
こんな疑問にお答えしていきます。
本記事の内容
- カテゴリーとは?必要性の解説
- カテゴリーの作成方法の解説
- ブログへのカテゴリーの反映方法を解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
WordPressのカテゴリーって何?何に使うの?
WordPressブログを始めた時に、疑問な点の一つとして挙げられるのがカテゴリーです。
今回のWordPress初心者講座では、カテゴリーについてと作成&設定方法を解説していきます。
最初に設定をしなくても、後々必ず設定が必要になりますので、概要とやり方を事前に知っておきましょう。
内容はいたってシンプルで簡単です
それでは、早速見ていきます
WordPressのカテゴリーとは?何のために設定するの?

まずはWordPressにあるカテゴリーとは何かを解説していきます。
WordPressのカテゴリーとは?
WordPressにあるカテゴリーは、これから運営するあなたのブログのジャンルのことを表します。
例その①:スポーツに関するブログの場合
カテゴリー:①野球 ②サッカー など
例その②:アメリカに関する情報サイトの場合
カテゴリー:①ニューヨーク情報 ②ロサンゼルス情報 ③ハワイ情報 など
例その③:雑記ブログの場合
カテゴリー:①日常のつぶやき ②私の習慣 など
お分かりいただけますでしょうか?ブログで書く予定のジャンルおよびテーマが、カテゴリーとなります。
カテゴリーを設定する理由は?
カテゴリーを設定する理由は主に2点あります。
- どんなサイトなのかをユーザーに分かりやすくするため
- 記事との紐づけのため
この2点の理由を解説していきます。
1.どんなサイトなのかをユーザーに分かりやすくするため
最初に挙げられる理由としては、あなたのブログが「どんなサイトなのか?」をユーザーに分かりやすく示すためです。
まずは以下をご覧ください。

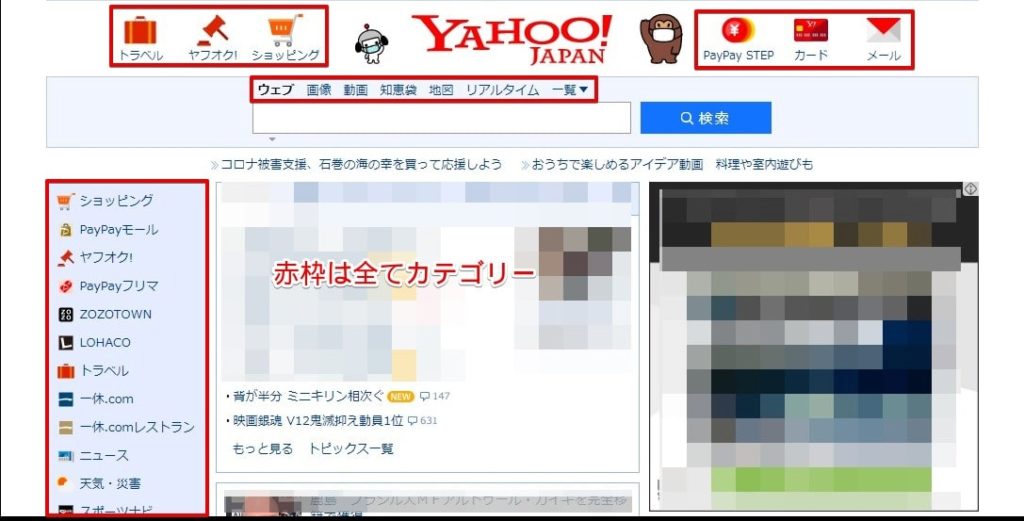
Yahooの例
こちらはYahooのトップページですが、赤枠部分は全てカテゴリーです。
ひとめでYahooはどんな情報を提供しているのかが分かりますね。
一般的にユーザーは、そのwebサイトが自分に必要なサイトかどうかを約3秒で判断していると言われています。
ですので、ユーザーが自分に必要なサイトなのかを瞬時に判断できるように、カテゴリーを設定しておく必要があります。
2.記事との紐づけのため
2つ目の理由は記事との紐づけのためです。カテゴリーを作成することで、記事との紐づけができるようになります。
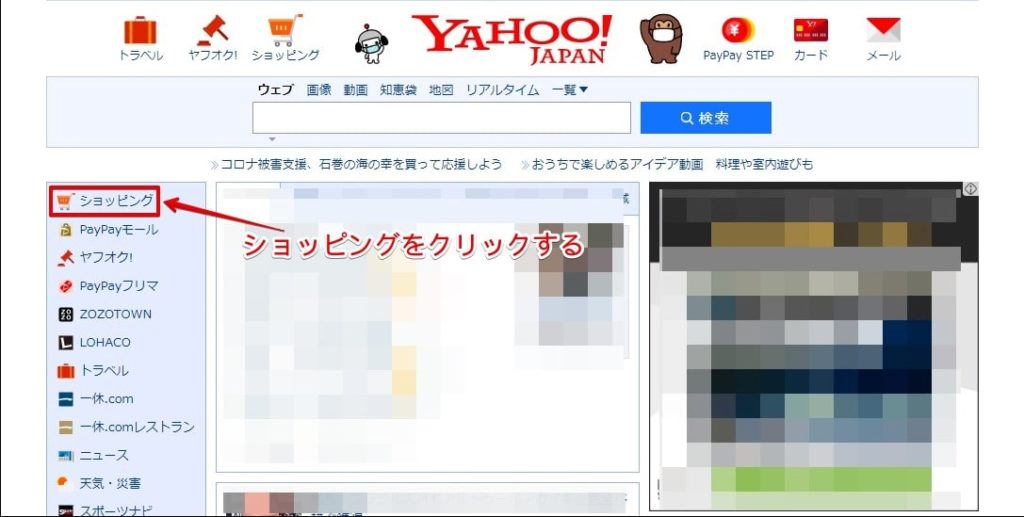
またYahooを見てみましょう。
カテゴリー内の「ショッピング」をクリックします。

