
こんな内容にお答えしていきます。
本記事の内容
- メディアライブラリの概要解説
- メディアライブラリの使い方の解説
- 画像や動画の入れ方・削除方法などの解説
となっています。
本記事の信頼性
- 筆者は複数サイト運営
- 元広告代理店マーケター
- 現在はブログ・アフィリエイトで生活中
メディアライブラリは、画像や動画などブログに使うデータを格納しておく場所です。
使い方も簡単ですので、WordPress初心者でもすぐに覚えられますよ。
今回はメディアライブラリの使い方を細かく解説していきます。
画像や動画の入れ方や削除の仕方が分からないという方は、ぜひご覧ください。
それでは、早速見ていきます。
メディアライブラリとは?

メディライブラリはブログで使う画像や動画などのデータを保存しておく場所です。
使用する画像や動画などのデータはこちらで管理し、名前やサイズ変更などの画像編集もこちらで可能です。
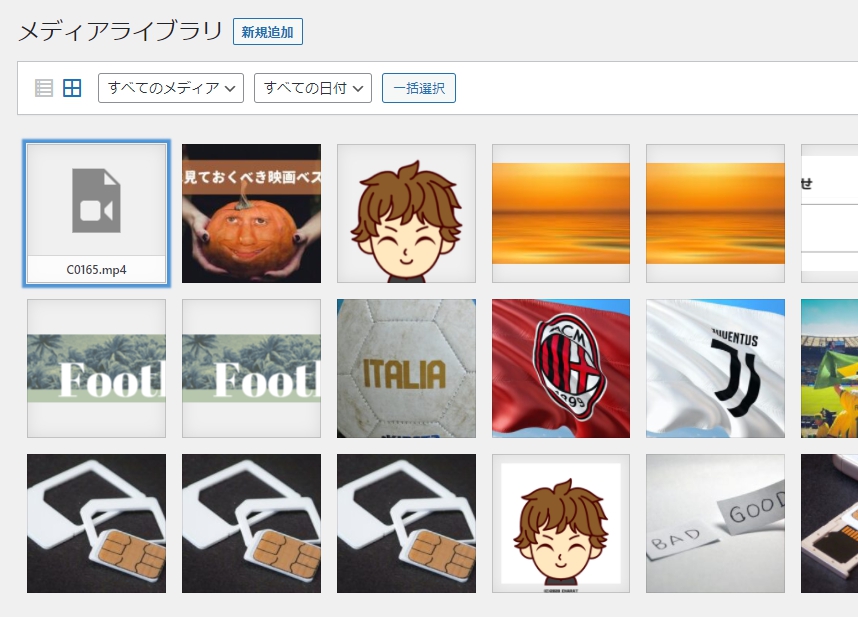
▼メディアライブラリ

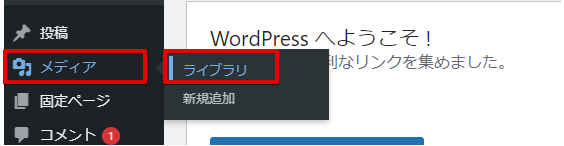
ライブラリへの進み方
「メディア」→「ライブラリ」
記事への画像挿入やリンクを付ける作業は記事中からでも行えます。
次項でそのやり方を説明していきます。
メディアライブラリに画像や動画を追加する方法

