
こんな疑問にお答えしていきます。
本記事の内容
- 固定ページとは?の解説
- 固定ページの作り方の解説
- サイトへ反映させる方法を解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
WordPressを初めて使うとき、「固定ページで記事を書けば良いの?投稿とどう違うの?」と悩みがちですよね?
フォーマットも似ているので、何のために使えばよいか分からない方も多いと思います。
そこで今回は固定ページの意味や使い方、どういった場面で使えば良いのかを初心者の方向けに解説していきます。
本記事を読んで真似るだけで固定ページは完全にOKです。
それでは、早速見ていきます。
WordPressの固定ページとは?

WordPressの固定ページとは?
固定ページはプロフィールページやお問合せページなどの、そのページのみで完結するページを作成する際に使います。

また固定ページは投稿一覧にも表示されないので、作成後は自分でサイトにページを配置する必要があります。
固定ページと投稿は何が違うの?
固定ページと投稿は共にページ作成機能でかつフォーマットが同じですが、利用目的が全く異なります。
以下は両者の利用目的と使用例のサンプルです。
| 投稿 | 固定ページ | |
| 目的 | ブログ更新 | 普段いじらない記事(ページ)作成 |
| 使用頻度 | 高い | 低い |
| 使用例 | ブログ記事、コラム、イベント情報、ニュース記事など | お問合せページ、会社情報、プロフィールなど |
| 備考 | カテゴリ、タグに紐づく | 独立したページ |
このように使う目的によって使い分けが必要ですが、WordPressを始めたばかりの方は以下のように覚えておけば問題ないです。
投稿:ブログ記事作成に使う
固定ページ:コンタクトフォーム、プライバシーポリシー、プロフィールページ作成に使う
今はこれだけで大丈夫です!

固定ページで作るべき3つのページ【必須】

固定ページで様々なページを作成できますが、以下の3つのページは作成必須と言えます。
- プロフィールページ
- お問い合わせページ
- プライバシーポリシー
順番に補足していきます。
必須①:プロフィールページ
プロフィールページは必ず作りましょう。
プロフィールページとは
ブログ筆者の経歴や実績をまとめた自己紹介ページのこと。
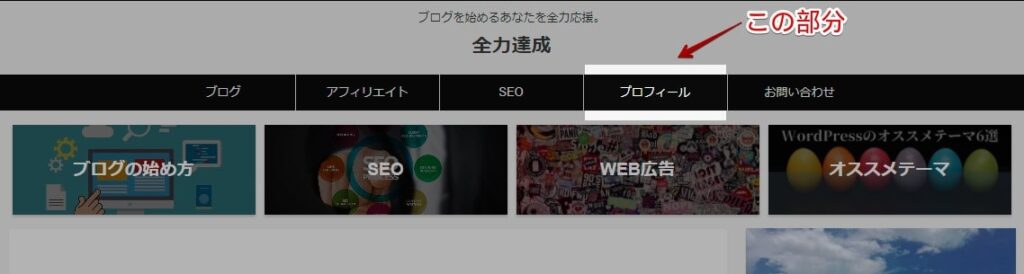
▼プロフィールページ参考
プロフィールページは自分の経歴や実績など、自分に関する様々な情報をまとめたページであり、多くのブロガーがプロフィールページを用意しています。
必須の理由
プロフィールページを「任意」と説明している方も多いですが、私の考えでは必須です。
理由は以下の通り
- 筆者の印象を決定づけられる
- 信頼性が上がってアフィリエイトなどの成果が向上する
- Googleからの評価が上がる
まずプロフィールページを書くことによって、筆者の印象を決定づけることができます。
どういうことかと言うと、記事だけでは筆者がどのような人物なのかが伝わりづらいですが、プロフィールで自身の考え方や経歴などを紹介をすることによって、自分の印象を自分でコントロールすることができます。
例えばSEO歴が長い方が記事本文内に「SEO歴8年」と書くよりも、プロフィールで自分がどのようにSEOに携わってきたのかを細かく書くことによって、よりSEOの人という印象が強くなります。
そこまでリアルだからこそ、信頼性の向上につながり「この人の紹介する商品なら間違いなさそう」→成果向上につながるわけです。
また信頼性の高い方の記事は同時にGoogleからの評価も高くなりますので、結果的に検索順位もあがり好循環になります。
なので、プロフィールページは必須です。
以下はプロフィールの作り方をまとめた記事ですので、ぜひご参考ください。
続きを見る