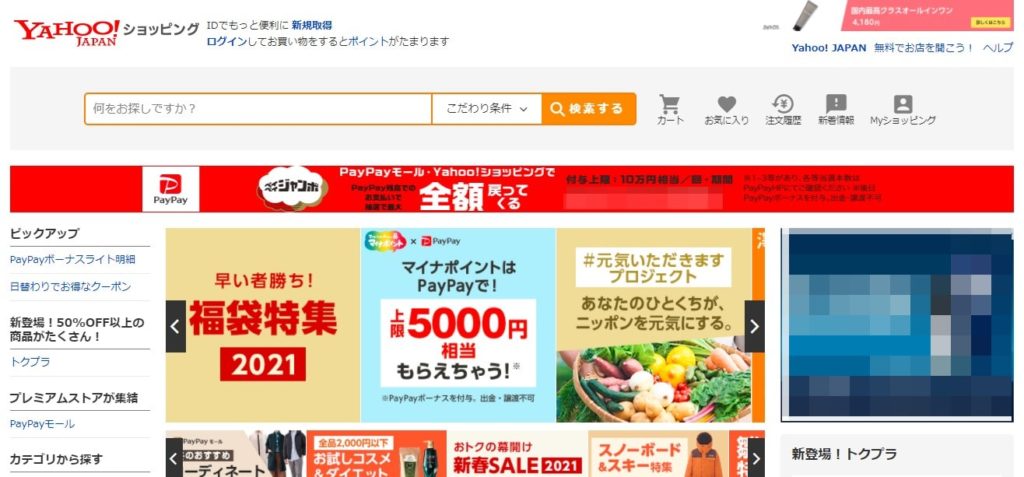
しっかりとYahooショッピングに飛べます。
このような紐づけができるのが、カテゴリーです。
ひとめでどのようなサイトか分かっても、その情報先にたどり着きづらい場合はユーザーはすぐに離脱してしまいます。
そのため、ユーザーがクリック一つで求めている情報先に移動できることが必須なのです。
ということで、カテゴリーを設定していきましょう!
カテゴリーの作成方法

それでは、カテゴリーの作成方法を紹介していきます。
カテゴリーを作るにあたって
まずはじめに、作るカテゴリーを考えてみましょう。
基本的にカテゴリーは、階層を分けて作ります。
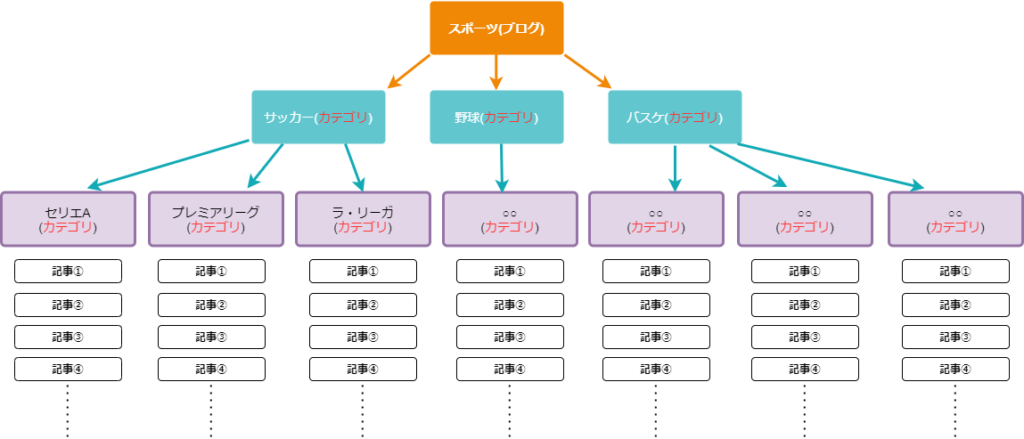
例えば、スポーツ情報をまとめるブログを例に、図で表すと