メディアライブラリに画像や動画を追加する方法を紹介していきます。
やり方は2通りあります。
- メディアライブラリから追加する方法
- 記事内から追加する方法
どちらも写真付きでやり方を紹介していきます。
メディアライブラリから追加する方法
最初はメディアライブラリから追加する方法です。
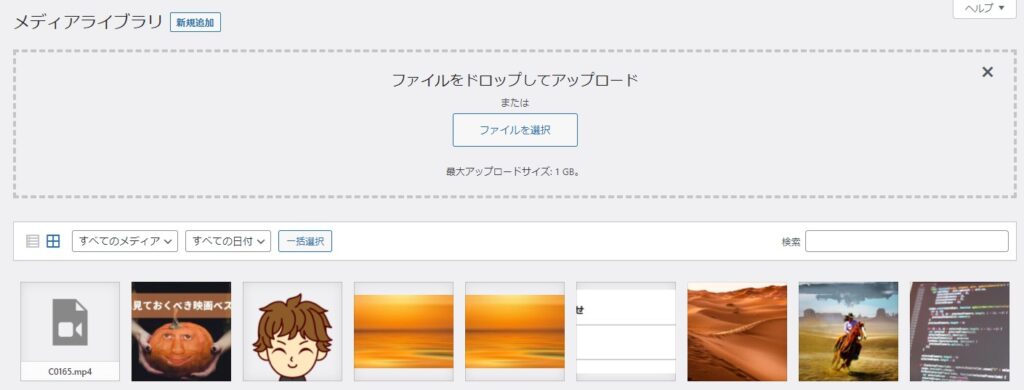
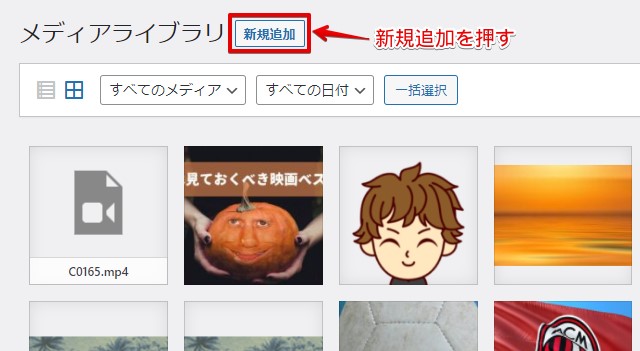
メディアライブラリの「新規追加」をクリックします。

ファイル選択ができますので、画像を選択して入れるか、もしくは画像をそのままドロップすることでもライブラリに追加されます。

これで完了です。ライブラリに追加されていることをご確認ください。
画像でも動画でもアップ可能サイズは最大1GBまでです
記事内から追加する方法
続いて記事内から追加する方法です。
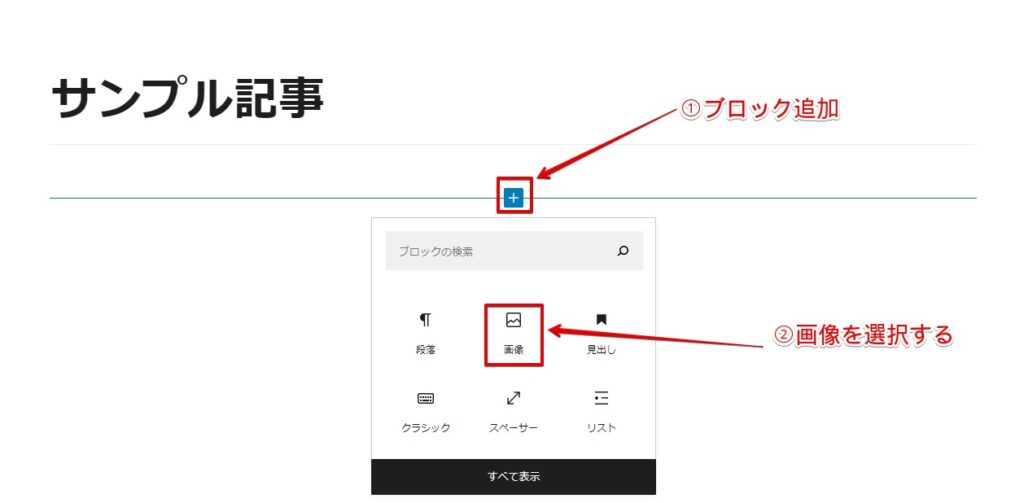
まずは投稿の編集画面を開いて、ブロックを追加しましょう。そして「画像」を追加です。

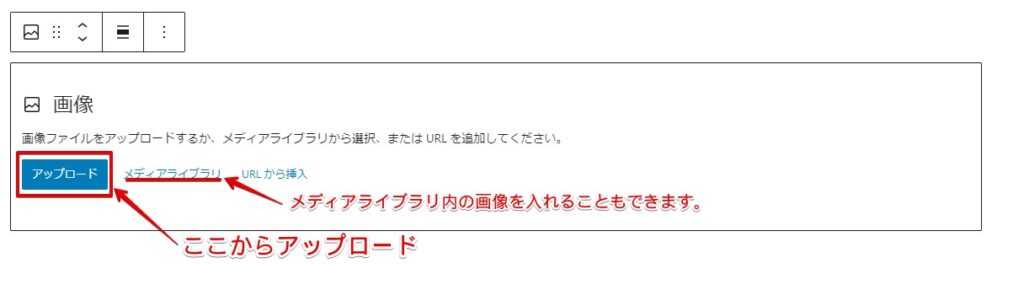
すると以下のようになりますので、直接アップロードしましょう!ライブラリから追加もできます。

