今回はこんな内容にお答えしていきます。
本記事の内容
- アイキャッチ画像とは何かの解説
- アイキャッチ画像に最適な画像の探し方の解説
- アイキャッチ画像の作成・設置方法についての解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
今回はアイキャッチ画像について解説していきます。
アイキャッチ画像はブログ記事の「顔」とも言えるほど大事なものであり、どのようなものかをしっかりと理解することが重要です。
今回はそのアイキャッチ画像について、どのようなものなのかという点と画像を探すおすすめサイトおよび簡単に作る方法について紹介していきます。

本記事はブログ初心者向けに書いています。
それでは、早速見ていきましょう!
アイキャッチ画像とは?

そもそもアイキャッチ画像とは何でしょうか?
アイキャッチ画像は読んだそのままの意味で「アイ(目)」を「キャッチ(捕らえる)」する、つまり「目を惹く画像」の事を指します。
ブログにおけるアイキャッチは記事とセットになる画像であり、目を惹くことを目的に記事概要を表わす画像や記事の象徴的な画像を付ける場合が多いです。
例えば本記事の場合はアイキャッチ画像は以下になります。

本記事のアイキャッチ画像
ブログ記事は「アイキャッチ画像と合わせて1セット」と考えれば問題ないです。
アイキャッチ画像が必要な理由は?
それでは記事にはなぜアイキャッチ画像が必要なのでしょうか? 理由は3つあります。
- 画像検索から流入を期待できるから
- SNSでシェアされる可能性が広がるから
- 視覚的情報で惹きつけられるから
この3つです。
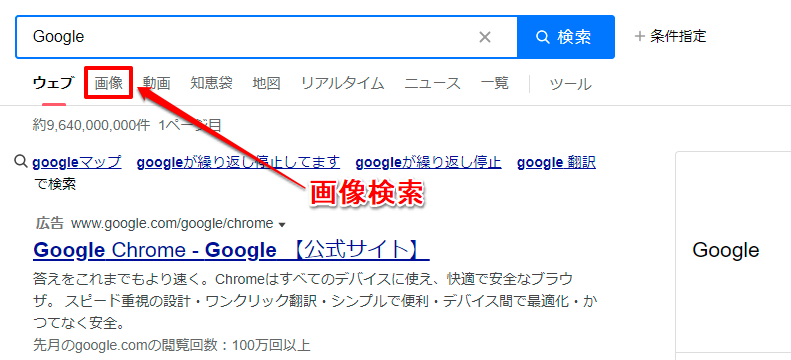
1.画像検索から流入を期待できる
通常の検索以外に、例えばGoogleなどには画像検索機能があります。

画像検索の例

KW「Google」での画像検索結果
画像検索では、検索したキーワードを画像で探すことができるので、アイキャッチ画像を入れることで記事を画像検索からもヒットさせることができるようになります。
サイトへの流入経路が増えるという点でアイキャッチは必要になります。
2.SNSでシェアされる可能性が広がる
アイキャッチ画像を入れることでSNSでシェアされる可能性が広がります。
例えばtwitterでは文字だけのツイートよりも画像付きのツイートの方が反応やシェアをもらいやすくなります。
理由は次の3,視覚的情報~と同様ですので、こちらで説明していきます。
3.視覚的情報で理解しやすいから
3つ目の理由は視覚的情報で理解しやすいからです。
人は文字よりも視覚的情報の方が直感的に理解しやすいと言われています。
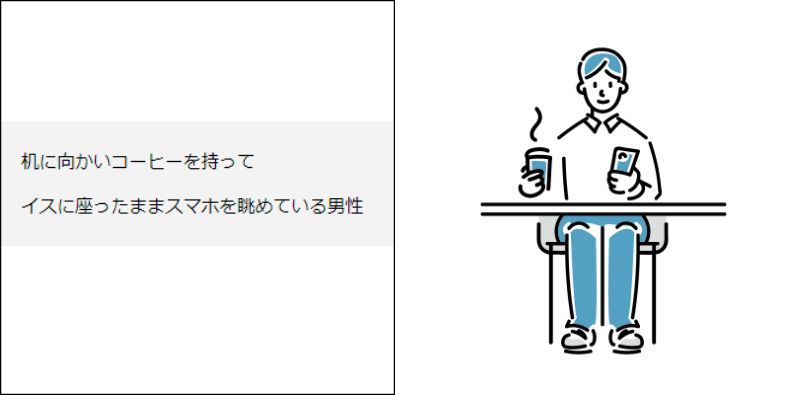
例えとして、とある状況を「文字だけ」と「画像だけ」で説明して比較してみます。
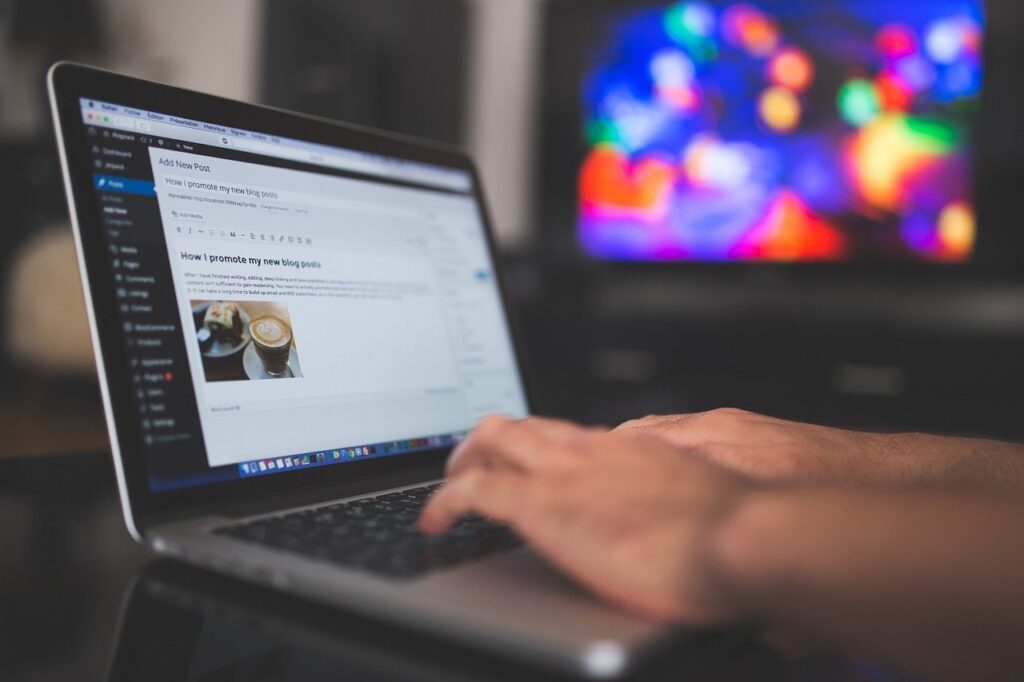
状況:「机に向かいコーヒーを持ってイスに座ったままスマホを眺めている男性」を説明したい