このように1階層目にサッカーや野球、2階層目にセリエAやプレミアリーグなど、カテゴリーを階層化して考えます。
この図の場合、書こうとしている記事はセリエAやプレミアリーグに関しての記事なので、カテゴリーもセリエAやプレミアリーグまで細分化しています。
記事にするジャンル・テーマ=カテゴリーなので、これから作る予定の記事のジャンル・テーマまで細分化してカテゴリーを考えてみましょう。
カテゴリーは何個作れば良いの?
決まりはありませんが、1階層目で3~4個ほどがオススメです。
カテゴリー数に決まりはありませんが、1階層目にあたるカテゴリーは3~4個ほどにまとめるのがベストです。
多すぎるとテーマがぶれ、少なすぎると情報の絞り込みが難しくなります。2階層目以降の数は自由です。
作成するカテゴリーがまとまったら、さっそく以下から作り始めていきましょう!
カテゴリーの作成
まずはWordPress左側「投稿」→「カテゴリー」と進みましょう。
以下のような画面になります。

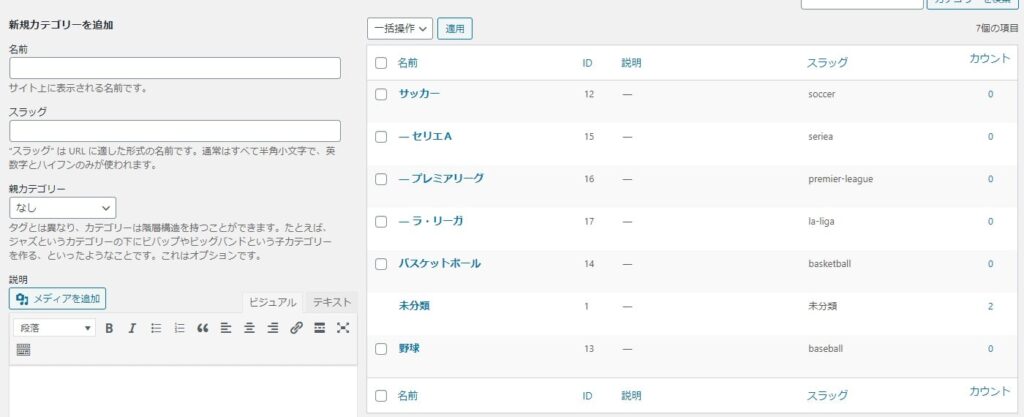
カテゴリー設定
赤枠で囲った箇所を設定していきます。
①名前:カテゴリーの名前の設定です。
例)サッカー、野球など
②スラッグ:URLで表示されるカテゴリー名の設定です。
例)http://www.サイトURL.jp/soccer/
③親カテゴリー:一つ上の階層カテゴリーのこと。もしあれば設定します。
例)先ほどの図の2階層目「セリエA」の親カテゴリーは「サッカー」
3か所の記入が終わったら、「新規カテゴリーを追加」をクリックしましょう。これで一つ完成です。
このようにして、カテゴリを順次作成していきます。
完成するとこのようになるかと思います。

