
こんな疑問にお答えしていきます。
本記事の内容
- タグとは?必要性の解説
- タグの作成方法の解説
- タグのメリット・活用場面を解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
WordPressのタグって何?どう使うの?
WordPressのカテゴリー同様に、最初どう使えば良いか分からない機能の一つとして挙げられるのがタグです。
今回のWordPress初心者講座では、タグについての必要性と活用場面&作成方法を解説していきます。
カテゴリーの設定と併せてやってしまうと便利なので、どちらも最初にやってしまいましょう。
この記事は1~2分で読み終わります。
それでは、早速見ていきます
WordPressのタグとは何か?

まずはWordPressにあるタグとは何なのか?
WordPressのタグとは?
WordPressにおけるタグは、ブログ記事などで設定し、記事内容を表すキーワードの目印として用います。

タグはカテゴリーとセットで出てくることが多く、両者が似ているので混同することが多いですが、使い方は異なります。
以下はカテゴリーとタグの使い分けの例です。
例)【浦和レッズについてのブログ記事の場合】
記事内容:浦和レッズの選手紹介、試合スケジュール、グッズ情報
カテゴリー:①サッカー ②Jリーグ など
タグ:①浦和レッズ ②試合スケジュール ③ユニフォーム など
お分かりいただけますでしょうか?
カテゴリーはその記事のジャンルを表し、タグはその記事の象徴的キーワードを表します。
1つの記事の中でも、選手について知りたい方もいれば、試合スケジュールについて知りたい方もいるなど、情報のニーズは多岐に分かれます。
そういった各情報の象徴的キーワードがタグとして用いられます。
タグを設定すると何が良いの?活用場面はココです。

続いてタグを設定する事によるメリットや、どういった時に活用するかを解説していきます。
まずはタグ設定のメリットから見ていきましょう。
タグ設定はユーザー・ブロガー両方にメリットあり
タグを設定することで、ユーザーはもちろん、ブロガー自身にもメリットがあります。
ユーザー側のメリット:必要な情報を探しやすくなる
ブロガー側のメリット:記事をユーザーに見つけてもらいやすくなる
タグを設定しておけばユーザー側では、数ある記事の中で探している情報がどこにあるのかを、タグから一発で探し出すことができるようになります。
これが結局ユーザーの回遊率上昇につながり、ユーザーの滞在時間が増すことでSEO面での評価向上にもつながります。
ブログ1記事の中には様々な情報があり、それぞれの情報にニーズがあるわけですが、ブロガーがタグを設置しておくことで、そのニーズを必要としているユーザーに適切に情報を届けやすくなります。
ここまでの説明では、正直良く分からないと思います。ですので、以下から実際に設置した画面をお見せしながら補足説明をしていきます。
タグの活用場面【実例画像付き】
上で説明していた内容を、実際に設置した画像を見ながら見ていきましょう。
サイトトップページからのリンク
タグを設定することで、サイトトップページからリンクを飛ばすことができます。
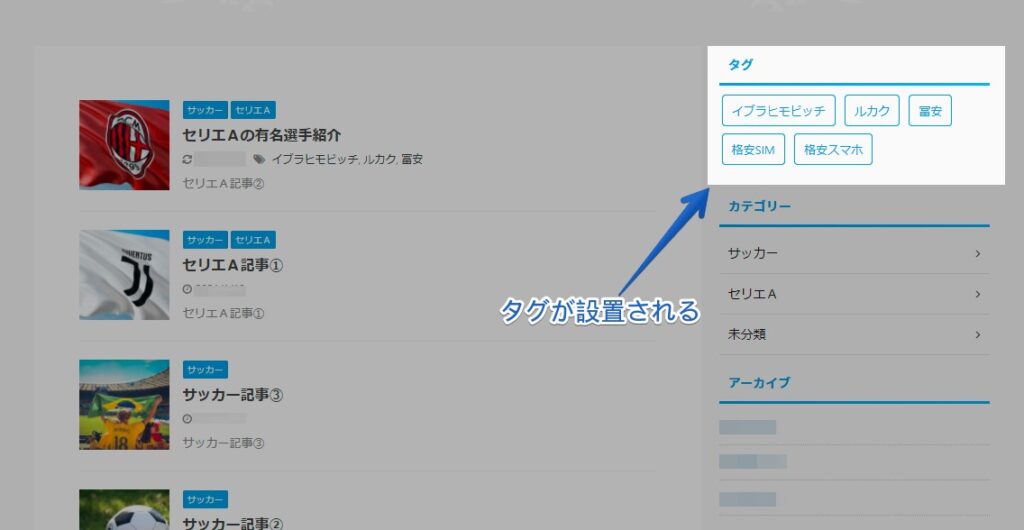
以下はサイトのトップページです。