左は文字だけで説明、右は画像だけで説明
どうでしょうか?右の状況は瞬間的に理解できたと思います。

そして瞬間的に理解しやすい画像(写真)は、SNSでもシェアがされやすいです。(もちろん気に入られる必要はありますが。)
逆に言えば、画像がないと読んでもらえない可能性があります。
というのも、一定数の方は画像の内容で見るか判断するためです。例)youtube:サムネイルで見る動画決める方が一定数いる
ですので、アイキャッチ画像の設定は重要になります。
アイキャッチ画像作りに最適なオススメ素材サイト6選+2【無料】

アイキャッチ画像作成に最適な、無料で使える素材サイト6つと便利なサイト2つを紹介していきます。
無料の素材サイト6つ
- Pixabay(ピクサベイ)
- Unsplash(アンスプラッシュ)
- Storyset(ストーリーセット)
- unDraw(アンドロー)
- BEIZ images(ベイツ・イメージズ)
- 写真AC
以下にそれぞれ補足していきます。
1.Pixabay(ピクサベイ)
1つ目はPixabayです。
Pixabayの特徴
- 2,300万点以上の素材が揃う
- ユーザー登録不要ですぐ使える
- 著作権フリー
- 画像サイズが選べる
Pixabayはほとんどのブロガーが使用する王道素材サイトです。
取り扱い点数も多く、素材検索も日本語で出来るので非常に使いやすいサイトとなります。
加工したり、商用利用もOKなので、個人的には一番よく使うサイトです。
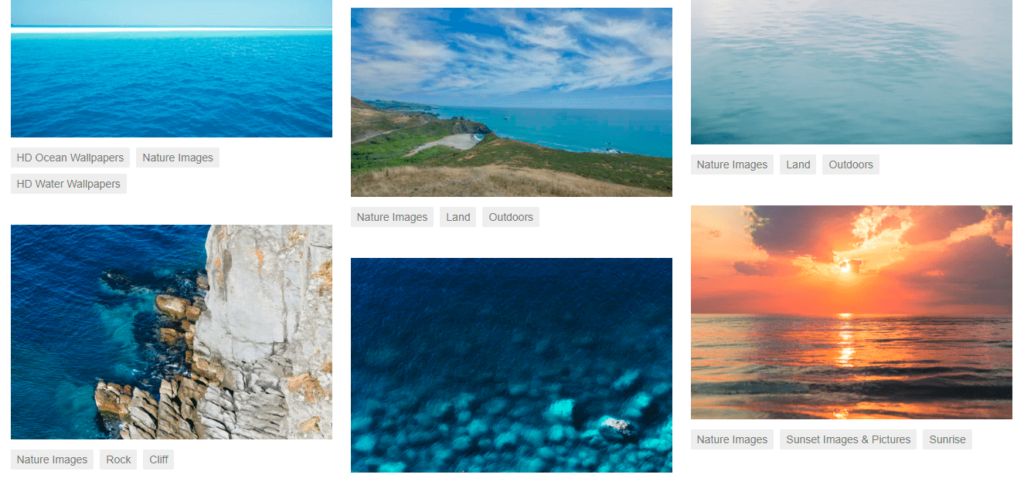
▼Pixabayの素材サンプル(キーワード「綺麗な海」で検索)

KW「綺麗な海」の検索結果

2.Unsplash(アンスプラッシュ)
2つ目はUnsplashです。
Unsplashの特徴
- 100万点以上の素材が揃う
- ユーザー登録不要ですぐ使える
- 作品は全てプロのフォトグラファーによるもの
- 画像サイズが選べる
UnsplashもPixabayと同様に、ほとんどのブロガーが使用する王道素材サイト(ストックフォトサイト)です。
Unsplashの最大の特徴は何と言っても、各写真のクオリティの高さでしょう。
一定のクオリティを保持している写真しか受け付けていないため、Unsplashでダウンロードできる作品は全て高クオリティです。
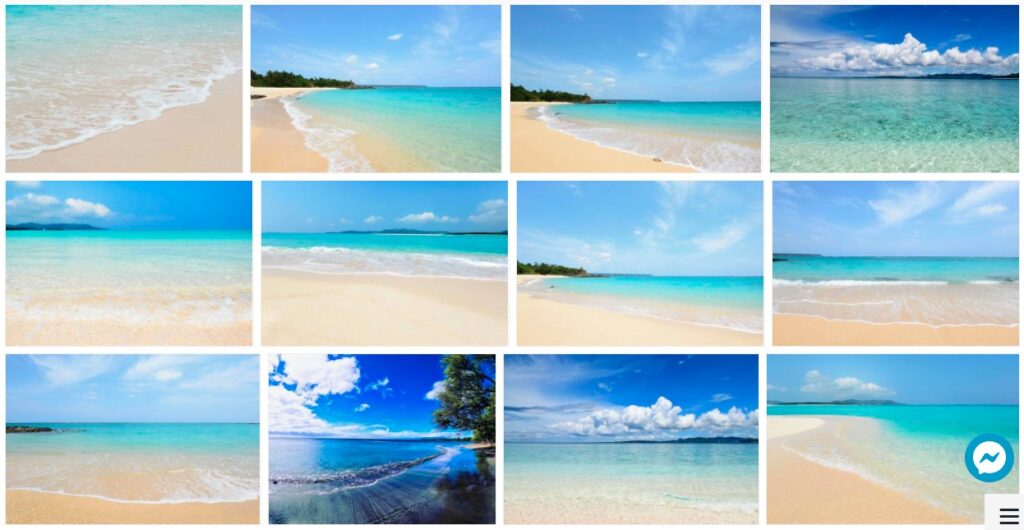
▼Unsplashの素材サンプル(キーワード「綺麗な海」で検索)

KW「綺麗な海」の検索結果
個人的には、「人物写真」が他サイトと比べて秀逸だと思います。
表情を含めたかなり「リアル」な人の写真が使えるので、人物写真の利用には重宝しています。
Unsplashは海外のサイトなので、日本語検索に対応していないこともないのですが、英語で検索するとスムーズに探せます。