カテゴリー 完成例
親カテゴリーを設定している場合は、親カテゴリーに紐づく形でカテゴリーが表示されます。
各階層のカテゴリーと親カテゴリーが紐づいていればOKです。
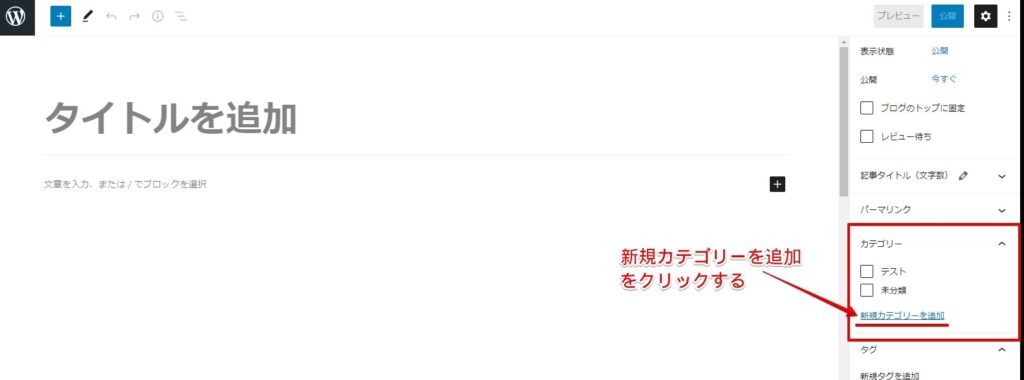
投稿画面でもカテゴリー作成ができます
投稿画面でもカテゴリーを追加することができます。
やり方
①「投稿」→②「新規追加」→③右側のメニューから作成始めます。

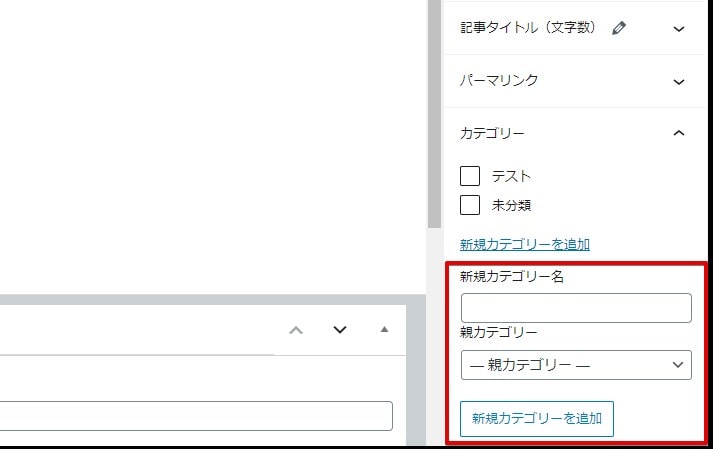
新規カテゴリー追加から、カテゴリーを追加できます。

赤枠内を埋めて「新規カテゴリーを追加」を押せば、完了です。
カテゴリーの再編集・削除方法およびサイトから見た図

続いてはカテゴリーの再編集・削除の方法、およびサイト表示時にカテゴリーがどのように表示されているかを解説していきます。
まずはカテゴリーの再編集・削除の方法から。ワードプレスのカテゴリーの項目に飛びましょう。
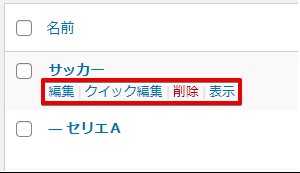
作った各カテゴリーにカーソルを合わせると、以下の4項目が出てくると思います。