右上に「タグ」(タグクラウド)を設置してあります。
これは設定したタグがこの部分に表示されるようになっており、ユーザーは興味のあるタグをクリックすることで、そのタグが設定された記事を見ることができます。
例のケースだと、表示されている5つのタグは私が各記事で設定したタグになります。
セリエAの有名選手紹介記事の設定タグ:イブラヒモビッチ、ルカク、冨安
格安SIMまとめ記事の設定タグ:格安SIM、格安スマホ
このようにサイトトップにタグを置くことで、記事一覧以外からもユーザーの取り込みが可能になります。
もちろんサイトトップ以外の場所への設置も可能ですし、付け外しも自由です。
タグの作成&設置方法

続いてタグの作成と設置方法について解説していきます。
まずタグの作成については2つのやり方があります。
- 管理画面から作成する方法
- 記事投稿画面で作成する方法
どちらも順番に解説していきますね。
1.管理画面からタグを作成する方法
まずはWordPress左側「投稿」→「タグ」と進みましょう。
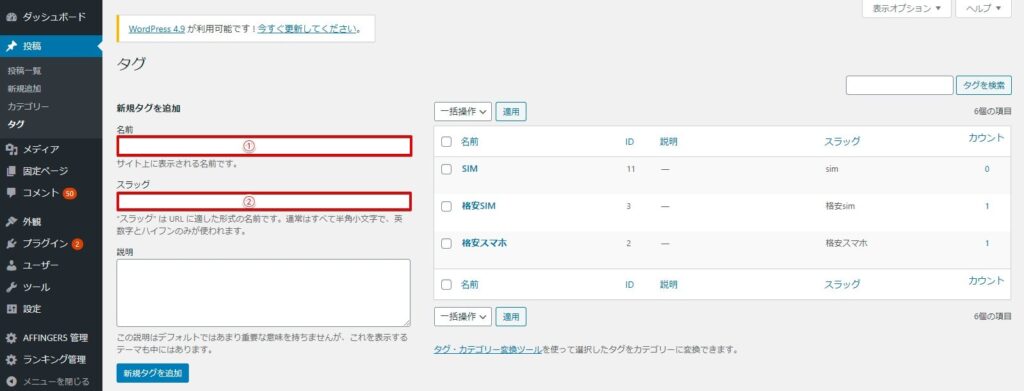
以下のような画面になります。

タグの設定
赤枠で囲った2か所を設定していきます。
①名前:タグの名前の設定です。
例)ユニフォーム、試合スケジュールなど
②スラッグ:URLで表示されるカテゴリー名の設定です。
例)http://www.サイトURL.jp/soccer/
※写真では日本語ですが、英数字表記が望ましいです。
2か所の記入が終わったら、「新規タグを追加」をクリック。これでタグの作成は完成です。