3.Storyset(ストーリーセット)
3つ目はStorysetです。
Storysetの特徴
- アニメチックなイラスト素材
- ユーザー登録不要ですぐ使える
- 画像の色や背景、人物などをカスタムできる
- 無料だがクレジット表記が必要
Storysetはアニメチックなイラストが特徴的な素材サイトです。
取り扱い点数はそこまで多くないですが、イラストの色変えや背景を消したり写真の人物を変えたりできるため、オリジナル要素の強い画像が作れます。
Storysetの注意点として、素材を利用する場合はクレジット(著作者名)を表記する必要があります。
▼Storysetの素材サンプル(キーワード「海」で検索)

KW「海」の検索結果
特徴的なデザインなので、アイキャッチ画像がかなり映えます。
サイト記事内のちょっとした説明画像にも使えるので、ブックマークしておきましょう。
4.unDraw(アンドロー)
4つ目はunDrawです。
unDrawの特徴
- シンプルなビジネス向けイラストが揃う
- ユーザー登録不要ですぐ使える
- どのようなサイトにもマッチする
- 色味が選べる
unDrawは顔のないシンプルイラストを提供している素材サイトです。
主にビジネスシーンのイラストが多く、シンプルなデザインであることから、アイキャッチ以外にもプレゼン資料などにも使われます。
マーケティング会社のLPやSEO・アフィリエイト系のブログでよく見かけます。
▼unDrawの素材サンプル

ユーザー登録不要でクレジット表記も不要なのですぐに利用できます。

5.BEIZ images(ベイツ・イメージズ)
5つ目はBEIZ imagesです。
BEIZ imagesの特徴
- 空や海などの風景素材が揃う
- ユーザー登録不要ですぐ使える
- 画像の改造も自由自在
- 画像サイズが選べる
BEIZはこれまで紹介したサイトと違い、背景画専門の素材サイトとなっています。
空や山、海などの風景から、色だけのシンプルな背景もあるので、文字説明を中心にしたアイキャッチ画像作成には最適です。
いずれも高クオリティの素材なのが嬉しいポイント。
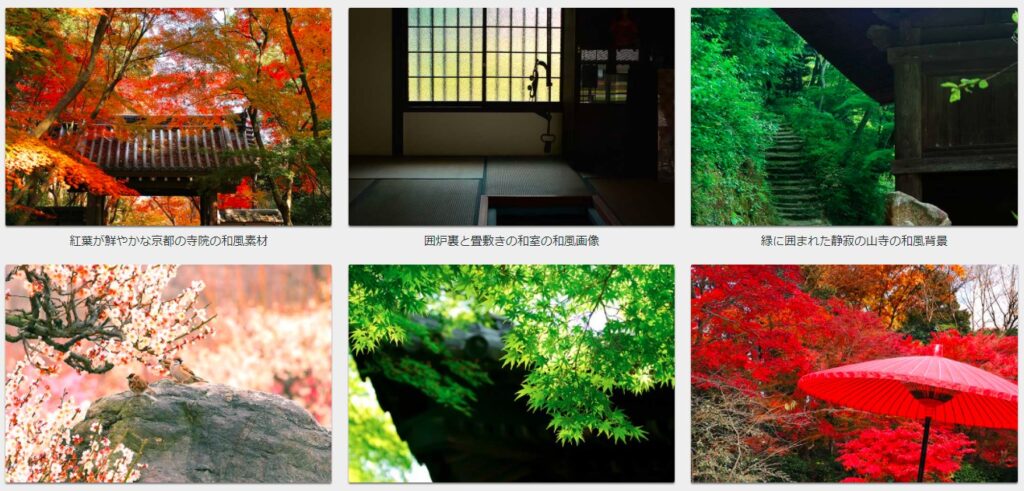
▼BEIZ imagesの素材サンプル(キーワード「和風」)

加工したり、商用利用もOKです。

6.写真AC
6つ目は写真ACです。
写真ACの特徴
- 人物素材が豊富に揃ってる
- ユーザー登録が必要
- 日本人向けの素材も多数あり
- 画像サイズ・改造も自由
写真ACは日本のサイトで、人物素材を中心に幅広いジャンルの素材が用意されたサイトです。
ダウンロードランキングやおすすめ素材の表示があるため、素材が選びやすく初心者向けなのがポイント
もちろんクレジット表記不要で、商用目的で使えます。
▼写真ACの素材サンプル(キーワード「綺麗な海」で検索)

写真ACは日本のサイトなので、日本語検索で素材を探すことができます。
そして1点、他サイトと異なるのはユーザー登録(無料)が必要という事。そして1日の検索回数が5回、ダウンロード回数が9回と利用制限がついています。

他サイトで見つけられないような素材があったりするので、まずはとりあえずユーザー登録をしておくことをオススメします。
以上がおすすめ無料素材サイト6つです。
続いては複数の素材サイトから、まとめて検索できる便利なサイトを2つ紹介していきます。
便利なサイト2つ
その1:O-DAN(オーダン)
その2:タダピク
それぞれ補足していきます。
その1:O-DAN(オーダン)
まず一つ目はO-DANです。
O-DANの特徴
- 41の写真素材サイトから検索可能
- ユーザー登録は不要
- 商用利用可能な素材だけ抽出可能
- 日本語で検索可能
海外の素材サイトを中心に41サイトから素材検索できるのがO-DANです。
PixabayやUnsplashといった王道サイトも含まれているため、素材探しが面倒な方はO-DAN一つで十分です。
クレジット表記の有無は各サイトに遵守します。
▼O-DANの検索結果サンプル(キーワード「綺麗な海」で検索)
検索結果-min-1024x528.jpg)
サイト毎に検索結果が表示されますので、あとは好みの素材を探すだけです。
日本語で検索可能ですが、誤訳された時は極端に検索結果が少なくなりますので、英語で検索するのが最も確実です。