カテゴリーの再編集および削除はここから可能です。
編集とクイック編集の違いは以下のようになります。
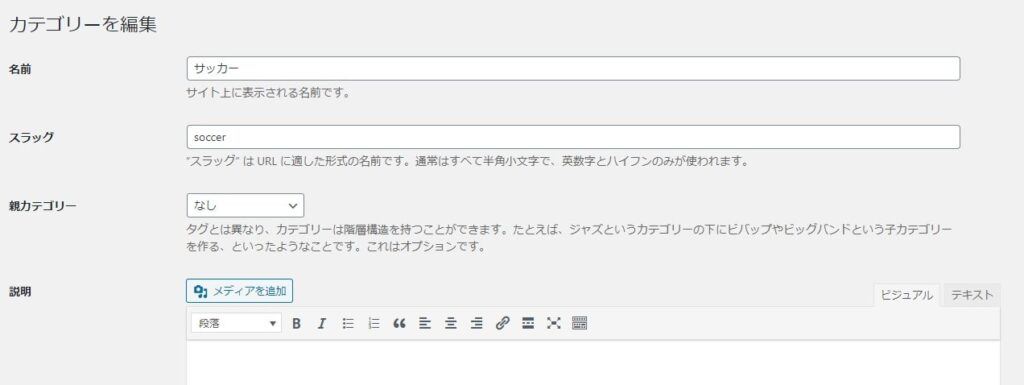
▼編集▼
「編集」の項目では、カテゴリー作成時と同様の編集が可能です。
▼クイック編集▼
「クイック編集」の項目では、名前とスラッグのみ編集が可能です。
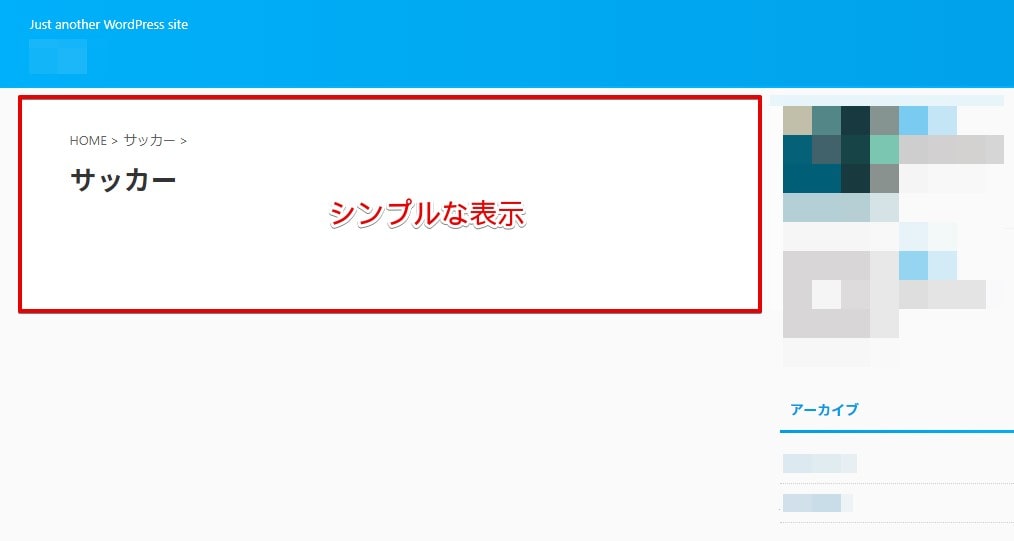
「表示」の項目に関して