画像を入れると、このように入ります。

これで画像の挿入は完了です。
動画を入れたい場合
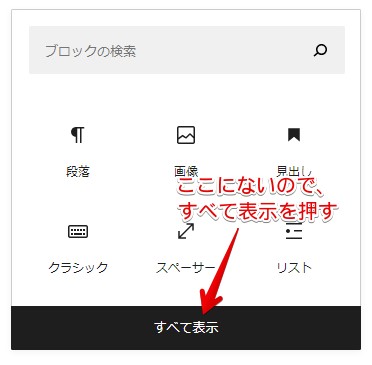
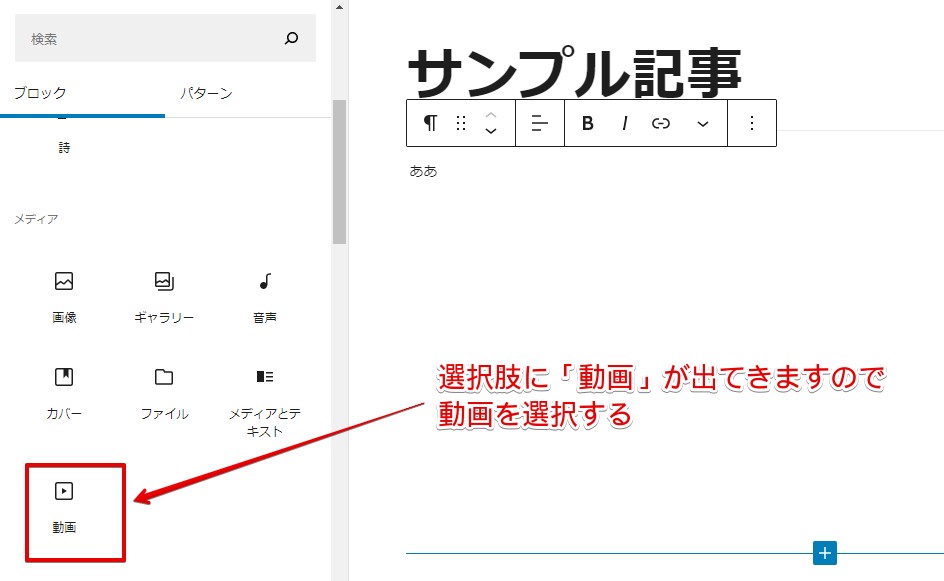
動画を入れたい場合は、ブロックから「動画」を追加しましょう。


以降のやり方は同じです。
メディアライブラリから動画を選ぶか、直接動画をアップロードしましょう!
メディアデータを編集する

画像・動画を記事に挿入したら、編集をしてみましょう。
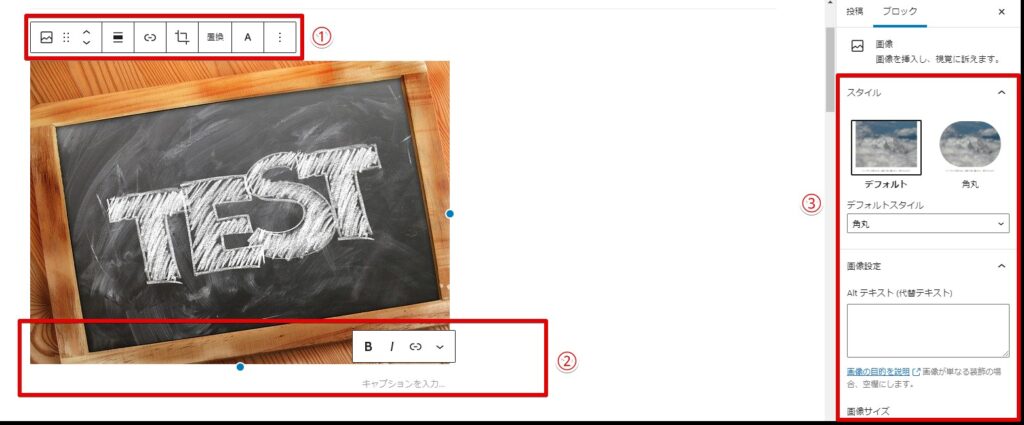
編集箇所は以下の通り、3か所あります。

それぞれの箇所で出来ることを順番に説明していきます。
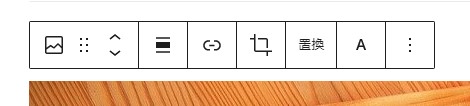
①の箇所:画像の配置変更・リンク挿入などを行う