2.記事投稿画面で作成する方法
まずは記事投稿画面へと進みましょう。
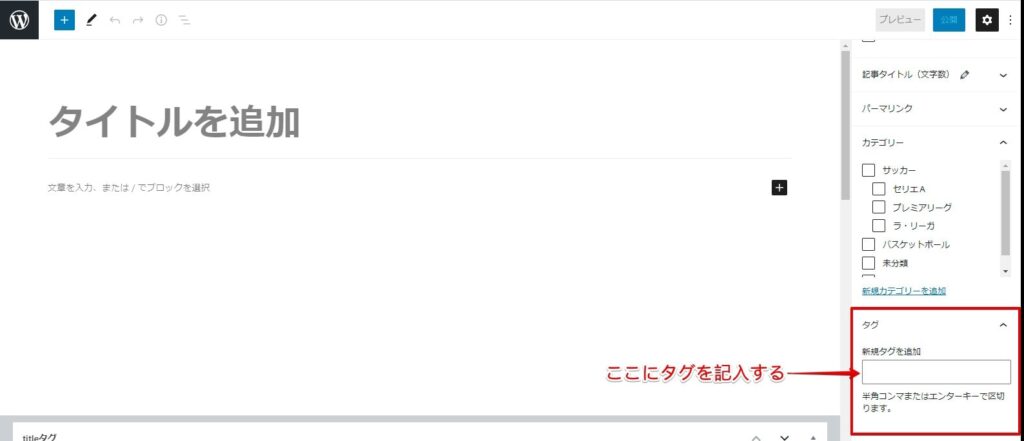
そして以下のように、記事作成画面に移ります。

タグの作成は、右側「タブ」から行えます。
作成したいタグを記入し、エンターを押しましょう。これだけでタグの作成が完了です。

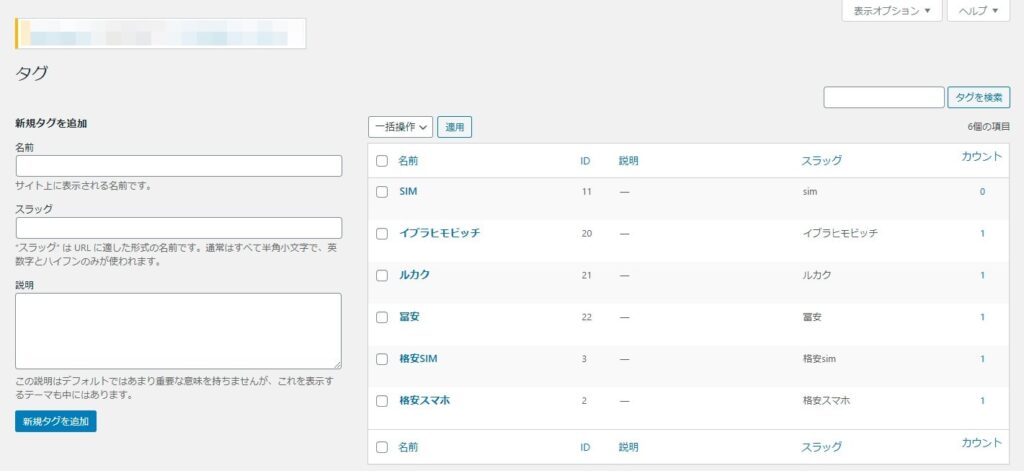
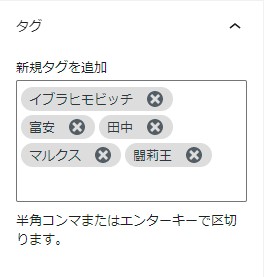
以下のようになっていれば、作成が出来ています。

ここで作成したタグは記事と紐づけされるので、後から各記事に追加する必要はありません。
注意ポイント
スラッグも別で作成する必要があります。
以上がタグの作成方法になります。続いて設置方法について見ていきましょう。
タグの設置方法
続いては、作成したタグをサイトで表示する(設置する)方法を解説していきます。
▼完成図はこちら▼