WordPressでプロフィールの作成方法&SEOに有効な活かし方
必須②:お問い合わせページ
お問い合わせページも必ず作成しましょう。
お問い合わせページとは
ユーザーがブログ筆者に問い合せをする際に利用するフォームのこと。
これは分かりやすいと思います。特に商品を販売する場合はさらに必須です。
お問い合わせページは、ユーザーからあなたへ何らかのアクションをするためのページです。
これがないとユーザーが質問や問い合わせをできません。
WordPress にデフォルトで付いている機能ではないので、自分で作成する必要があります。
ですので、お問い合わせページは必須で作成が必要となります。
お問い合わせページの作り方は以下記事をご参照ください。
続きを見る

【簡単】WordPressでお問い合わせフォームを作る方法
必須③:プライバシーポリシー
プライバシーポリシーも必須で作成しましょう。
プライバシーポリシーとは
個人情報保護方針のこと。
ブログでアフィリエイトなどの広告サービスを利用する際、ユーザーの訪問時間や閲覧履歴などの情報が自動で収集されます。
これはユーザーの完全な個人情報(〇山 〇太郎さん:○○購入のように個人が特定できる情報)と結びついているわけではないですが、「Aさんが〇時に〇購入」のような形で、不明確な個人の行動履歴は収集されます。
こういった内容に対しての方針を打ち出すのがプライバシーポリシーです。
これはブログでお金を稼ぐ上では避けては通れないので、アフィリエイトやGoogleアドセンスなどを利用予定の方は作成が必須です。
プライバシーポリシーが設定されていない場合、訴訟事が起きた時に不利になります。
ですので、早いうちに作成してしまうのが良いでしょう。
以上が固定ページで作成必須のページ3つです。続いて固定ページの作り方を解説していきます。
固定ページの作り方

続いて固定ページの作り方を解説していきます。
まずはWordPress左側メニューの「固定ページ」から新規追加します。
手順
「固定ページ」→「新規追加」

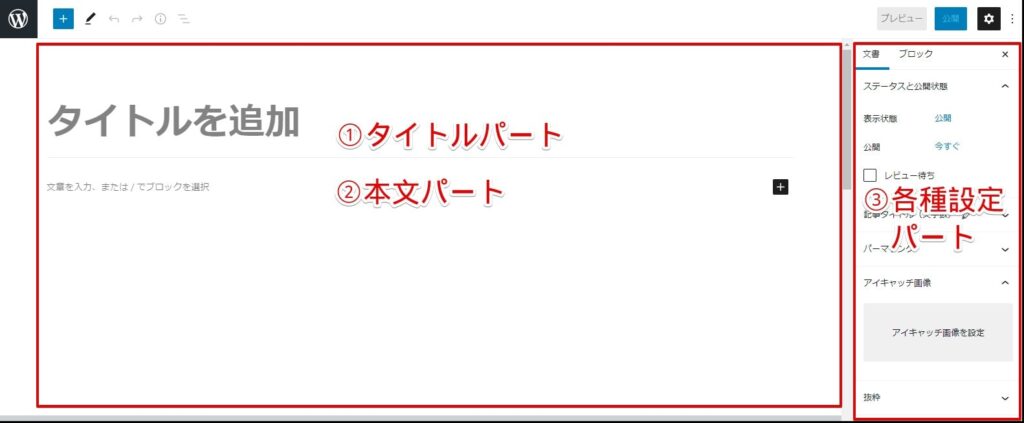
すると下記の記事作成画面に移ります。ここでは主に3つのパートがあります。

①タイトルパート
②本文パート
③各種設定パート
それぞれのパートを作成したら、固定ページは完成です。
なお、各パート毎に細かい作り方を知りたい場合は、以下記事をご覧ください。
続きを見る

図で分かるWordPress記事の書き方【真似するだけでOK】
固定ページの途中編集・削除方法
途中から固定ページを編集したい場合は、以下のやり方でできます。
やり方
「固定ページ」→「固定ページ一覧」→「希望するページの編集(クイック編集)」
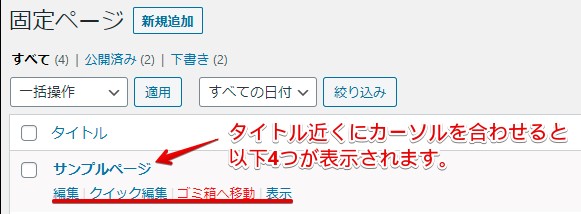
まずは固定ページ一覧までクリックしましょう。
次に編集したいページタイトル近くにカーソルを持ってきます。そうすると4つのボタンが表示されます。