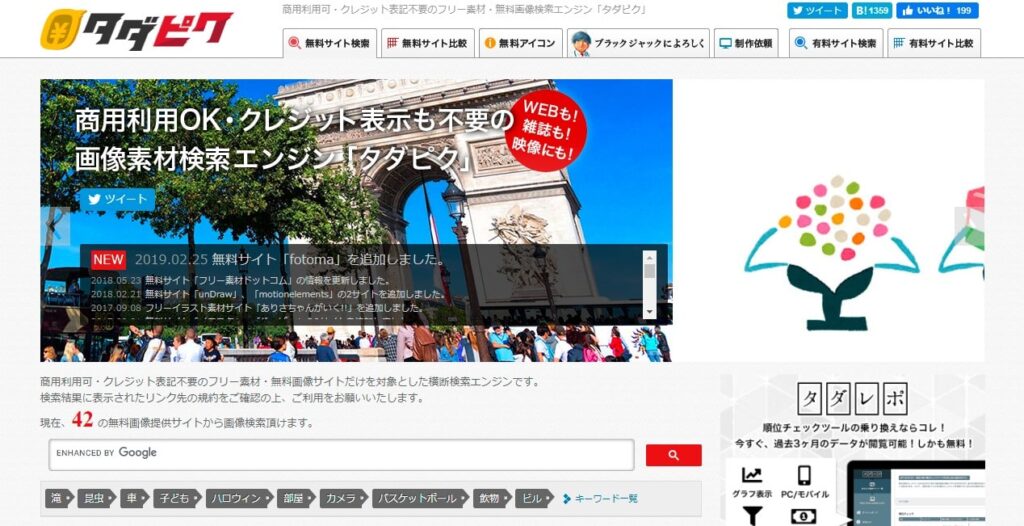
その2:タダピク
二つ目はタダピクです。
タダピクの特徴
- 42の写真素材サイトから検索可能
- 日本のサイト中心
- 商用利用可能な素材だけ抽出可能
- 日本語で検索可能
日本の素材サイトを中心に42サイトから素材検索できるのがタダピクです。
Pixabayは入っていますが、O-DANでは探せないような日本のサイトがメインなので、O-DANと併せて一緒に使うのがオススメです。
基本的にクレジット表記不要で無料で使える素材が集まっています。
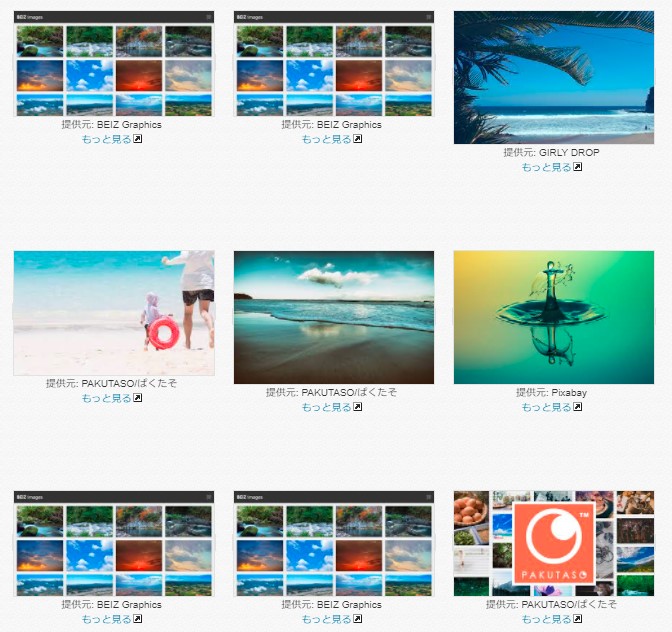
▼タダピクの検索結果サンプル(キーワード「綺麗な海」で検索)

検索結果の最初は広告が差し込まれているので、注意しましょう。

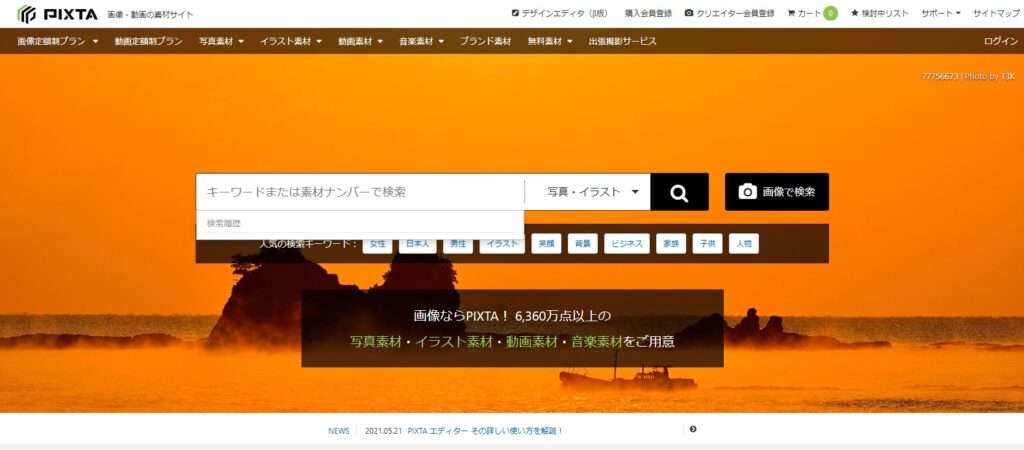
他者と差別化したいなら「PIXTA」がオススメ!
ここまで無料でオススメの素材サイトを紹介してきましたが、多くの方が使うサイトなので画像も被りがちになります。
もし「他者とは被らない素材を使いたい!」という場合は、「PIXTA」(ピクスタ)がオススメです。
PIXTAとは?
PIXTAは高品質な素材を低価格で利用できることがウリの素材サイトです。
企業が運営するメディアやサイトなどで主に使われています。
PIXTAの特徴・強み
- 6,300万点以上の優良素材を保持
- 一度購入すると何度でも編集・使用が可能なロイヤリティフリー形式
- 日本の企業が運営
圧倒的な素材数でありながら、いずれも高クオリティかつ低コストという点が、企業運営のサイトやメディアに支持される要因でしょう。
PIXTAの料金体系

このようになっています。
1点あたりの料金を見てもらえれば、「画像3~10点/月」は600円台と割高です。
個人的におすすめなのは、画像100点/月(16,500円)のプランです。一週間に記事を2~3本更新と想定した場合に、ちょうど良い画像点数になります。
毎日更新をされる方の場合は、350点でも良いですが、まずは100点で様子見が良いでしょう。
PIXTAは取り扱い素材数も多いので、画像探しがスムーズでおすすめです。
アイキャッチ画像の作成方法【真似でOK】

続いては、アイキャッチ画像を作成する方法を解説していきます。

アイキャッチ画像作りで重要なポイント3つ
アイキャッチ画像作りに関して重要なポイントは3つです。
- ひと目で内容が分かるか
- コンテンツのイメージと合致するか
- 差別化・遊び心
1.ひと目で内容が分かるか
アイキャッチ画像を見て、ひと目で何についての記事かが分かることが重要です。
参考例