①の箇所ですが画像の配置変更をはじめ、画像へリンクを設置したりもできます。
以下が主によく使う3か所です。

①リンクを挿入する
ここでは画像へのリンクURLを設置することができます。
①を押して、URLを入力すればOKです。

リンク先URLを入力する
②配置の変更(中央寄せなど)
ここでは挿入した画像の配置を変更できます。
左右もしくは中央寄せにできますが、サイズの大きい画像の場合は画面いっぱいに表示されるので、どの寄せ方でもほとんど変わりません。

③画像スタイルを変更する
ここでは、画像のスタイルを変更することができます。
例を見た方が分かりやすいので、以下が画像スタイル変更例です。

画像スタイルの変更例
商品説明などを入れたい場合は重宝するスタイルです。
その他、画像上に文字を入れたりもできますので、色々と試してみると良いでしょう。
②の箇所:キャプションを追加する

②の箇所ですが、キャプションを追加することができます。
キャプションとは?
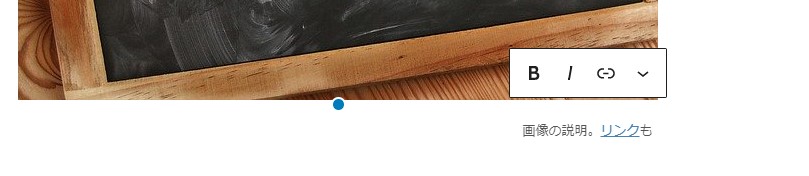
画像の説明文を追加し、リンクボタンも追加することで画像説明文にリンクを追加することができます。

キャプションに説明とリンクを入れた状態

実際の記事
画像を引用した場合、引用元の説明とリンクを入れるのにも便利です。
③の箇所:画像の設定を変更する

ここでは「スタイル」「画像設定」「高度な設定」の3か所、設定項目がありますが、今回見ていくのは「スタイル」「画像設定」の2つです。
高度な設定は特に何もしなくてOKです。
「スタイル」に関して
ここは分かりやすいと思います。画像の表示をアップロードした状態の形のままか、角丸かを選べます。
どちらでも好みで選んでいきましょう!
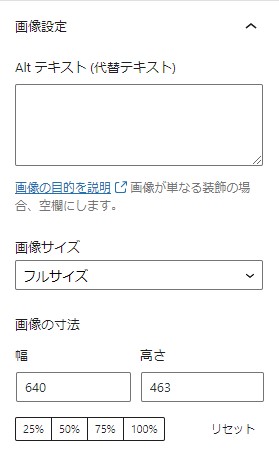
「画像設定」に関して
ここでは以下の3か所が設定可能です。

Altテキスト:画像が表示されない時に代わりに表示される画像に関しての説明分です。
画像サイズ:画像サイズを決めることができます。
画像の寸法:画像サイズを細かく指定可能。下の%から選ぶこともできます。
Altテキストのみ設定は必須です。
重要な設定の一つなので、確実に設定を行いましょう。参考までに上の「TEST」画像のAltテキストは「テスト」です。
画像サイズと寸法に関しては任意で設定変更しましょう!
以上がメディアデータの編集解説です。
メディアデータの見方

続いてはメディアライブラリ内のデータの見方を確認していきます。
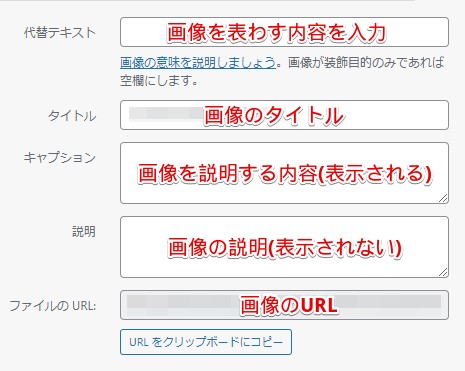
各データを開くと上記画像のように、データの編集が可能です。各項目の内容を説明すると

各項目の説明
このようになります。
画像をアップロードした段階でタイトルとファイルURLは記入済みですが、説明もできれば埋めておくと良いでしょう。
理由は後述します。
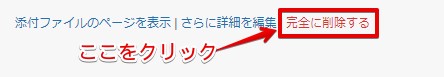
メディアデータを削除する
メディアデータを削除する場合は、削除したいデータを開いて「完全に削除する」をクリックしましょう。