この「編集」から、ページの途中編集が可能です。
スラッグやタイトルを変える程度の場合は「クイック編集」からでも編集可能です。
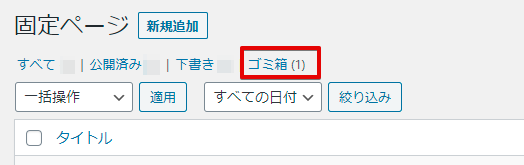
そして固定ページを削除する場合は「ゴミ箱へ移動」をクリックしましょう。ゴミ箱の表示が現れてこの中に入ります。

間違って削除した場合でも大丈夫
間違って削除してしまっても、復元できます。
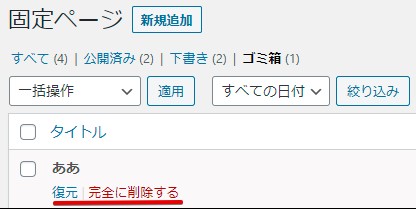
ゴミ箱をクリックして、タイトル下にカーソルをもっていけば

このように復元ボタンがありますので、ここから復元させましょう。
そして「完全に削除する」を押してしまうと、もう復元できなくなります。
以上が固定ページの途中編集および削除の方法になります。
続いては、作成した固定ページをサイトへ反映させる方法について解説していきます。
固定ページをサイトに表示させる方法

作成した固定ページをサイトに反映させる方法を解説していきます。
参考として今回は「プロフィールページ」を「グローバルメニュー」に設置していきます。
グローバルメニューに表示させる方法
やり方は以下の3ステップ。
- 「外観」→「メニュー」
- 固定ページ「プロフィール」にチェックし、メニューに追加
- 表示順を入れ替えて「メニューを保存」で完了
今回はグローバルメニューがすでに作成済みの想定で進めていきます。
グローバルメニューがまだ出来ていないという場合はコチラを参照に、先にグローバルメニューを作ってしまいましょう!※リンク先はカテゴリの設定方法となっていますが、これがグローバルメニューの作成手順です。
step
1「外観」→「メニュー」
まずはワードプレス左側メニューの「外観」→「メニュー」と進みましょう。
step
2固定ページ「プロフィール」にチェックし、メニューに追加

項目追加内の「固定ページ」にあるプロフィールにチェックを入れて、メニューに追加をクリックしましょう。
ここでチェックを入れたものがグローバルメニューに反映されますので、投稿で作った記事なども反映させることができます。
step
3表示順を入れ替えて「メニューを保存」で完了

最後に、表示順を入れ替えましょう。
サイト上ではグローバルメニューに並んでいる順番で表示されます。
写真の例のケースだと「1.サッカー、2.バスケットボール…」といった並びとなっていますので、サイトの表示としては

設定している順番通りにグローバルメニューに表示される
このようになります。
順番はドラッグして移すことができますので、希望の順番に入れ替えてみましょう。
順番を入れ替えたら、「メニューを保存」をクリックして完了です。これでサイトに反映されているはずです!