上記の参考例の場合、すぐに「ライオンに関する記事」と分かるはずです。
人は、瞬時に見るか見ないかの判断をしますので(例.Youtube)、ひと目で内容が分かるアイキャッチ画像作りは重要です。
2.コンテンツのイメージと合致するか
2つ目の重要なポイントは「コンテンツイメージと合致するか」です。
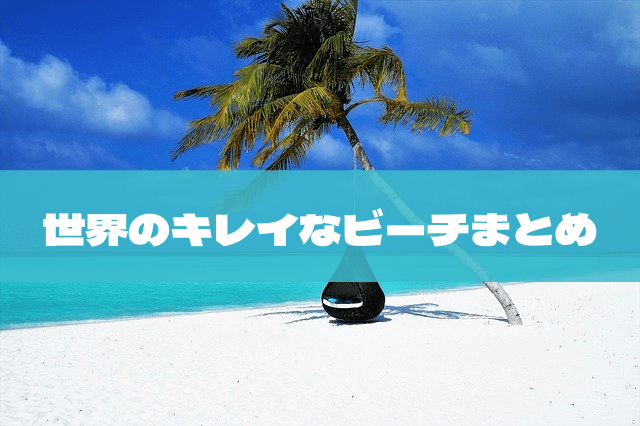
例えば「世界のキレイなビーチまとめ」という記事を作った場合に

正しいイメージ

誤ったイメージ
左はイメージ通りだけど、右を見たら一瞬「ん?」と戸惑いますよね?
ですのでタイトルとイメージが合致することが重要です。
タイトルと異なるイメージの場合、「結局何の記事なんだ?」と惑わすことになり、記事のクリック率低下を招きますので、コンテンツとイメージを合わせましょう。
3.差別化・遊び心
3つ目は差別化・遊び心です。
上2つと相反するような内容ですが、要は目を惹く遊び心溢れるアイキャッチ画像が重要という事です。
これはSNSでシェアされやすいという点で有効です。
▼参考例▼ タイトル:一度は見ておくべき映画ベスト3

画像とコンテンツの関連性はありませんが、遊び心溢れるアイキャッチ画像で、人の目を惹く可能性は高まります。
コンテンツに関連する良い画像が見つからなかった場合は、遊び心を意識したアイキャッチ画像を作ると良いでしょう。
アイキャッチ画像の必要なサイズは?
アイキャッチ画像のサイズは厳密には決まっていません。ですが、推奨サイズはあります。
推奨サイズ:1200(横幅)×630px(縦幅)
これでブログやSNSでシェアされた時に、画像がキレイに反映されます。
ちなみにピンポイントで1200×630ではなくても大丈夫です。目安として横幅1000以上であれば、そこまで気にしなくても問題ありません。(その場合、縦幅は横幅に合ったサイズでOK)

アイキャッチ画像を作成する
画像作成のポイントとサイズが分かったので、早速アイキャッチ画像を作成していきましょう。
作成にはCanva(キャンバ)を使います。
Canvaとは?
無料で使えるうえに装飾が多く、初心者でも使いやすいテンプレートがたくさん揃っているので、Canvaを使ってアイキャッチ画像を作成しましょう。
作業は3ステップです。
ステップ1:アカウント作成
ステップ2:画像サイズを指定して作成開始
ステップ3:画像挿入、素材・テキストを入れて作成完了
step
1アカウント作成
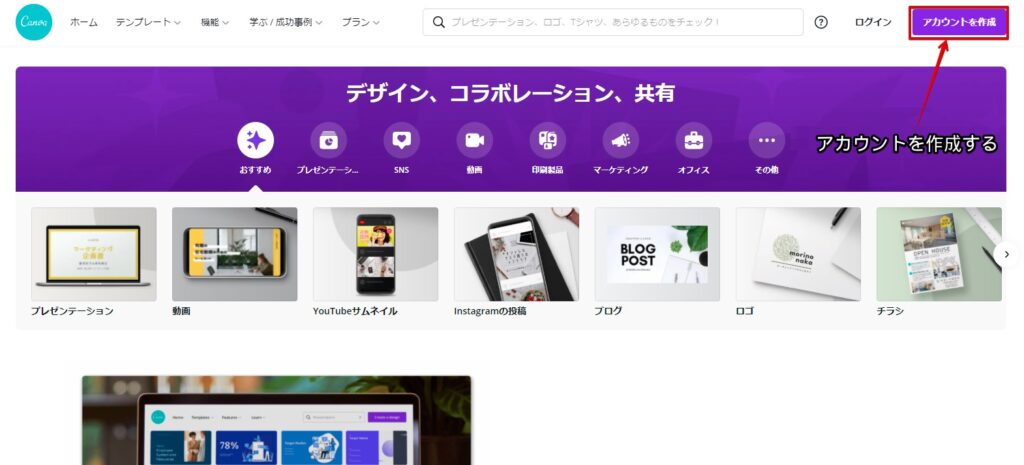
まずはCanvaにアクセスします。
アカウント登録がないと画像が保存できませんので、まずはアカウントを作成しましょう。