なお、本記事でのやり方はWordPressテーマ「AFFINGER5」に基づきますので、他テーマをご利用中の方とは若干やり方が異なります。(とはいえ、大枠は同じです)
まだ、WordPressテーマを利用していない方は、まずは「AFFINGER5」をご利用ください。
話を戻しまして、サイトでタグを表示させる方法の解説です。
やり方は以下の5ステップ。
- 「外観」→「ウィジェット」
- 左側ウィジェットからタグクラウドを選択
- サイドバートップにチェックを入れ、ウィジェットを追加
- サイドバートップ項目内で自由に位置調整
- タイトルを調整し、保存して完了
ひとつずつ説明していきますね。
step
1「外観」→「ウィジェット」
まずはワードプレス左側メニューの「外観」→「ウィジェット」と進みましょう。
step
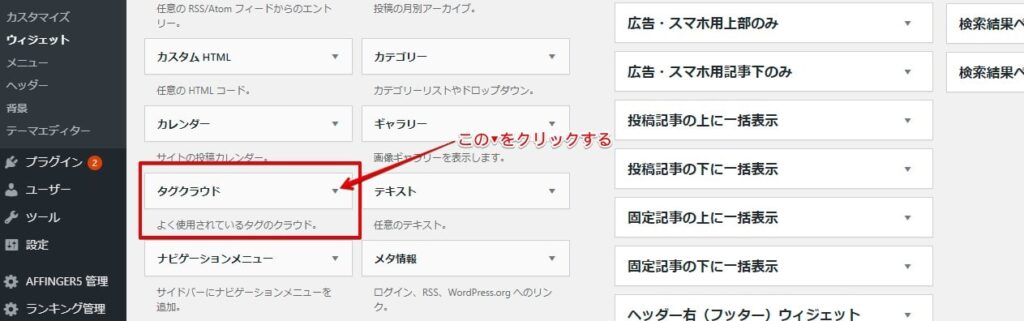
2左側ウィジェットからタグクラウドを選択

「利用できるウィジェット」の欄を見ていくと、「タグクラウド」があります。
タグクラウドの▼をクリックしましょう。
step
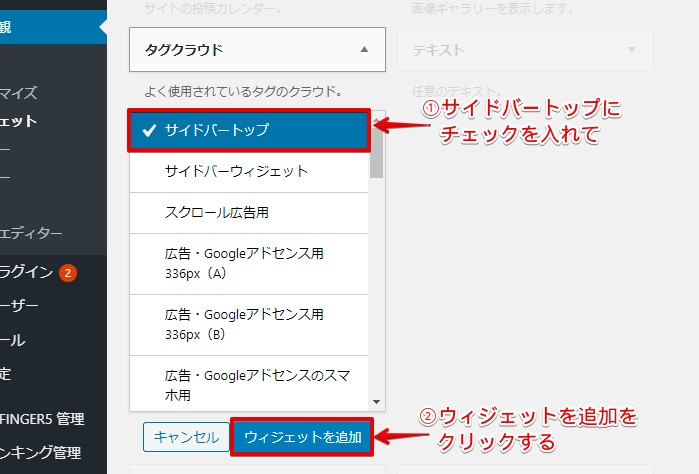
3サイドバートップにチェックを入れ、ウィジェットを追加

サイドバートップにチェックを入れて、ウィジェットを追加をクリックしましょう。これでサイドバートップにタグが表示されるようになります。
ワンポイント
サイドバートップ以外も選択可能です。ここで選択した場所にタグが設置されます。
step
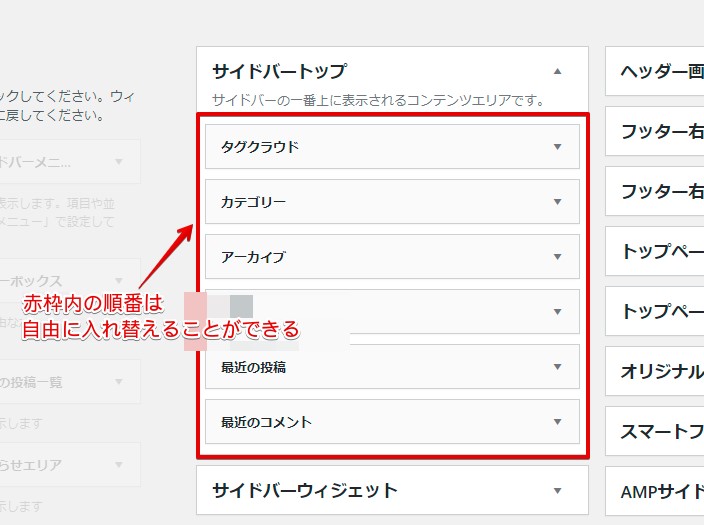
4サイドバートップ項目内で自由に位置調整