「表示」をクリックすることで、そのカテゴリーがサイト上でどうように表示されているかを確認することができます。
▼表示例(カテゴリー説明や画像なしの場合)
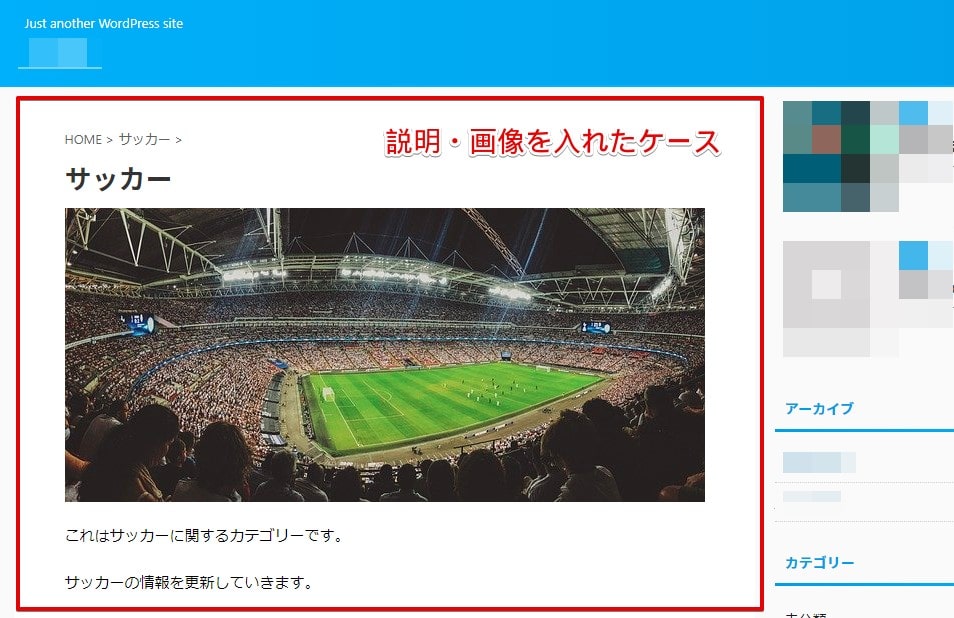
▼表示例(カテゴリー説明・画像を入れた場合) 
このように、作ったカテゴリーの実際のサイト上での見た目が確認できます。
またカテゴリーの表示の仕方は、見やすい形に変更することができます。
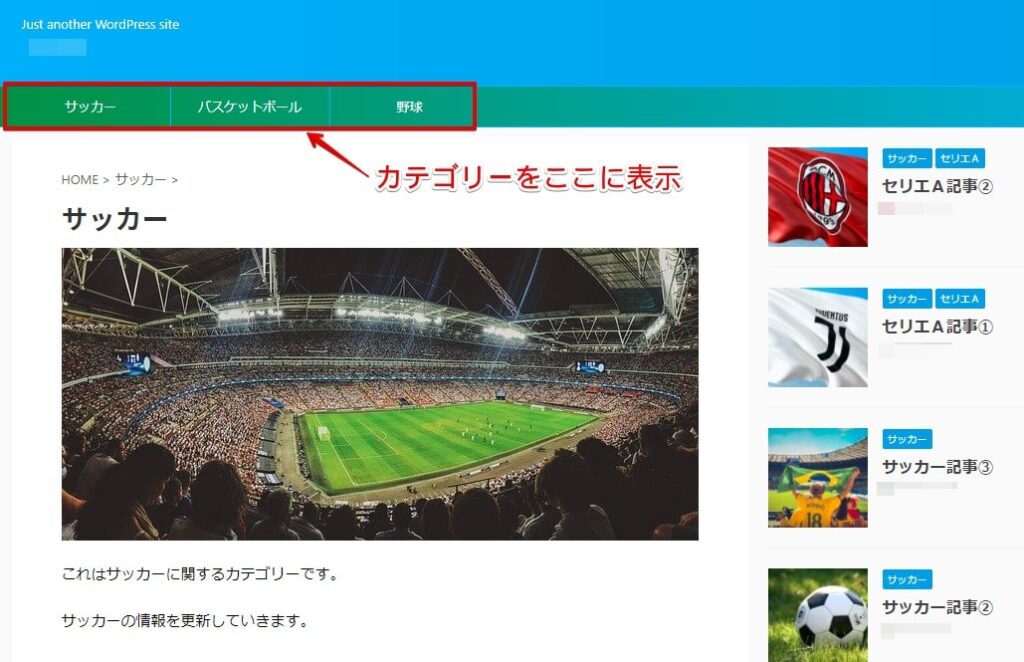
例えば以下のような形