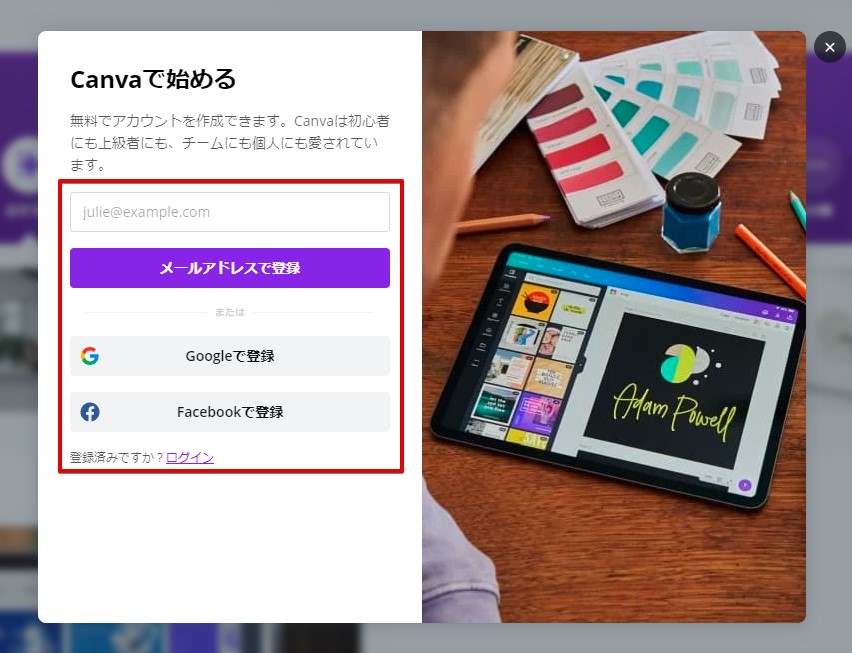
登録方法は3種類ありますので、お好きなやり方でどうぞ!
登録が完了したらログインします。
step
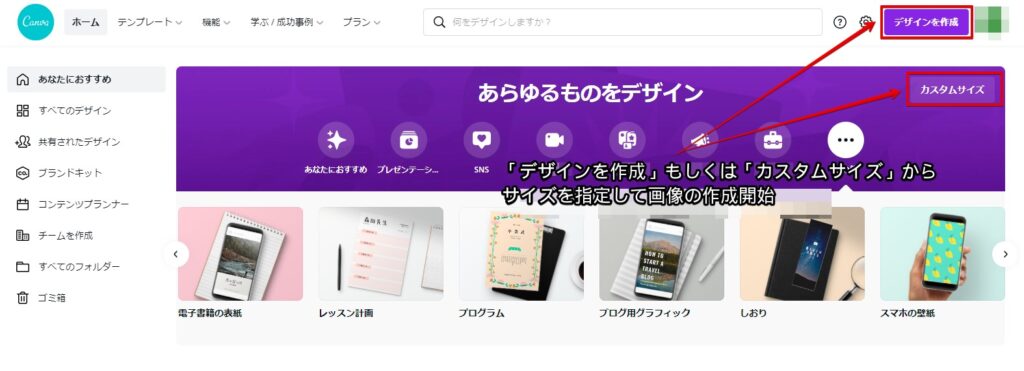
2画像サイズを指定して作成開始
画像サイズを指定してから画像の作成を開始します。

どちらからでも構いません。
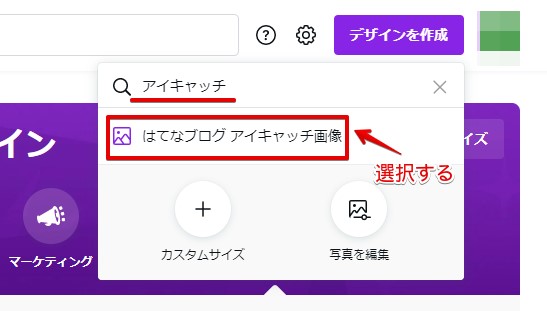
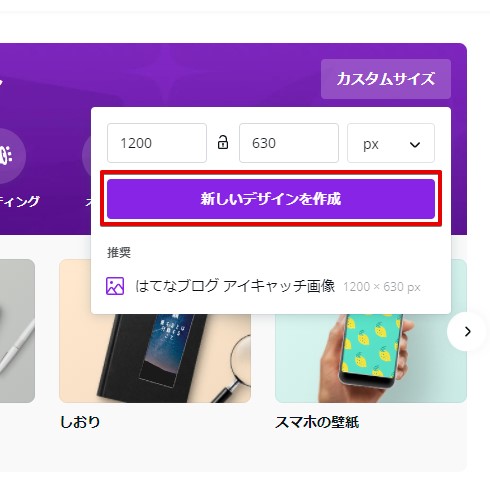
「デザインを作成」から行く場合はキーワードに「アイキャッチ」と入力し、「はてなブログ アイキャッチ」を選択しましょう。
これがちょうど1200×630pxとなっています。
「カスタムサイズ」から行く場合は、幅に「1200」と高さに「630」と指定して、「デザインを作成」をクリックです。
step
3画像挿入、素材・テキストを入れて作成完了
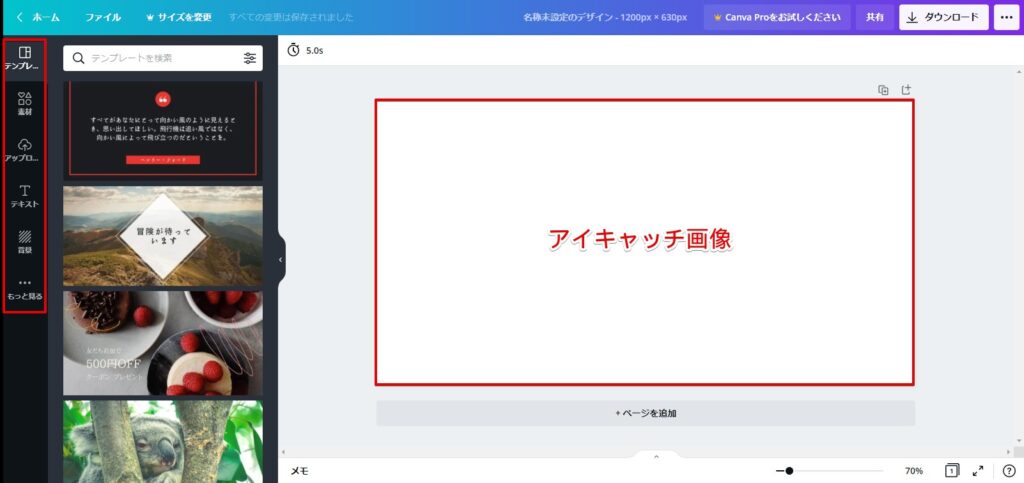
まずは作成画面を見ていきましょう。
真ん中の「アイキャッチ画像」のエリアに作成した画像が表示されます。
画像の挿入、素材・テキストは左の赤枠から選んで入れていきます。
赤枠内の項目を簡単に紹介しますと、
- テンプレート:すでに完成された画像です。こちらを利用(加工)することもできます。
- 素材:画像を装飾する素材がここで使用できます。
- アップロード:元となる写真をここにアップロードします。
- テキスト:画像に入れるテキストボックスをここで選択します。
- 背景:画像に入れる背景画像が選べます。
このような感じです。今回は「素材」「アップロード」「テキスト」を使っていきます。
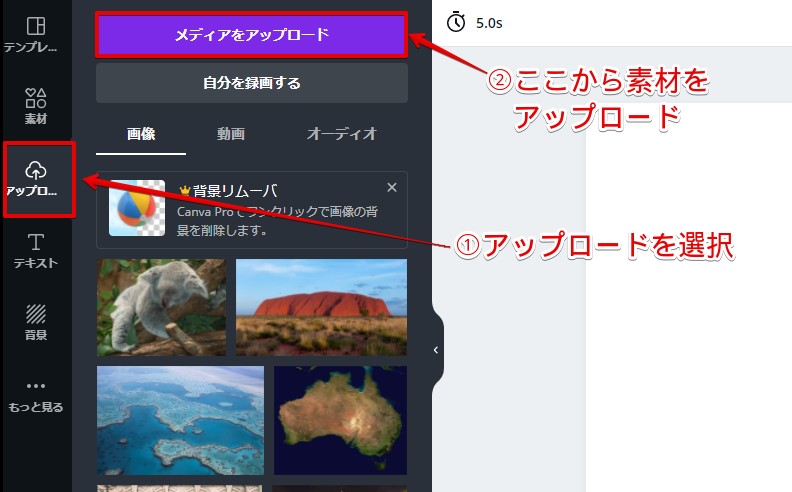
まずは画像のアップロードから。アップロードをクリックし、「メディアをアップロードする」から使う画像を選択してアップロードしましょう。