そうしたら、右側の項目に移ります。
一番上に「サイドバートップ」がありますので、▼をクリックしましょう。
ここに様々なウィジェットが入っていますが、自由に順番を入れ替えることができます。
ポイント
サイト上ではこの並び順で表示されます。
完成例では「タグ」は一番上なので、ここも「タグクラウド」を一番上に持ってきます。
step
5タイトルを調整し、保存して完了

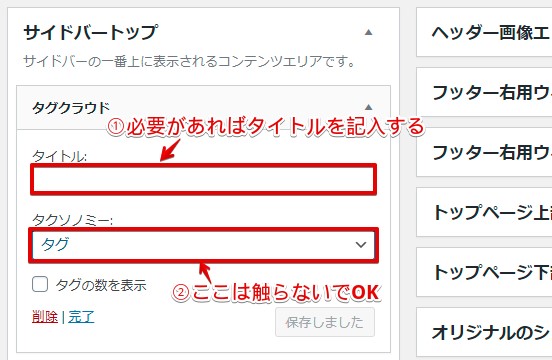
最後にタグクラウドの▼をクリックしましょう。
ここでは自由にタイトルを付けることができます。なお、未記入の場合のタイトルは「タグ」になります。
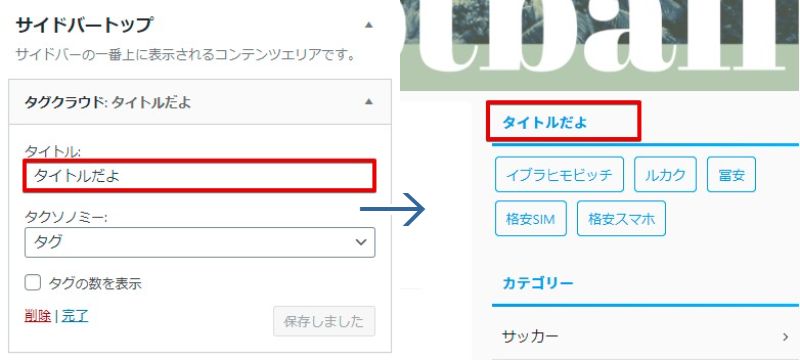
参考までにタイトルを「タイトルだよ」とした場合の例ですが

タイトルを「タイトルだよ」にした場合の例
このようにサイトでの表示タイトルが「タイトルだよ」に変わります。
ですので、お好きなタイトルを付けていきましょう!
またタイトル欄下の「タクソノミー」ですが、ここは触れないでOKです。
タイトルが決まったら下の「保存」をクリックし、「完了」させましょう。これで全て完了です。

まとめ:タグはカテゴリーとセットでやってしまいましょう!
以上がタグの必要性の確認と作成方法および設置方法の紹介になります。
カテゴリー作成と作業は同じなので、どちらもまとめてやってしまうのががオススメです。
カテゴリー作成がまだの方は、以下を参照に作成してみてください。
続きを見る

WordPress初心者講座①:カテゴリーの作成&設定方法を解説
▼初心者講座の次のステップはこちら▼
-

-
WordPress初心者講座③:固定ページの使い方!投稿と何が違うの?
続きを見る
それではまた。