このように、カテゴリーを見やすい位置に設置することができます。
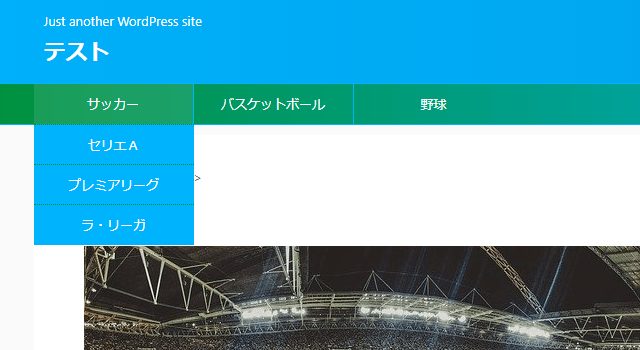
さらに、カテゴリー設定で親カテゴリーを設定済みであれば、2階層目以降のカテゴリーも紐づけられるので

このように、2階層目もしっかりと表示させることができます。
これらの設定方法に関しては、次の項目で細かく説明していきます。
カテゴリーをサイトに設定する方法

作成したカテゴリーをサイトに反映する方法を紹介していきます。
以下の5ステップで完成です。
- 「外観」→「メニュー」
- 新しメニューを作成→「グローバルメニュー」と入力する。
- 「ヘッダー用メニュー」にチェックを入れ、「メニューを作成」をクリック
- 左側内「カテゴリー」→「すべて表示」→カテゴリーにチェックを入れ「メニューに追加」
- カテゴリ横の下向き矢印をクリックし、「○○下の階層」をクリック。
一つずつ確認していきます。
step
1「外観」→「メニュー」
まずはワードプレス左側メニューの「外観」→「メニュー」と進みましょう。
step
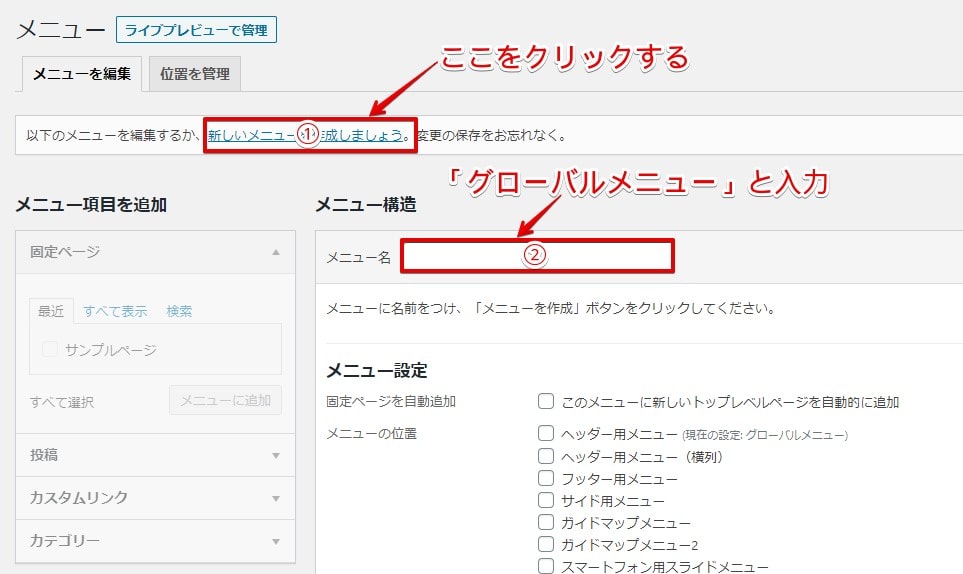
2新しメニューを作成→「グローバルメニュー」と入力する。

新しメニューを作成→メニュー名「グローバルメニュー」と入力する。
ここではグローバルメニューを作成します。
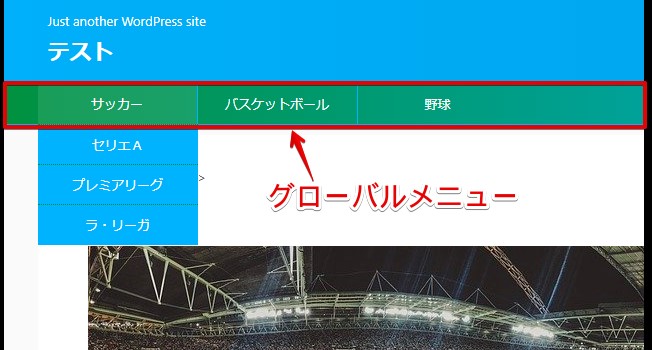
グローバルメニューとは、以下の部分です。

グローバルメニュー
step
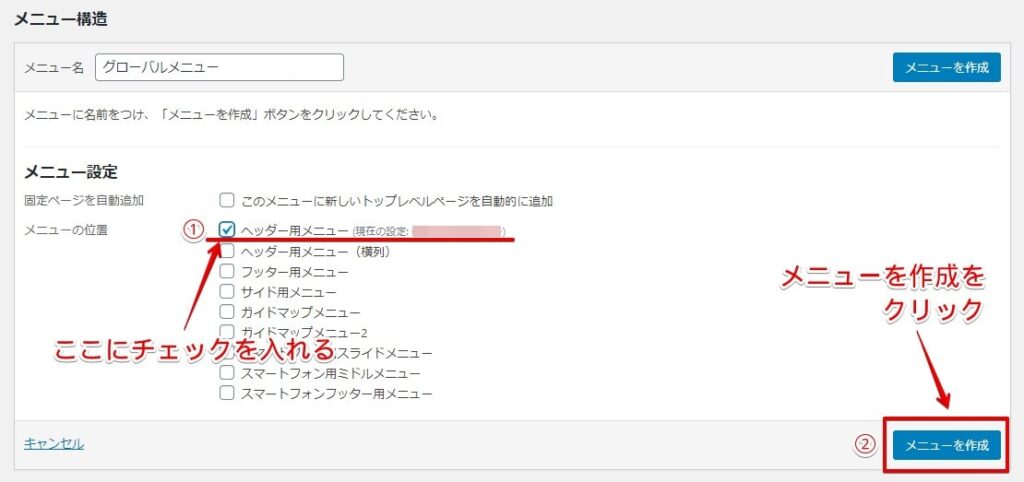
3「ヘッダー用メニュー」にチェックを入れ、「メニューを作成」をクリック