プライバシーポリシーの表示に関して
続いてプライバシーポリシーに関して。
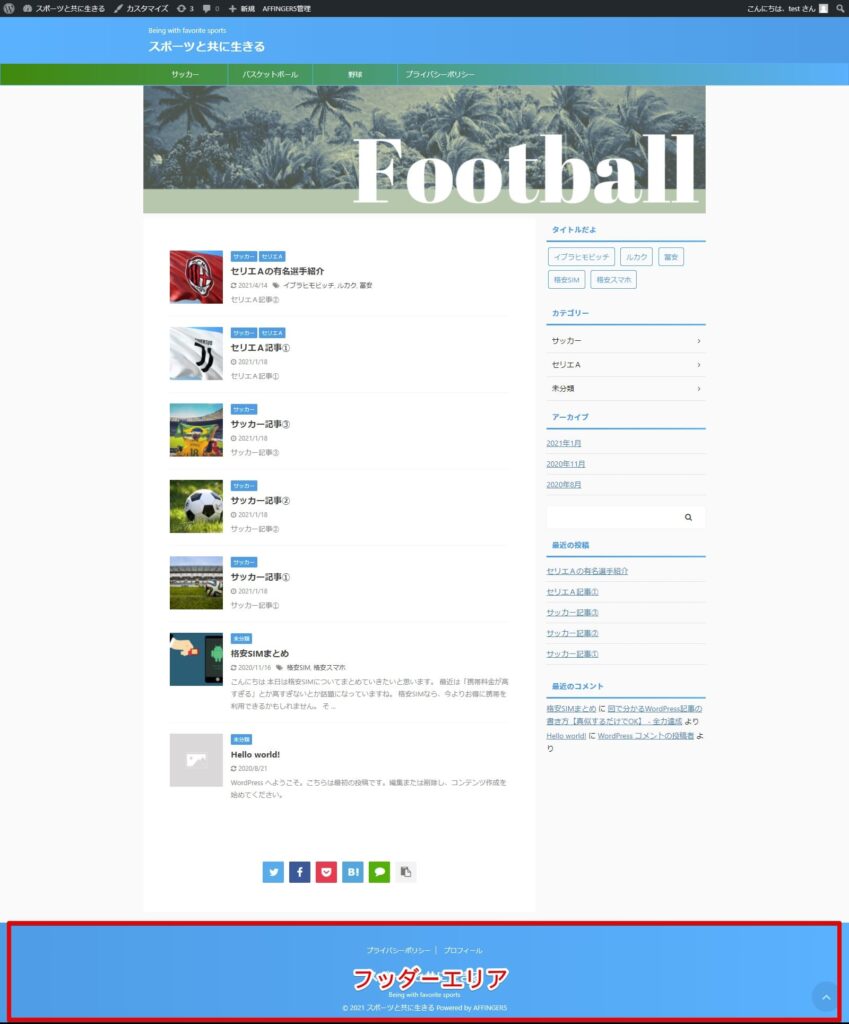
プライバシーポリシーをサイトに表示させる場合は、フッダーエリアに設定するのが一般的です。
なので、フッダーエリアに設定する方法を解説していきます。
▼参考:フッダーエリア

やり方は以下の4ステップ。
- 新しいメニューの作成
- メニュー名を付けて、メニューを作成する
- 固定ページ「プライバシーポリシー」にチェックし、メニューに追加
- 内容を確認し、メニューを保存で完了
それでは順番に見ていきます。
step
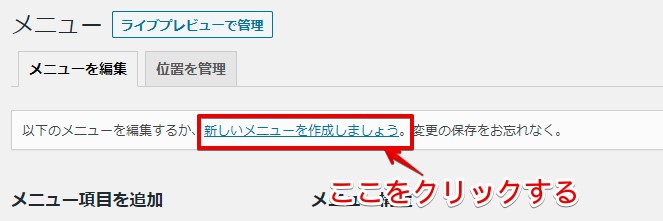
1新しいメニューの作成
まずはメニュー画面の「新しいメニューを作成しましょう」をクリックしましょう。

step
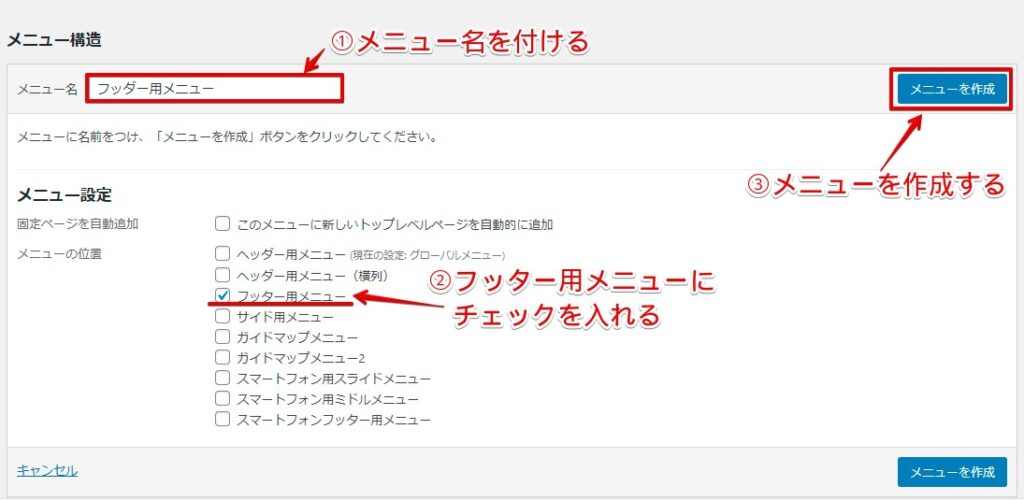
2メニュー名を付けて、メニューを作成する

ここでまずはメニュー名を決めましょう。
フッダー用メニューなので、「フッダー用メニュー」と入れておくと分かりやすいかと思います。
名前を入れたら、メニュー設定にある「フッター用メニュー」にチェック。そして「メニューを作成」をクリックしましょう。
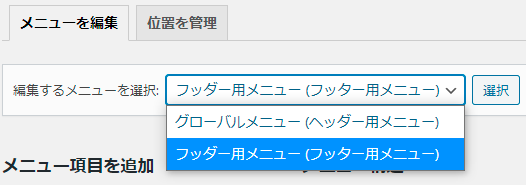
MEMO

