressブログを作り始めていないという場合は、まずはWordPressを開設していきましょう。
-

-
【超初心者向け】知識ゼロで出来る!WordPressブログの始め方
続きを見る
WordPressブログを作ったよという方は、1記事目を書いてみましょう。
続きを見る

【真似するだけ】売れるブログの書き方まとめ【初心者向け】