すると完全に削除されます。
一括で削除したい場合は?
複数データをまとめて削除したい場合は、以下の手順で行います。
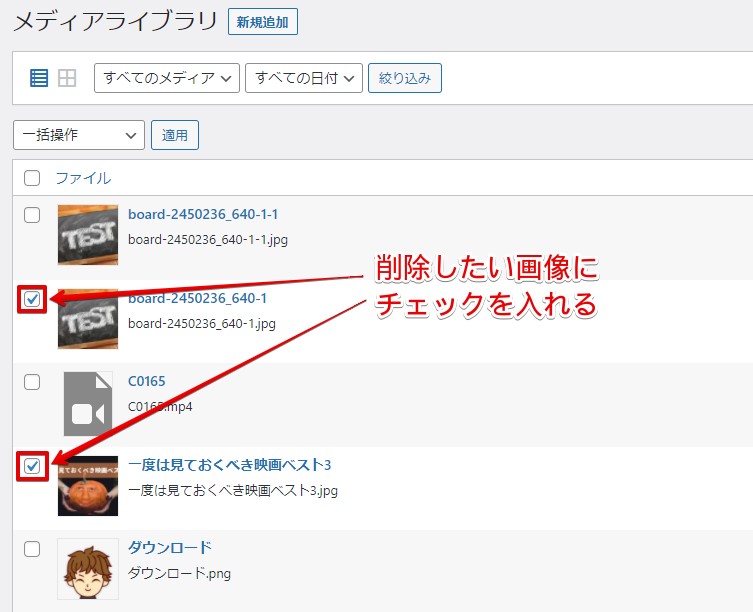
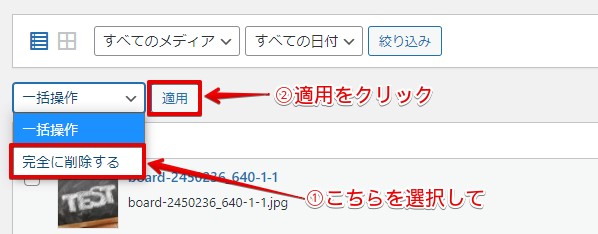
①表示を切り替える

②削除したい画像にチェックを入れる

③「完全に削除する」を選択して、適用する

これで複数データをまとめて削除できます。
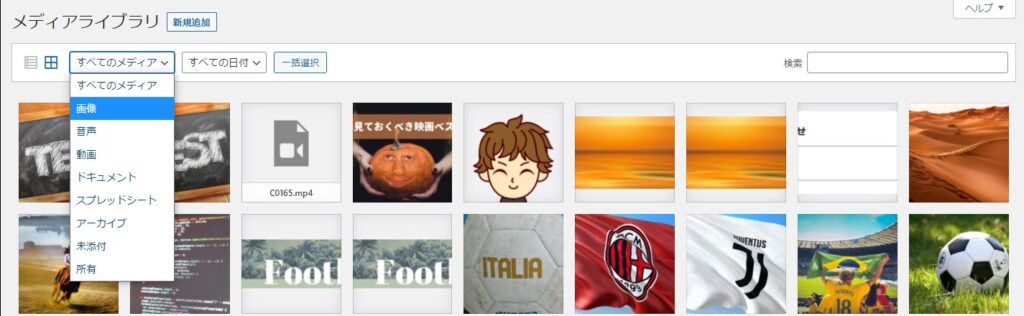
メディアライブラリでデータを探す

アップロード数が増えると、メディアライブラリ内で特定の画像を見つけるのが大変になります。
その際に使うのが、検索機能です。
上記画像にあるように、「すべてのメディア」の選択タブから任意のファイルのデータを絞り込んで探すか、もしくは右上の検索窓から探すことができます。
そして画像などデータが溜まるほど、検索は難しくなります。

そこで先ほどの画像データ編集の「説明」の重要性に話は戻るのですが、「説明」を記入しておくと、記入してあるワードで検索すれば引っかかるようになります。
つまり膨大な数の画像があっても、ピンポイントキーワードを事前に入れておけば、見つけるのも簡単になるという訳です。
ですので画像をアップロードした際は、併せて説明も記入しておくと良いです。(説明は固有名詞を箇条書きする程度でも十分です)
まとめ:メディアライブラリを使いこなして、データを上手く管理しよう
以上がメディアライブラリの概要と使い方のまとめです。
メディアライブラリ内にデータが増えてくると、探し出すのが大変な作業になります。
事前に各データを特定しやすいような形で管理しておけば、後々困らないのでやっておくと良いです!
▼その他の初心者講座▼
▼初心者講座の次のステップはこちら▼
-

-
WordPress初心者講座⑤:WordPressウィジェットを理解しよう!使い方を解説
続きを見る
今回は以上になります。