メニュー設定にある「ヘッダー用メニュー」にチェックを入れ、「メニューを作成」をクリック
今回はヘッダー部分にカテゴリーを表示したいので、ヘッダー用メニューにチェックを入れます。
同様にフッター部分にもカテゴリーを表示したい場合は、「フッター用メニュー」にもチェックを入れましょう。
ここでの表示項目は使用しているワードプレステーマによって異なります。
テーマによっては、ヘッダー・フッター以外のチェック項目がない場合もありますが問題ありません。
本記事ではAFFINGER5を使用しているので、カテゴリーを様々な場所で表示することができます。同じように作成したい場合はAFFINGER5を利用してみてください。
step
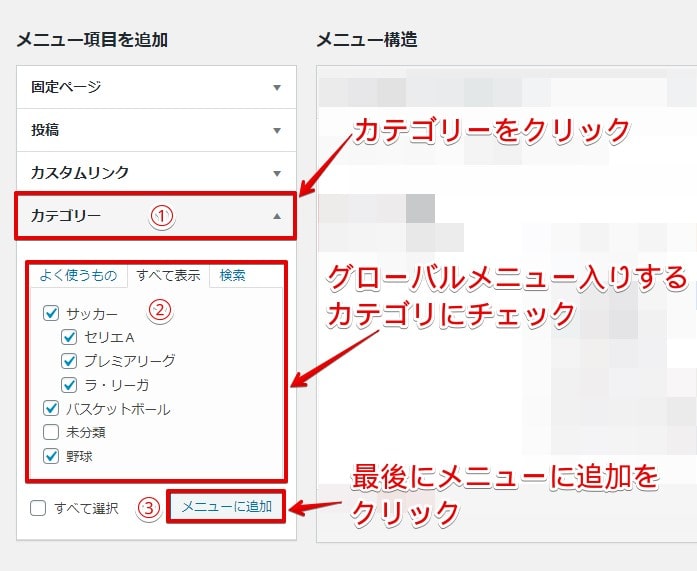
4左側内「カテゴリー」→「すべて表示」→カテゴリーにチェックを入れ「メニューに追加」

左側「メニュー項目を追加」内のカテゴリーをクリック。そしてカテゴリーを選び、「メニューに追加」をクリック
「メニューに項目を追加」内からカテゴリーを選び、すべて表示を押しましょう。
グローバルメニューに入れるカテゴリーにチェックを入れて、「メニューに追加」をクリックします。
step
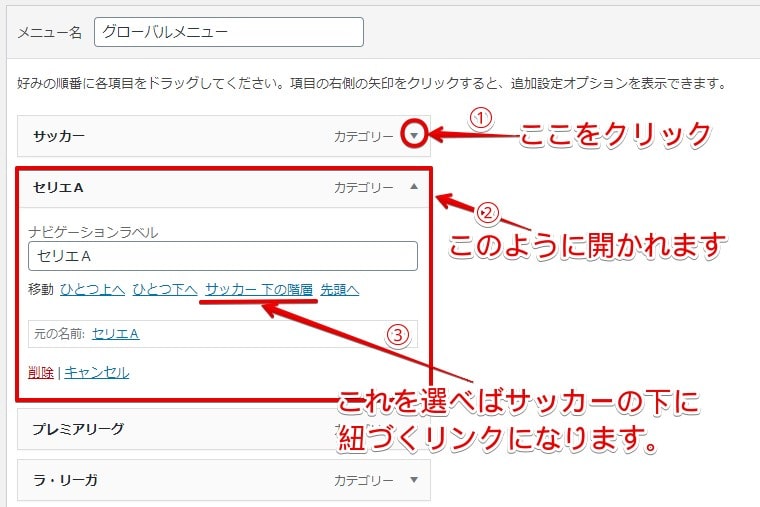
5カテゴリ横の下向き矢印をクリックし、「○○下の階層」をクリック。

カテゴリ横の下向き矢印をクリックし、「○○下の階層」をクリック。親カテゴリーの下に付きます。
下向き矢印をクリックすると、②のように開かれます(例が分かりづらいですが、「サッカー」横の下向き矢印ならサッカーが開かれます)
そして「○○下の階層」をクリックすれば、親カテゴリーとの紐づけが完了です。右に少しずれていると思います。
グローバルメニューの順番はここに表示されている順になるので、「ひとつ上」「ひとつ下」は並びを変更する時に使います。
ちなみに各カテゴリー、上下左右ドラッグして移動させることもできます。こっちの方が簡単です。
並び替えが完了したら、最後に「メニューを保存」を押しましょう。これで完了です。

まとめ:カテゴリー設定はサクサクいきましょう!
以上がWordPressカテゴリーの作成および設定方法になります。
次は同じようにタグの設定を進めていきます。
以下記事にタグの作成方法をまとめてあるので、こちらをご参考ください!
-

-
WordPress初心者講座②:タグの作成&設定方法を解説
続きを見る