アップロードが完了したら、右側に画像をドロップします。

画像を選択して、右側にドロップする
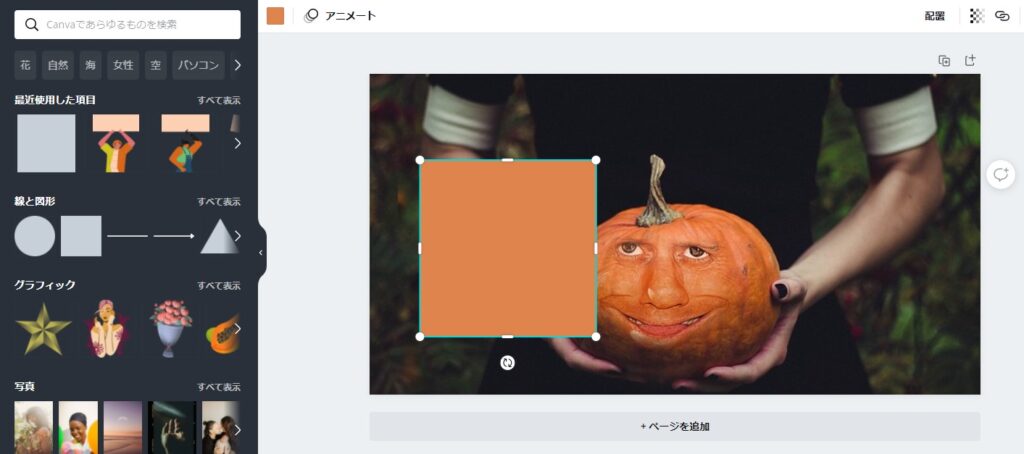
そうしたら次はこの画像に装飾していきます。「素材」を選択しましょう。
今回は「線と図形」から適当な装飾を選んで、右側にドロップします。

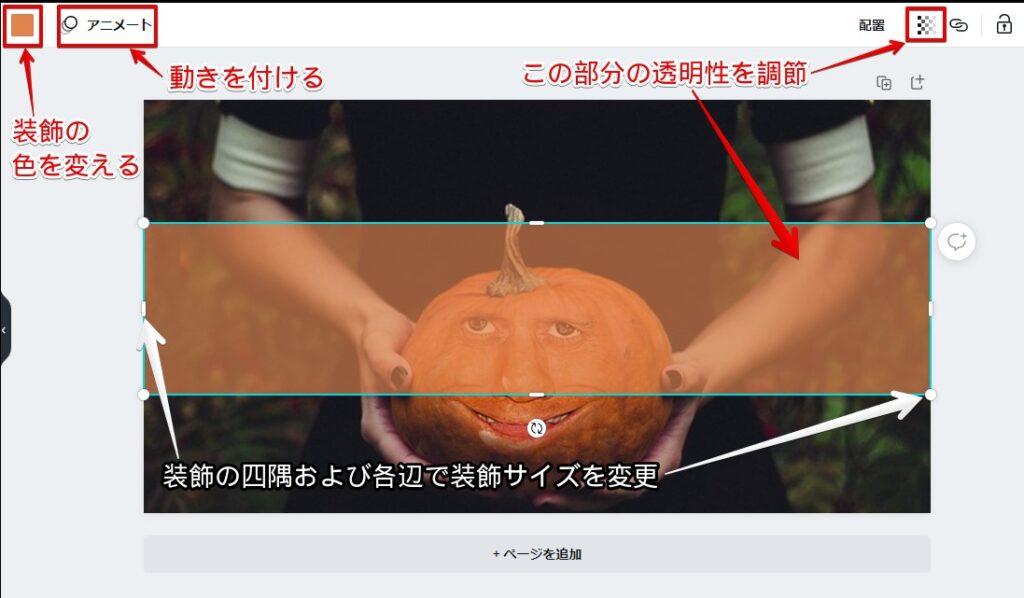
この装飾を以下のようにいじっていきます。

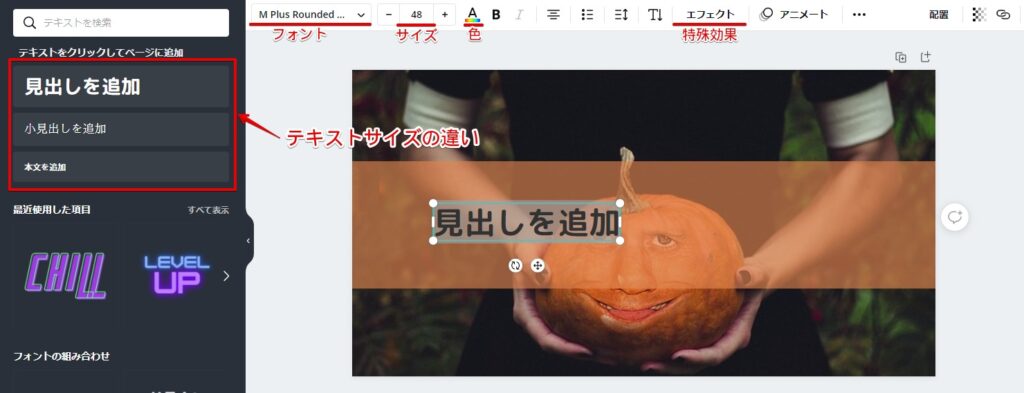
そうしたら次は「テキスト」を入力していきます。左側の「テキスト」を選択しましょう。