項目の追加・変更は、該当メニューを選択してから行いましょう。
step
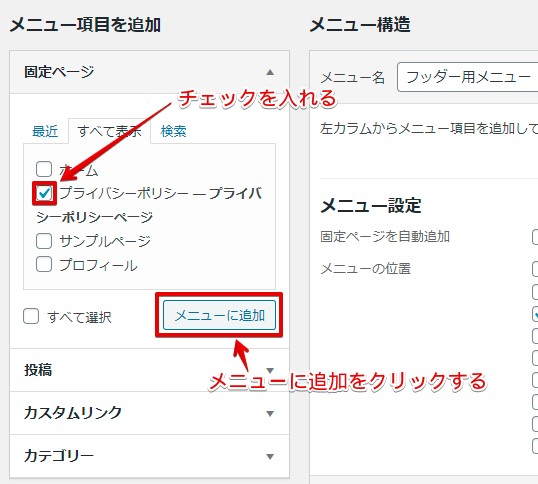
3固定ページ「プライバシーポリシー」にチェックし、メニューに追加

あとの流れは先ほどと同様です。
プライバシーポリシーにチェックを入れて、メニューに追加を押しましょう。
フッダー用メニュー構造にプライバシーポリシーが追加されます。
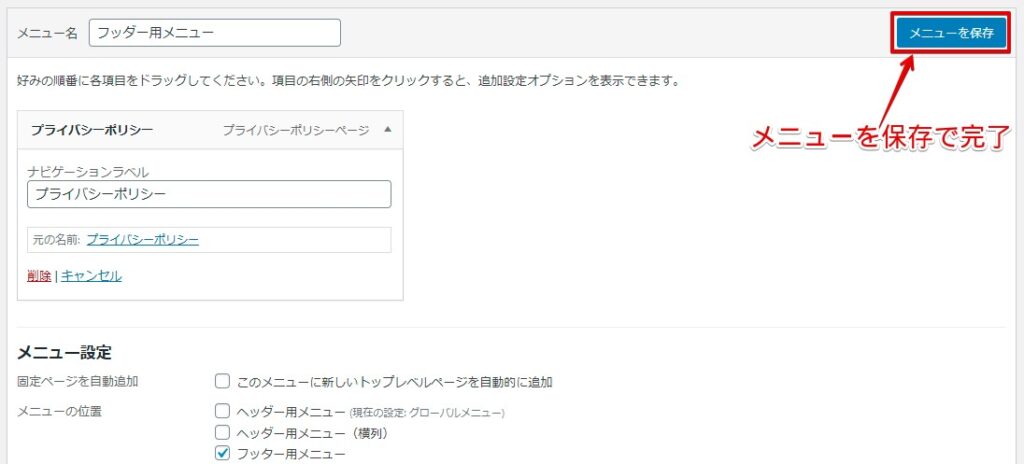
step
4内容を確認し、メニューを保存で完了

サイトに表示する名前を「プライバシーポリシー」から変えたい場合は、ナビゲーションラベルで変更しましょう。
最後に内容の確認をして、メニューを保存で完了です。
完了したら、サイトを確認してみましょう。以下のようになっていればOKです。

以上が固定ページをサイトに表示させる方法になります。
まとめ:固定ページと投稿をしっかり使い分けましょう!
以上が固定ページの概要と作り方、サイトへの反映方法になります。
固定ページは、最初に作ってしまえばその後の追加が少ないページなので、必須の3つを先に作ってしまうのがオススメです。
内容に分かりづらい点や気になる点があれば、お気軽にお問合せください。
チェック
タグ作成がまだの方は「WordPress初心者講座②:タグの作成&設定方法を解説」をご覧ください。
▼初心者講座の次のステップはこちら▼
-

-
WordPress初心者講座④:メディアライブラリの使い方解説!画像や動画の入れ方は?
続きを見る