テキストを右側にドロップすると、テキストの枠が現れます。ここでサイズやフォントなどを変更して、テキスト入力を完了させましょう。
全て終えたら、右上の「ダウンロード」から画像をダウンロードしましょう。これでアイキャッチ画像の完成です。
▼私が作ったサンプルはコチラ

今回紹介したのはアイキャッチ画像作成の「基本部分」です。
装飾やテキストなどを工夫して作ることで、凝ったアイキャッチ画像を作ることができます。

アイキャッチ画像をブログ記事に挿入する

最後にアイキャッチ画像を記事に挿入する方法をまとめます。
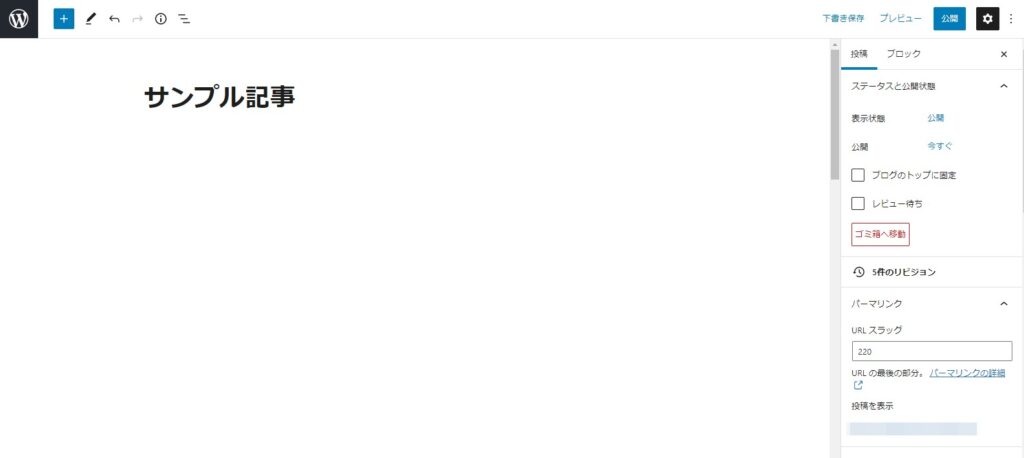
アイキャッチ画像は「投稿」から挿入するため、まずは該当記事の編集画面を開きましょう。

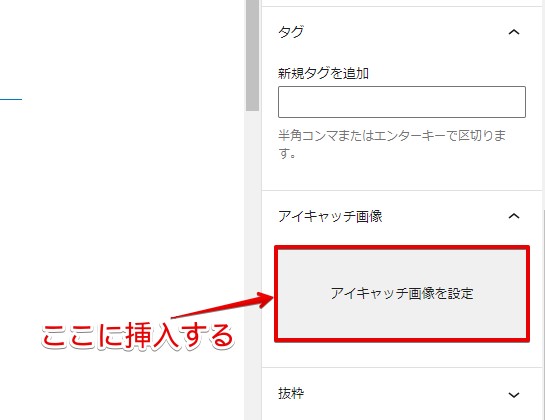
ページ右側にある「投稿」タブを下にスクロールしていきましょう。そうすると「アイキャッチ画像」が見えてきます。

あとはここにアイキャッチ画像を入れれば、ブログ記事へのアイキャッチ画像の挿入は完了です。

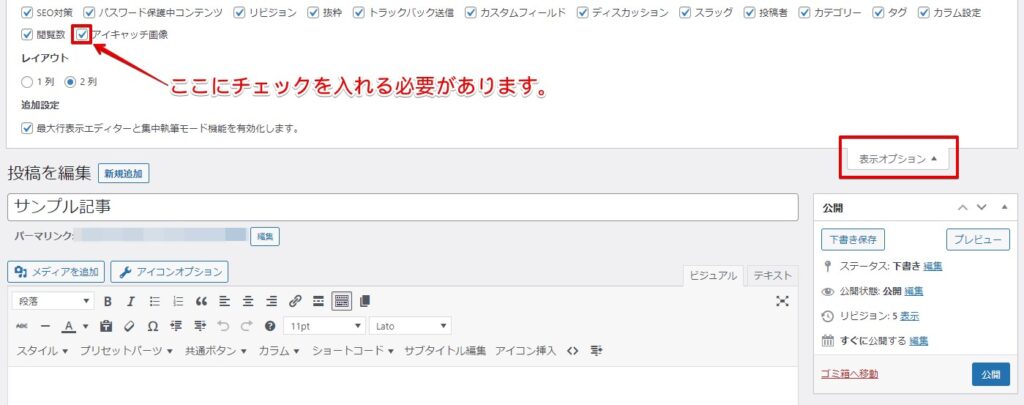
「アイキャッチ画像」の項目がない場合は?
→クラシックエディターで編集していませんか?
クラシックエディターの場合、投稿画面の「表示オプション」でアイキャッチ画像にチェックが入っていないと、表示されません。

アイキャッチ画像にチェックを入れないと表示されない
ですので上記にチェックを入れるか、最新エディター(グーテンベルグ)を使用してください。
最新エディターではアイキャッチ画像の項目はデフォルトで入っています。
AFFINGERを使っていて、アイキャッチ画像が表示されない場合は?
→AFFINGERユーザーで、アイキャッチ画像を設定したけど記事に表示されない場合があります。その場合は、ほぼ間違いなくAFFINGERの設定の問題です。
AFFINGERでは初期設定のままだと、アイキャッチ画像が適切に表示されません。
解決方法
「AFFINGER管理」→「投稿・固定記事」→「アイキャッチ設定」→「アイキャッチ画像の表示を全ての記事で有効化する」にチェックを入れる
以上です。AFFINGERはデフォルトの設定のままだとアイキャッチ画像が正しく表示されません。

以上がアイキャッチ画像をブログ記事に挿入する方法になります。
まとめ
以上がアイキャッチ画像の探し方と簡単な作成・設置方法になります。
アイキャッチ画像は記事のクリック率を左右するほど重要な項目です。
簡単に作れますが、こだわるほどに記事への流入可能性は広がりますので、しっかりと作っていきましょう!
また、記事本文の書き方・作り方も以下で紹介していますので、ぜひご参照ください。
①:ブログ記事の構成・文章の作り方
>>【真似するだけ】売れるブログの書き方まとめ【初心者向け】
②:WordPressの使い方【投稿ページ】
>>図で分かるWordPress記事の書き方【真似するだけでOK】
今回は以上です。







-1024x442.jpg)